VSCode使用记录
一、安装
从官网 https://code.visualstudio.com 下载相应安装包
二、扩展:商店
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- Live Server
- open in browser
- GitLens — Git supercharged
- Remote - SSH
- Prettier - Code formatter
- ESLint
- pxtorem
- Vetur
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
三、配置
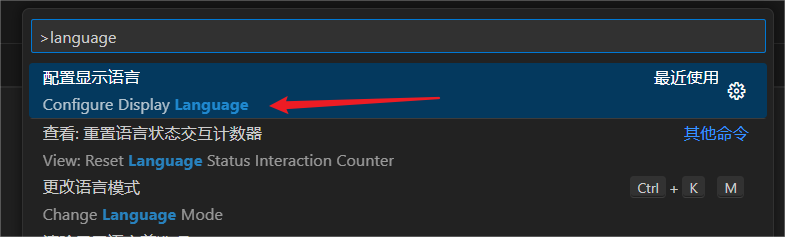
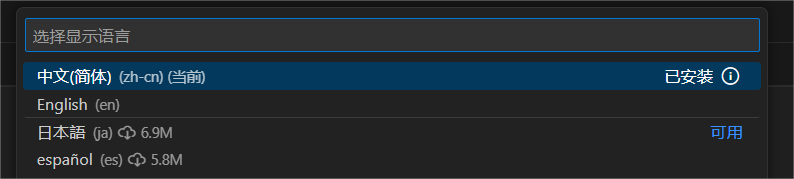
1、切换语言
快捷键ctrl + shift + p搜索language,选择 configure display language,选择语言,重启


