eslint报错Component name “home“ should always be multi-word,文件命名规则导致问题解决方案
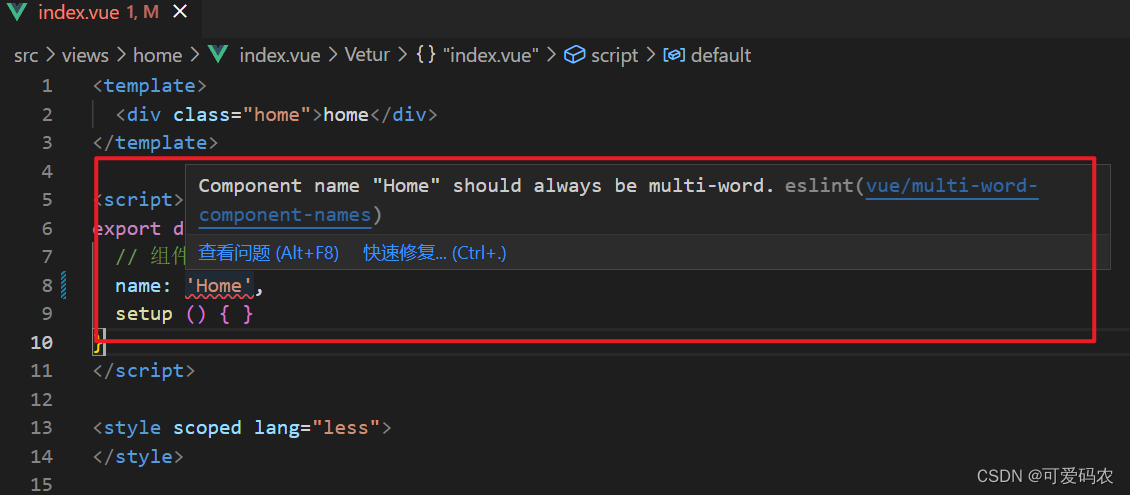
新建vue项目的时候,往往需要配置eslint进行代码的格式化,但使用过程中也是会遇到各种问题,就比如:Component name “Home” should always be multi-word.eslintvue/multi-word-component-names

其实这是eslint对命名的校验,要以多词组件名称命名,防止与现有和未来的 HTML 元素发生冲突。
如何解决呢,如下:
第一种方式>配置.eslintrc.js文件(*推荐使用)
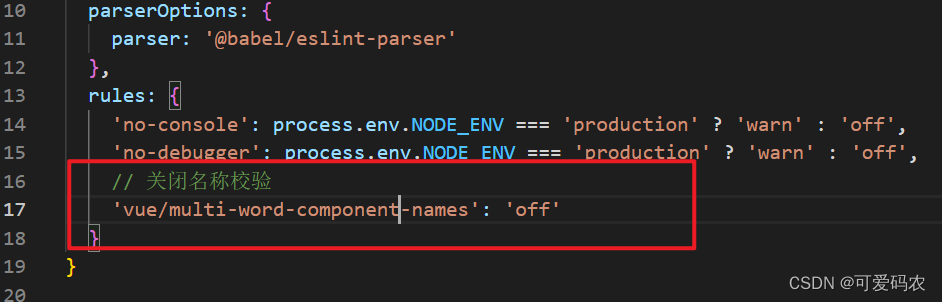
在根目录找到eslintrc.js文件,配置关闭名称的校验,在该文件中,找到rules进行配置,如下代码:
// 关闭名称校验
'vue/multi-word-component-names': 'off'
如图:

这种方式亲测可以解决,还有一种比较规范的方式,但有些麻烦,对指定文件不进行命名规则校验
第二种方式>忽略指定文件
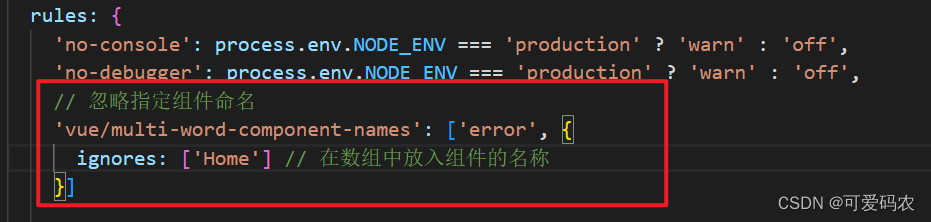
只忽略指定文件,其它继续校验,如下代码:
// 忽略指定组件命名
'vue/multi-word-component-names': ['error', {
ignores: ['Home'] // 在数组中放入组件的名称
}]
如图:

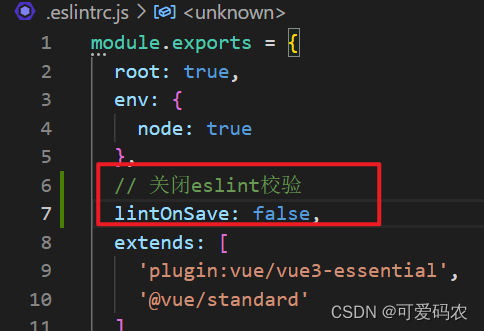
第三种方式>关闭eslint的校验,很粗暴(不推荐使用)
同样找到eslintrc.js文件,在其配置上添加如下代码:
// 关闭eslint校验
lintOnSave: false
如下图: