vue中实现文字检索时候将搜索内容标红
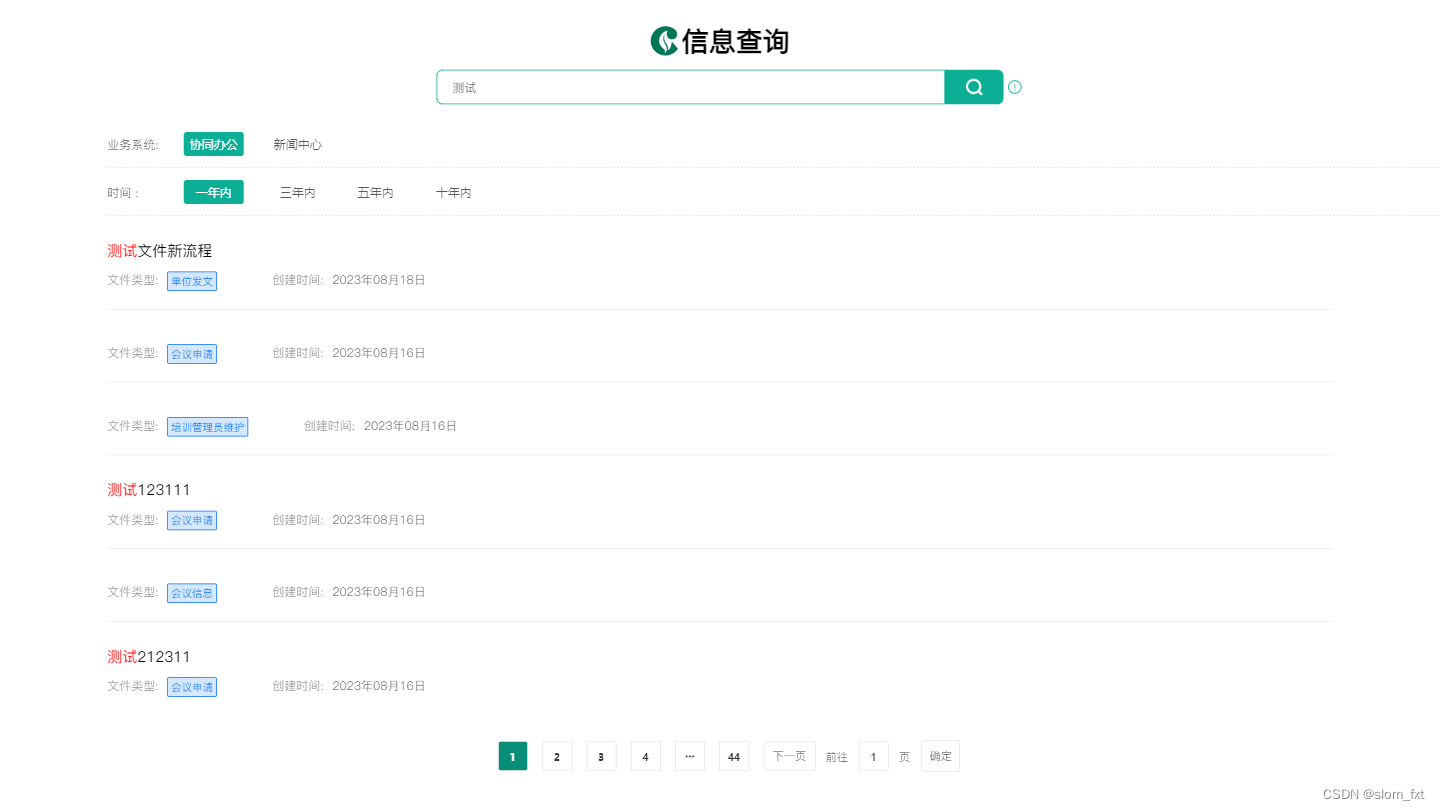
实现结果

html:
<div class="searchBox">
<span class="bt">标  题</span>
<div class="search">
<div class="shuru">
<!-- <span class="title">生产经营</span> -->
<input type="请输入要查询的内容" v-model="searchText" @@keydown.enter="getSearch('btn')">
</div>
<div class="btn" @click="getSearch('btn')">
<img src="../../assets/wyc/search.png" alt="">
</div>
</div>
</div>
<span v-html="brightenKeyword(el.filename,searchText)"></span>搜索框样式:
.searchBox {
height: 70px;
display: flex;
align-items: center;
.bt {
font-family: 'pf';
font-size: 18px;
color: #000;
font-weight: 400;
margin-right: 45px;
}
.search {
width: 756px;
height: 46px;
display: flex;
position: relative;
.shuru {
width: 680px;
height: 46px;
background: #FFFFFF;
border: 1px solid rgba(12, 174, 149, 1);
border-radius: 8px 0px 0px 8px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
.bt {
white-space: nowrap;
display: inline-block;
}
.title {
font-family: 'pf';
font-size: 16px;
color: #333333;
font-weight: 400;
padding-right: 7px;
white-space: nowrap;
border-right: 1px solid #D8D8D8;
margin-right: 12px;
}
input {
width: 99%;
height: 34px;
box-sizing: border-box;
border: none;
outline: none;
font-family: 'pf';
font-size: 16px;
color: #333333;
font-weight: 400;
white-space: nowrap;
}
}
.btn {
width: 78px;
height: 46px;
background: #0CAE95;
border-radius: 0px 8px 8px 0px;
display: flex;
align-items: center;
justify-content: center;
img {
width: 22px;
height: 22px;
}
}
.tips {
width: 274px;
display: flex;
// align-items: center;
position: absolute;
right: -280px;
top: 50%;
transform: translateY(-50%);
img {
width: 18px;
height: 18px;
}
span {
font-family: 'pf';
font-size: 12px;
color: #7a7a7a;
font-weight: 400;
white-space: wrap;
margin-left: 3px;
