Echarts常用配置项(详细入门)
目录
前言福利:推荐几个EChart常用的社区网站
Echarts官方文档:快速上手 - Handbook - Apache ECharts
第一章、如何使用Echarts
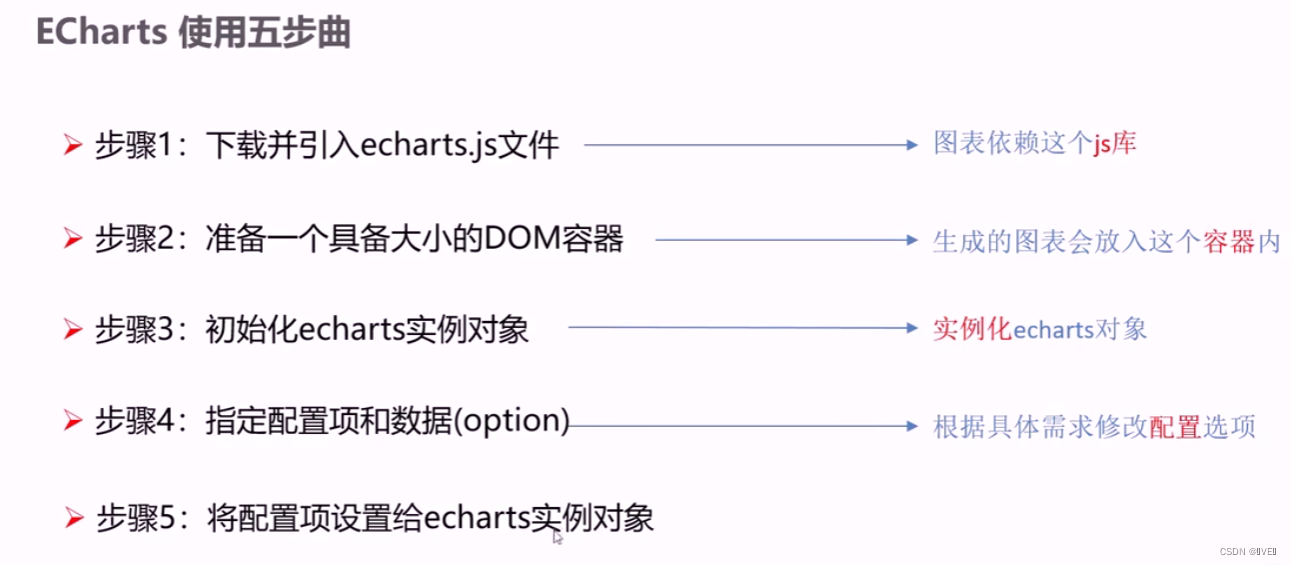
1.1 使用Echarts五步走

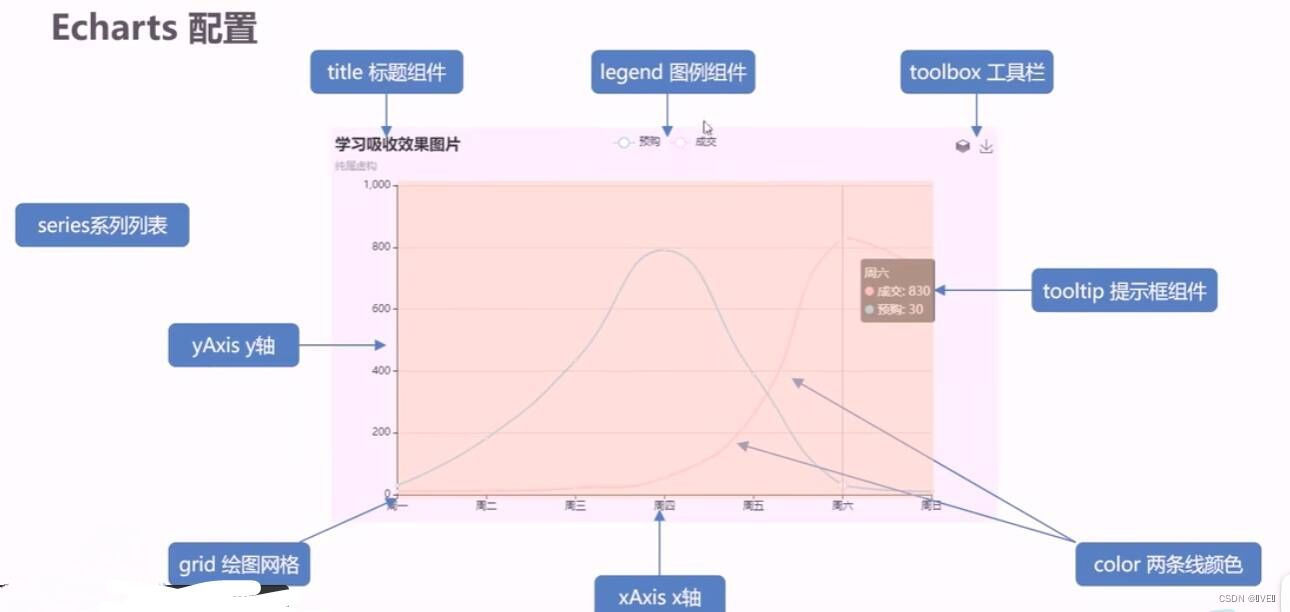
1.2 了解版块的几个基本参数
| title | 标题设置 |
| tooltip | 工具提示 |
| xAxis |
x轴 |
| yAxis |
y轴 |
| series | 图表系列信息 |
| toolbox |
工具箱按钮 |
| legend | 图例组件(图例可以帮助我们对图表进行筛选) |
| color | 线条颜色 |
| grid | 是否显示绘图网格 |
title标题常用参数:
| 参数 | 含义 |
| textStyle |
标题文字样式设置(是个对象,里面能设置文字的具体样式,颜色、字体大小……) |
| borderWidth |
标题边框宽度(number数据类型,写数字即可) |
| borderColor |
标题边框颜色 |
| borderRadius |
边框圆角(统一设置四个时是数字,分开设置用数组) |
| top/right/bottom/left |
标题距离(上/右/下/左)边的距离(number数据类型,写数字即可) |
tooltip工具提示:
| 参数 | 含义 |
| trigger |
工具提示的类型(item/axis/none) |
| triggerOn |
触发时机(click/mouseOver……) |
| formatter |
提示框浮层内容格式器 |
xAxis/yAxis x/y轴:
| 参数 | 含义 |
| type |
坐标轴类型(value数轴/category类目轴/time时间轴) |
| data | x/y轴的数据(数组,需要一一对应) |
| position | x/y轴的位置 |
series 图表系列信息([{},{},{}……]可以写多个对象,代表多个图像):
toolbox 工具箱按钮:feature:{}中的参数
| 参数 | 含义 |
| saveAsImage |
导出图片({}) |
| dataView |
数据视图({}) |
| restore |
重置({}) |
| dataZoom |
区域缩放({}) |
| magicType |
动态图表类型的切换({type: ['bar', 'line',……] }) |
legend 图例组件:
| 参数 | 含义 |
| data | 图例的数据数组(与series个数对应) |
grid 是否显示绘图网格:
| 参数 | 含义 |
| show |
是否显示(flase/true) |
| borderWidth | 网格线边框宽度 |
| borderColor | 网格线边框颜色 |
| top/right/bottom/left | 网格线离容器上/右/下/左侧的距离 |
| width/height | 网格线的宽高 |

1.3 几个常用图形的参数
1.3.1 柱状图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| xAxis | x轴 |
| yAxis | y轴 |
| markPoint | 标记点(最大值/最小值……) |
| arkLine | 标记线(平均值之类的) |
| label | 柱状图上的文字设置 |
| barWidth | 柱的宽度 |
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. x轴数据:['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
//3. y轴数据:[88, 92, 63, 77, 94, 80, 72, 86]
//4. 将type的值设置为bar
var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // 准备x轴数据
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 为x轴每一个元素指明数据
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: xDataArr
},
series: [
{
name: '语文',
type: 'bar',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>1.3.2 折线图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| xAxis | x轴 |
| yAxis | y轴 |
| markPoint | 标记点 |
| markLine | 标记线 |
| markArea | 标记区域 |
| smooth | 是否为平滑线 |
| lineStyle | 线的样式设置 |
| areaStyle | 线和x轴形成的区域设置 |
| boundaryGap | x轴的第1个元素是否与y轴有距离 |
| scale | 堆叠图的设置(all) |
