Echarts 折线图实现一条折线显示不同颜色

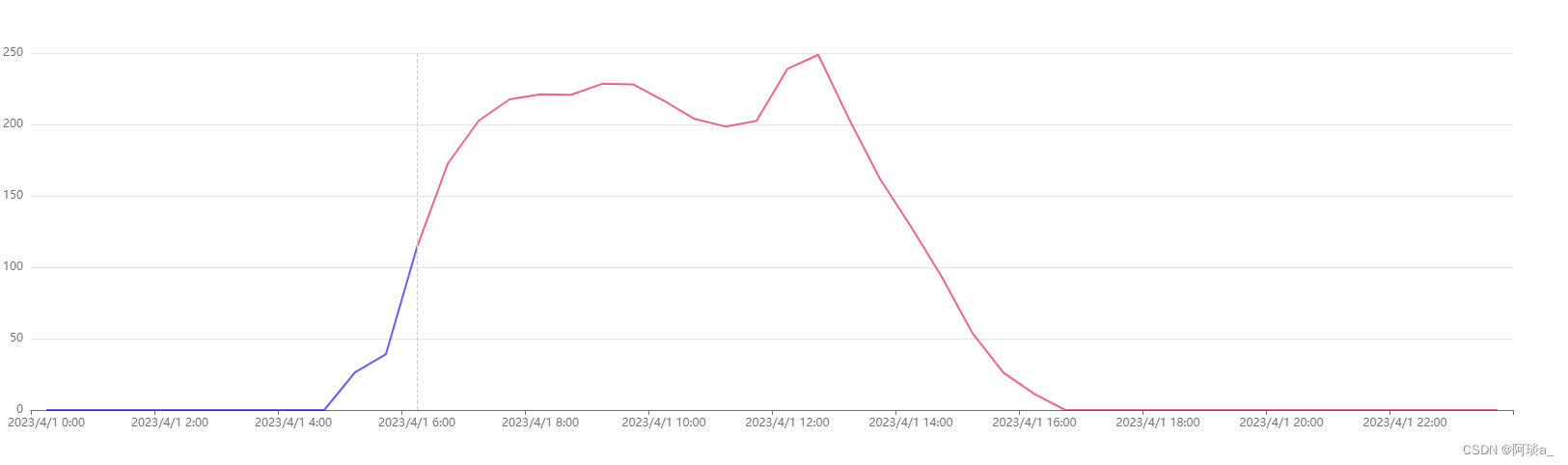
在echarts中,如果想要实现折线图前半部分为蓝色,后半部分为红色,怎么处理呢?
这里介绍一种方法,通过markLine图表标线搭配visualMap觉映射组件配合实现,具体代码如下:
const charts1 = useRef();
const time = [...];
const data = [...];
const option1 ={
xAxis: {
type: 'category',
data: time
},
yAxis: {
type: 'value',
},
visualMap: {
type: "piecewise",
show: false,
dimension: 0,
seriesIndex: 0,
pieces: [
{
gt: 0,
lt: 12,
color: "rgba(41,11,236,0.68)",//大于0小于12为蓝色
},
{
gt: 12,
color: "rgba(229,27,88,0.68)",//大于12区间为红色
},
],
},
series: [
{
data: data,
type: 'line',
symbol: "none", //取消折线上的圆点
color:'#1d36d2',
markLine: {
silent: true,
symbol: ["none", "none"],
lineStyle: {
color: "#ccc",
},
animation: false, //关闭动画
label: {
show: false,
},
data: [
{
xAxis: 12,//在x轴12格处设置一条参考线
},
],
},
},
]
};
useEffect(()=>{
const chart1=echarts.init(charts1.current);
chart1.setOption(option1)
},[])
return (
<div className="App"}}>
<div ref={charts1} style={{width:'100%',height:'100%'}}></div>
</div>
);