display: none;
}
&:hover {
span {
display: block;
}
}
}
}
}JavaScript:
data: () => ({
searchText: '',
}), //搜索内容的数据
async getSearch(val) {
console.log(val, this.searchText);
this.$nextTick(()=>{
this.getIsmDatas()
})
},
//获取需要标红的文字
getRedWords(contentText, keyword) {
let keywordArray = keyword.split(" ");
console.log(keywordArray, '有空格的字...');
let wordsArray = [];
for (let key of keywordArray) {
if (contentText.includes(key)) {
wordsArray.push(key)
}
}
// this.changeRedText(contentText,wordsArray)
return wordsArray;
},
//将文字标红
brightenKeyword(contentText, keyword) {
// debugger
var res = contentText
// keyword = keyword.replace("+",'')
var judgeFn = new RegExp(/s+/g); //空格的正则
//有加号的时候
if (keyword.includes('+')) {
// const Reg = new RegExp("+", 'g');
keyword = keyword.replace("+", '')
}
//有空格的时候
else if (judgeFn.test(keyword)) {
console.log(keyword, "【结果】:内容包含有空格!");
let wordsArray = this.getRedWords(contentText, keyword);
for (let word of wordsArray) {
if (word != "") {
// 设定需要检索的模式
const Reg = new RegExp(word, 'g');
//替换每一个相同字
res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${word}</span>`);
}
}
return res
}
// 判断标题中是否包含关键字
if (contentText.includes(keyword)) {
const Reg = new RegExp(keyword, 'g');
res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${keyword}</span>`);
}
return res; //此时的res里已经将需要标红的字体带上了格式(<span style="color:red"></span>)
},
//获取表格数据
async getIsmDatas() {
let res = await this.$http.get(`/ctrl/ismStudy/getIsmDatas?unitType=${this.unitType}&jobnature=${this.tabOption['code_value']}&jobnatureText=${this.tabOption['code_name']}&page=${this.PageInfo.pagenum}&limit=${this.PageInfo.pagesize}`)
if (res && res.status == 200) {
this.tableData.tbody = res.data.data.data
this.PageInfo.total = res.data.data.count
}
},