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. x轴数据:['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
//3. y轴数据:[3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
//4. 将type的值设置为line
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line',
markPoint: { // 标记点
data: [
{
type: 'max'
},
{
type: 'min'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average'
}
]
},
markArea: { // 标记区域
data: [
[
{
xAxis: '1月'
},
{
xAxis: '2月'
}
],
[
{
xAxis: '7月'
},
{
xAxis: '8月'
}
]
]
},
smooth: true, // 是否为平滑线
lineStyle: { // 线的样式设置
color: 'green',
type: 'solid' // dashed dotted solid
},
areaStyle: { // 线和x轴形成的区域设置
color: 'pink'
}
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>1.3.3 散点图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| xAxis | x轴 |
| yAxis | y轴 |
| symbolsize | 控制散点的大小 |
| itenStyle | 控制散点的样式 |
| showEffectOn | 出现涟漪动画的时机 render emphasis |
| rippleEffect | 涟漪动画时, 散点的缩放比例 |
| scale | 缩放比例 |
1.3.4 饼图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| label | 饼图文字的显示 |
| radius | 饼图的半径 |
| roseType | 南丁格尔图 饼图的每一个区域的半径是不同的('radius') |
| selectedMode | 选中模式是否支持多个选中('false',‘single’,‘multiple’,) |
| selectedOffset | 选中的效果,能够将选中的区域偏离圆点偏离量 |
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[{name:???, value:??? },{}]
// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700
//3. 将type的值设置为pie
var mCharts = echarts.init(document.querySelector("div"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: { // 饼图文字的显示
show: true, // 显示文字
//formatter: 'hehe' // 决定文字显示的内容
formatter: function(arg){
// console.log(arg)
return arg.name + '平台' + arg.value + '元n' + arg.percent + '%'
}
},
// radius: 20 // 饼图的半径
// radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
// radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的
// selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>1.3.5 地图
区别:
- ECharts最基本的代码结构
- 准备中国地图的矢量数据
- 使用Ajax获取矢量地图数据
- 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('chinaMap', 矢量地图数据)
- 配置geo的type为'map', map为'chinaMap'
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| geo | 配置项 |
| map | 配置为map |
| roam | 设置允许缩放以及拖动的效果 |
| zoom | 设置初始化的缩放比例 |
| center | 设置地图中心点的坐标 |
| label | 是否展示标签 |
| geoIndex | 配置散点的坐标数据 |
| coordinateSystem | 指明散点使用的坐标系统 |
需要导入china.js文件,具体实现看下面这个网址:
1.3.6 雷达图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| radar | 配置雷达图行信息 |
| indicator | 配置各个维度的最大值 |
| label | 设置标签的样式 |
| areaStyle | 将每一个产品的雷达图形成阴影的面积 |
