23 自定义控件
案例:组合Spin Box和Horizontal Slider实现联动
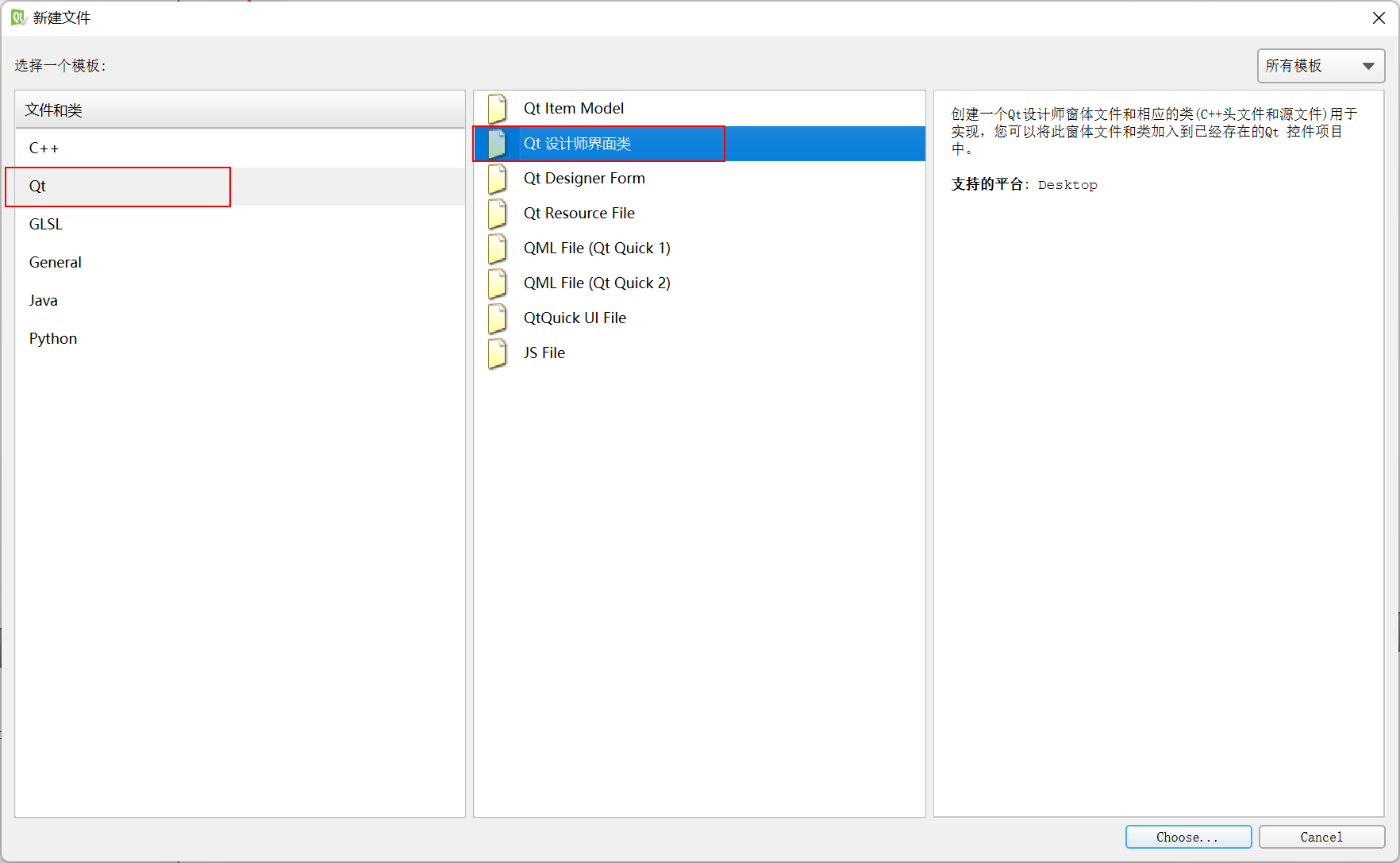
新建Qt设计师界面:

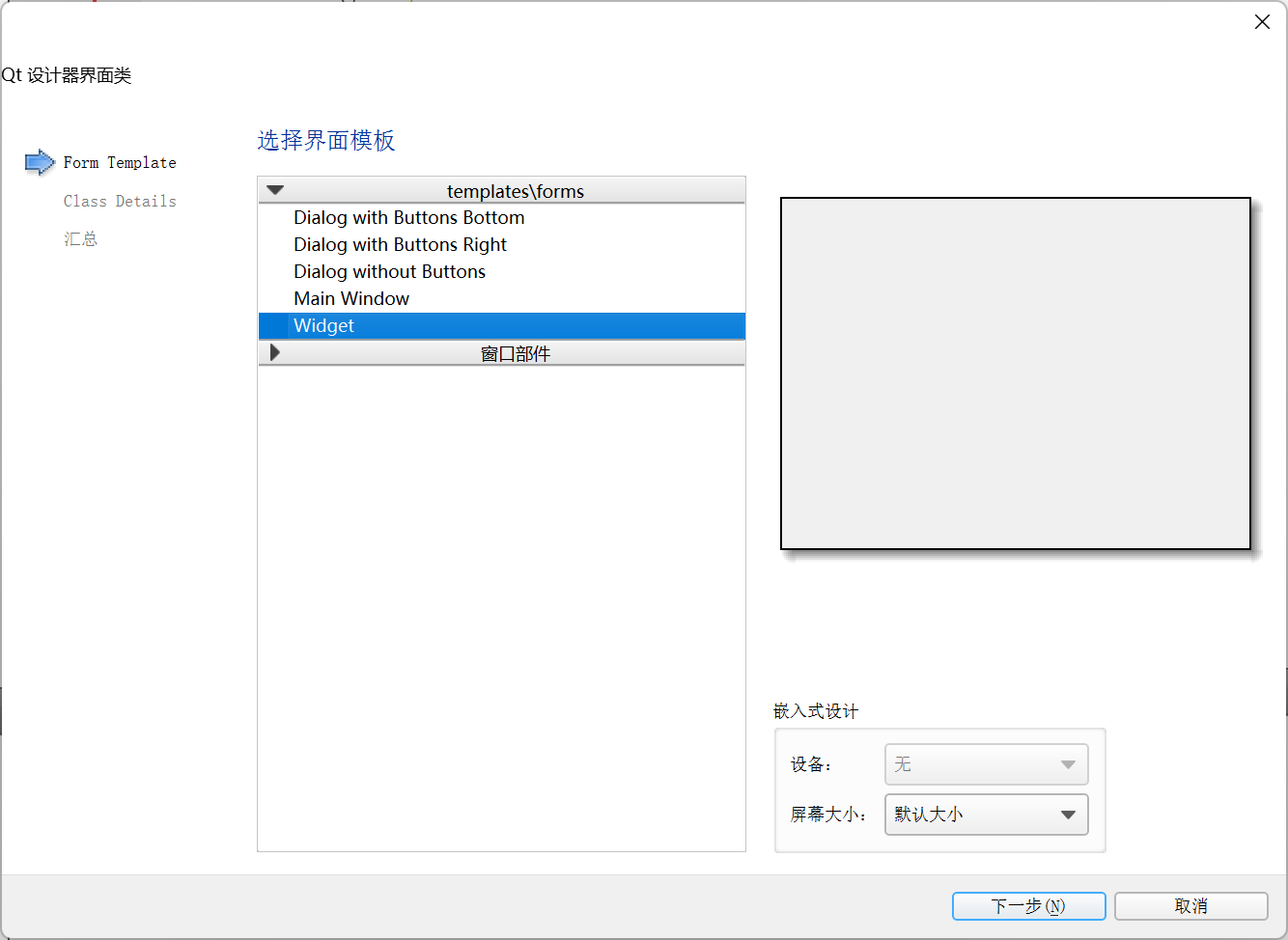
选择Widget:

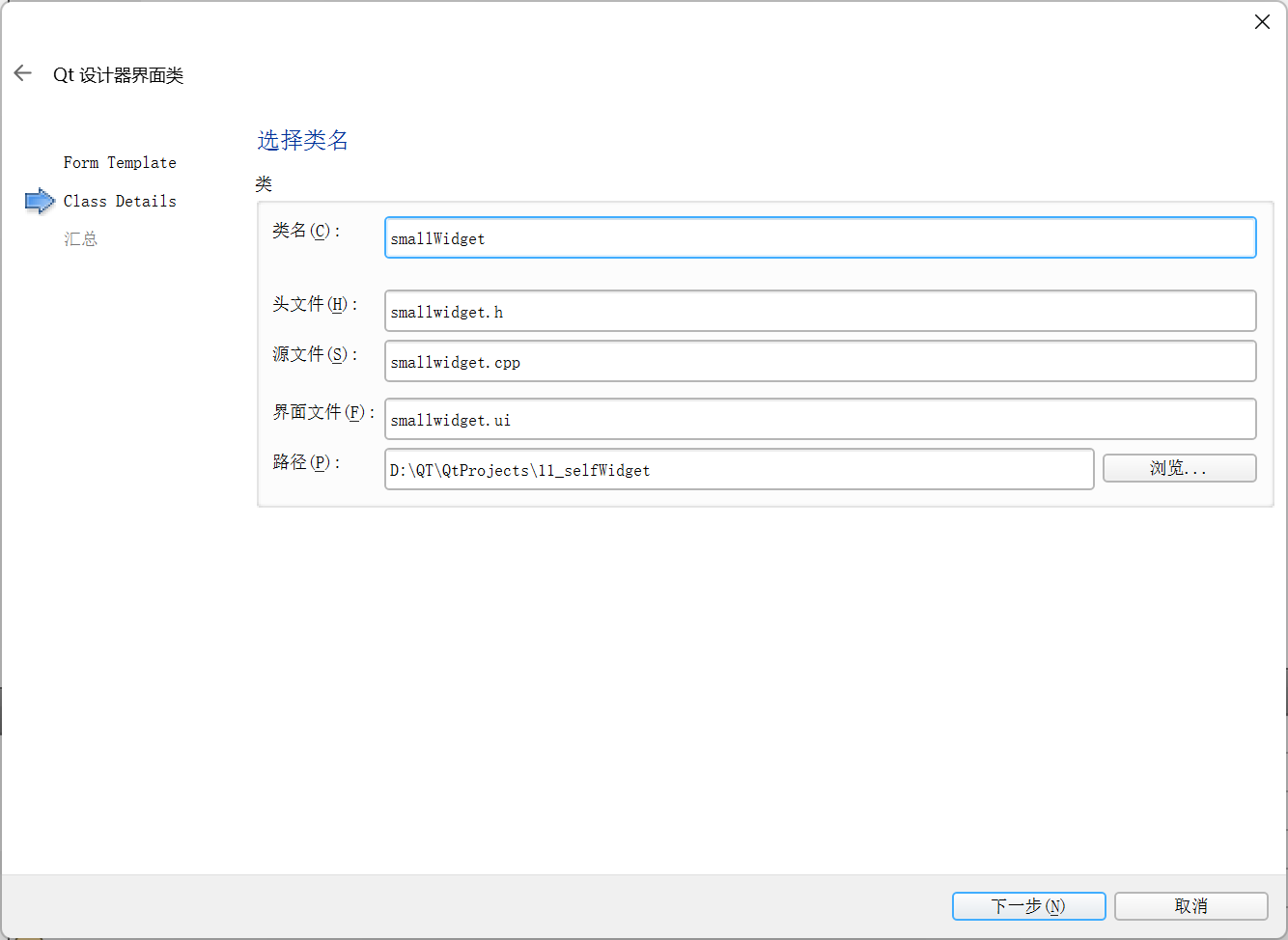
选择类名(生成.h、.cpp、.ui文件)

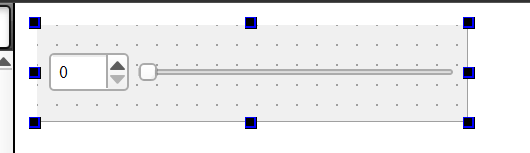
在smallWidget.ui中使用Spin Box和Horizontal Slider控件

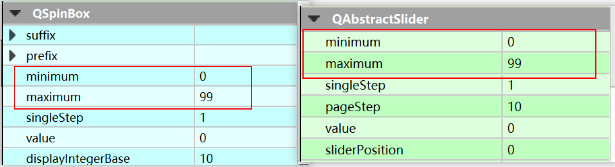
可以自定义数字区间:

在主窗口widget.ui中使用widget并将其提升为smallWidget,使Spin Box和Horizontal Slider封装到一起
提升成功后,widget的类为smallWidget
代码:
联动:
//smallwidget
//spinBox数字改变,Slider随着改变
void(QSpinBox:: *singal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox,singal,ui->horizontalSlider,&QSlider::setValue);
//slider移动,spinBox数字改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);增加两个按钮:点击设置到一半、点击获取当前值
//smallWidget.h
#ifndef SMALLWIDGET_H
#define SMALLWIDGET_H
#include <QWidget>
namespace Ui {
class smallWidget;
}
class smallWidget : public QWidget
{
Q_OBJECT
public:
explicit smallWidget(QWidget *parent = 0);
~smallWidget();
//设置数据
void setData(int val);
//获取数据
int getData();
private:
Ui::smallWidget *ui;
};
#endif // SMALLWIDGET_H//smallWidget.cpp
#include "smallwidget.h"
#include "ui_smallwidget.h"
smallWidget::smallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::smallWidget)
{
ui->setupUi(this);
//spinBox数字改变,Slider随着改变
void(QSpinBox:: *singal)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox,singal,ui->horizontalSlider,&QSlider::setValue);
//slider移动,spinBox数字改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
//设置数据
void smallWidget::setData(int val){
ui->horizontalSlider->setValue(val);
}
//获取数据
int smallWidget::getData(){
return ui->horizontalSlider->value();
}
smallWidget::~smallWidget()
{
delete ui;
}//widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "QDebug"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//点击设置到一半按钮
connect(ui->btn_set,&QPushButton::clicked,[=](){
ui->widget->setData(50);
});
//点击获取当前值按钮
connect(ui->btn_get,&QPushButton::clicked,[=](){
qDebug()<<ui->widget->getData();
});
}
Widget::~Widget()
{
delete ui;
}