element——switch接口成功后赋值打开开关
应用场景
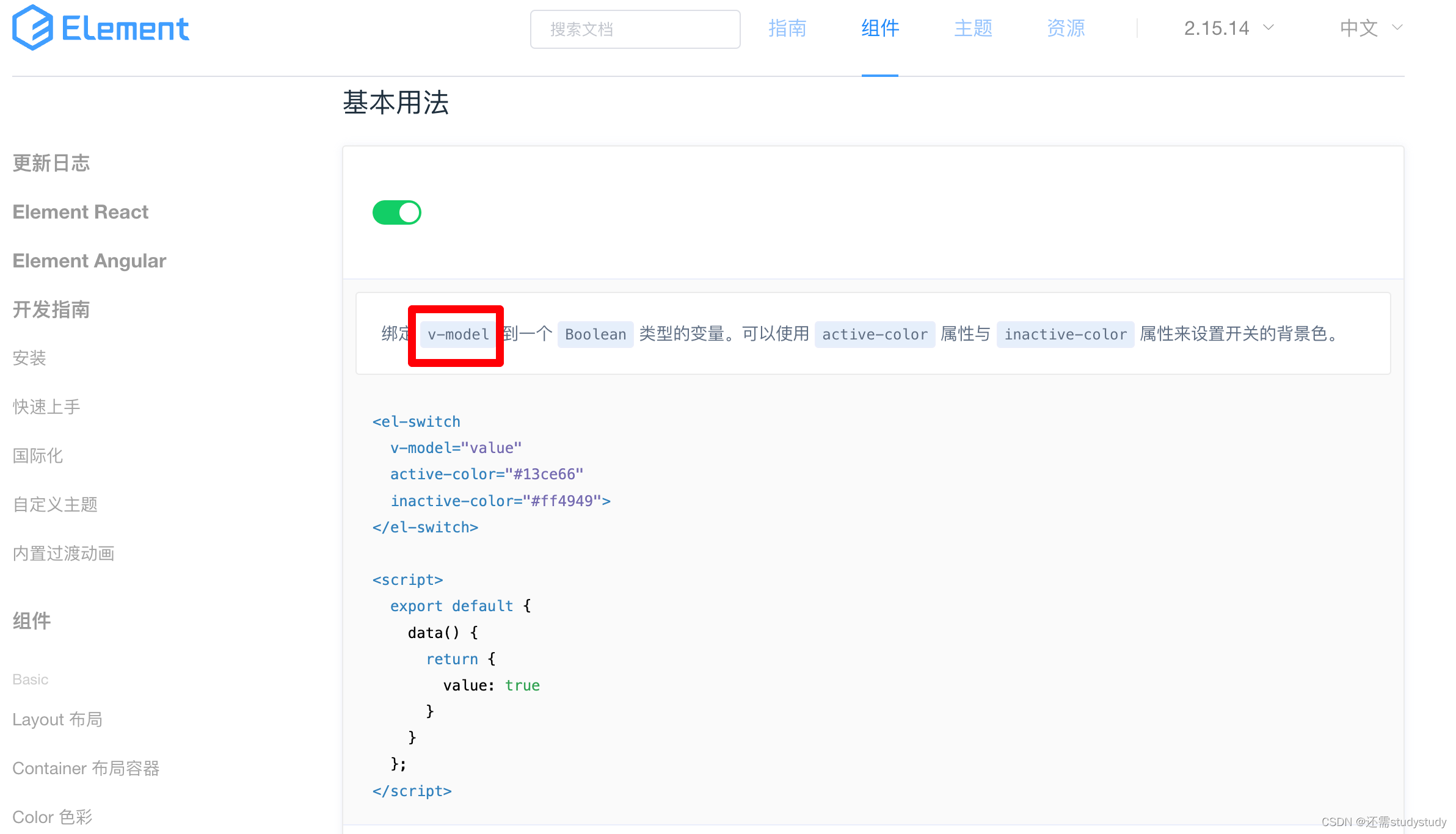
基本用法使用v-model双向绑定值,进行开关控制

例子1:需求:
**点击switch,出弹窗,点击弹窗保存按钮调接口成功后再赋值(row.orderButtonValue=“1”)打开switch开的状态变颜色。
在vue 中使用 :value动态的绑定值。
(在Vue中,冒号(:)被称为v-bind指令的缩写。v-bind指令是Vue中非常强大的一个指令,它用于动态绑定数据到HTML标签的属性中。简而言之,冒号就是v-bind指令的语法糖。
说白了,冒号是用来告诉Vue,我要绑定数据到这个属性里,属性的名称就是冒号后面的部分)
**
<el-table-column prop="orderButtonValue" label="指令" min-width="100" align="center">
<template slot-scope="scope">
<el-switch
v-show="scope.row.orderButton == 1"
@change="changeClick(scope.row, scope.$index)"
:value="scope.row.orderButtonValue"
active-value="1"//打开为 字符串1
inactive-value="0"//关闭 字符串0
active-color="#67C8FF"
inactive-color="#CCCCCC"
>{{ scope.row.orderButtonValue }}
</el-switch>
</template>
</el-table-column>
<div class="dialog">
<el-dialog
class="params_dialog"
title="提示"
:visible.sync="textDialogVisible"
width="30%"
center
>
<p class="text desc">
<svg-icon
icon-class="el-warning"
style="width: 16px; height: 16px; margin-right: 18px; color: #ff6c00"
/>{{ orderVariableNameDesc }}
</p>
<p class="text con">是否确认?</p>
<div slot="footer" class="dialog-footer">
<el-button type="primary" style="width: 76px; height: 36px" @click="textSaveClick"
>保存</el-button
>
<el-button
@click="textCancelBtn"
style="
border: 1px solid #4683ff;
background-color: #011948;
color: #4683ff;
width: 76px;
height: 36px;
"
>取消</el-button
>
</div>
</el-dialog>
</div>
//指令按钮
changeClick(row, index) {
let rowPlcValue = row.orderButtonValue;//row.orderButtonValue 接口返回值
//启动+弹窗
if (rowPlcValue === '0') {
this.orderVariableNameDesc = row.orderVariableNameDesc;
this.textDialogVisible = true;
this.switchIndex = index;
return;
}
if (rowPlcValue === '1') {
this.tableData.splice(index, 1, this.tableData[index]);
}
if (row.testOperator === 'debug_onLine') {
//调试中--可打开 isAddressShow现场使能按钮
if (
(row.orderButtonValue === '0' && this.isAddressShow === true) ||
(row.orderButtonValue === null && this.isAddressShow === true)
) {
let params = {
//传参数...
};
//write接口
getWriteInfo(params).then(res => {
if (res.code == 200) {
//指令接口:
let params = {
//传参数...
};
getOrderButtonInfo(params).then(res => {
res.data.forEach(item => {
this.tableData.forEach(v => {
//表格
if (item.debugContentId === v.id && item.orderButtonValue === '1') {
v.orderButtonValue = '1';//switch打开
} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {
v.orderButtonValue = '0';//switch关闭
}
});
});
});
}
});