| shape | 配置雷达图最外层的图形 |
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 定义各个维度的最大值, 通过radar属性配置
// 易用性,功能,拍照,跑分,续航, 每个维度的最大值都是100
//3. 准备产品数据, 设置给series下的data
// 华为手机1: 80, 90, 80, 82, 90
// 中兴手机1: 70, 82, 75, 70, 78
//4. 将type的值设置为radar
var mCharts = echarts.init(document.querySelector("div"))
// 各个维度的最大值
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
radar: {
indicator: dataMax, // 配置各个维度的最大值
shape: 'polygon' // 配置雷达图最外层的图形 circle polygon
},
series: [
{
type: 'radar', // radar 此图表时一个雷达图
label: { // 设置标签的样式
show: true // 显示数值
},
areaStyle: {}, // 将每一个产品的雷达图形成阴影的面积
data: [
{
name: '华为手机1',
value: [80, 90, 80, 82, 90]
},
{
name: '中兴手机1',
value: [70, 82, 75, 70, 78]
}
]
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>1.3.7 仪表图
常用参数,具体在该网址上查找:
| 参数 | 含义 |
| seriess[].type | 图形信息描述、类型 |
| min max | min max 控制仪表盘数值范围 |
| itemStyle | 指针的样式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据, 设置给series下的data
//3. 将type的值设置为gauge
var mCharts = echarts.init(document.querySelector("div"))
var option = {
series: [
{
type: 'gauge',
data: [
{
value: 97,
itemStyle: { // 指针的样式
color: 'pink' // 指针的颜色
}
}, // 每一个对象就代表一个指针
{
value: 85,
itemStyle: {
color: 'green'
}
}
],
min: 50 // min max 控制仪表盘数值范围
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>1.4 Echarts使用
使用Echarts最重要的一点就是能看懂里面代码的参数所代表的意思,然后能根据别人给的代码,改成自己想要的图片,这里提供几个我常用的网址:
还有一个点就是当项目中需要引入中国地图/世界地图的时候,我们使用的时Echarts4的版本(我记得版本4才有china.js文件)
引入到Vue项目中的步骤:
- 安装Echarts
npm install echarts@(版本号) --save- 按需引入
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局、全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
export default echarts;- 按需引入的名称

- 引入到main.js文件中
// 引入echarts
import echarts from "./echarts/echarts";
// 挂载到vue实例中
Vue.prototype.$echarts = echarts
调用的时候就是 : this.$echarts- 在Vue组件下使用就是
<template>
<div>
<div id="main"></div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
// 基本柱形图
change() {
const chartBox = this.$echarts.init(document.getElementById("main"));
const option = {
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {},
series: [
{
type: "bar",
data: [23, 24, 18, 25, 27, 28, 25],
},
],
};
chartBox.setOption(option);
// 根据页面大小自动响应图表大小
window.addEventListener("resize", function () {
chartBox.resize();
});
},
},
mounted() {
this.change();
},
};
</script>
<style lang="less" scoped>
#main {
min-width: 31.25rem;
min-height: 31.25rem;
}
</style>