} else if (row.orderButtonValue === '1' && this.isAddressShow === true) {
//调试中--可关闭
let params = {
//传参数...
};
getWriteInfo(params).then(res => {
if (res.code == 200) {
//指令接口:
let params = {
//传参数...
};
getOrderButtonInfo(params).then(res => {
res.data.forEach(item => {
this.tableData.forEach(v => {
//表格
if (item.debugContentId === v.id && item.orderButtonValue === '1') {
v.orderButtonValue = '1';
} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {
v.orderButtonValue = '0';
}
});
});
});
}
});
} else {
this.$message.warning('请先点击现场手动调试使能');
}
} else if (
row.orderButtonValue === '1' &&
row.testOperator !== 'debug_onLine' &&
this.isAddressShow === true
) {
//可关闭
let params = {
//传参数...
};
getWriteInfo(params).then(res => {
if (res.code == 200) {
console.log('write接口');
//指令接口:
let params = {
//传参数...
};
getOrderButtonInfo(params).then(res => {
res.data.forEach(item => {
this.tableData.forEach(v => {
//表格
if (item.debugContentId === v.id && item.orderButtonValue === '1') {
v.orderButtonValue = '1';
} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {
v.orderButtonValue = '0';
}
});
});
});
}
});
} else {
this.$message.warning('请先点击现场手动调试使能');
}
},
//指令弹窗-----保存
textSaveClick() {
let params = {
//传参数...
};
this.textDialogVisible = false;
this.tableData[this.switchIndex].orderButtonValue = '1';
this.tableData.splice(this.switchIndex, 1, this.tableData[this.switchIndex]);
getWriteInfo(params).then(res => {
if (res.code == 200) {
//指令接口:
let params = {
//传参数....
};
getOrderButtonInfo(params).then(res => {
console.log(res.data, '1057');
});
}
});
},
例子2
<div class="left-link">
<span class="left-title link-btn">通信连接</span>
<el-switch
:value="linkValue"
active-color="#4683FF"
inactive-color="#CCCCCC"
@change="switchClick"
>
</el-switch>
</div>
//通信连接
switchClick() {
if (this.linkValue === false) {
if (this.isValueNum === 2) {
this.linkValue = true;
let params = {
//传参数...
};
//打开通信
hubConnectInfo(params).then(res => {
if (res.code === 200) {
this.$message.success(res.message);
this.slaveId = res.data.slaveId;
this.slaveIdCopy = res.data.slaveId;
this.acquireInfo(res.data.slaveId);
this.$emit('switchType', true);
}
});
} else {
this.$message.error('请先打开串口号!');
}
} else if (this.linkValue === true) {
this.linkValue = false;
//关闭通信
offDebugInfo().then(res => {
if (res.code === 200) {
clearInterval(this.timer);
this.timer = null;
this.$emit('switchType', false);
//关闭机器把调桨控制值清,颜色恢复默认
this.clearColorValue();
}
});
}
},