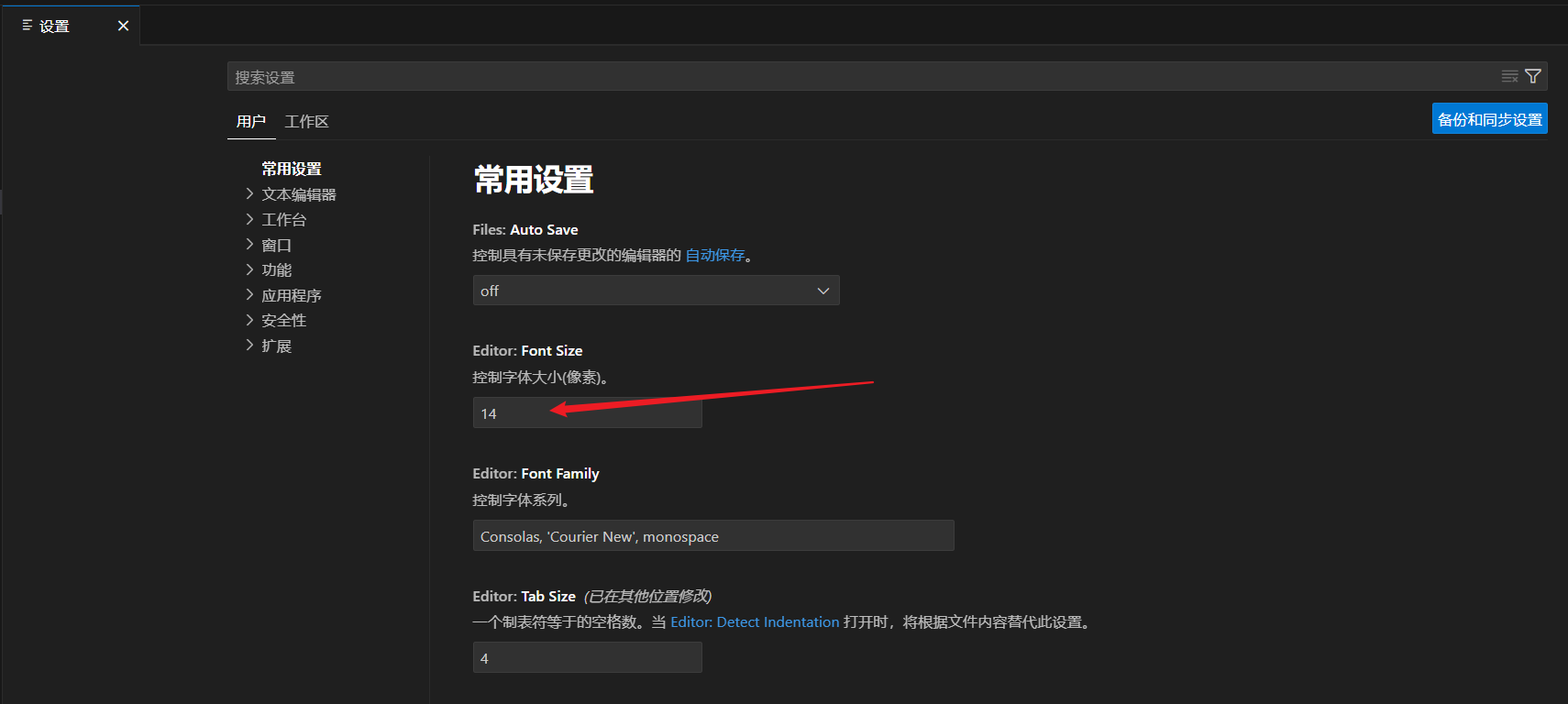
2、修改字体大小
快捷键ctrl + ,进入常用设置,编辑 Font Size

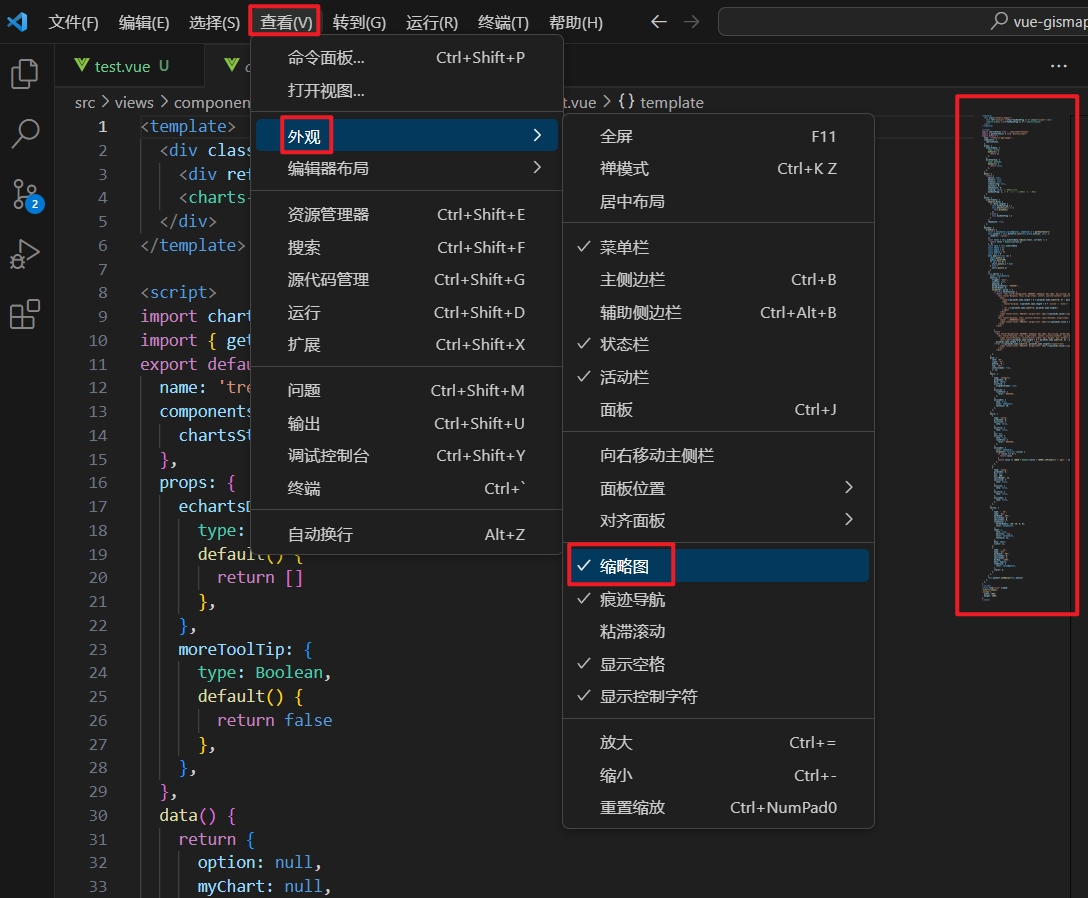
3、隐藏/显示缩略图
查看 -> 外观 -> 缩略图

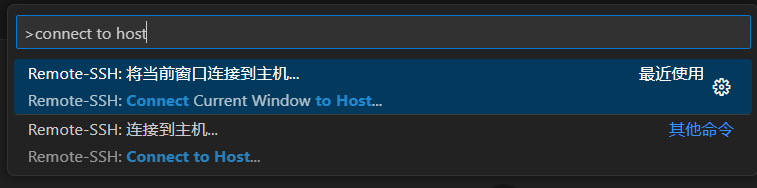
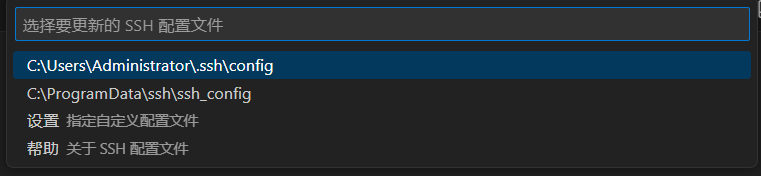
4、连接远程服务器
快捷键ctrl + shift + p搜索connect to host,配置Hosts


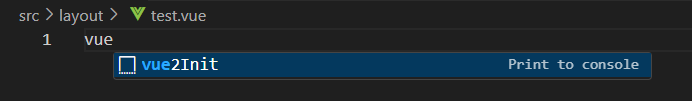
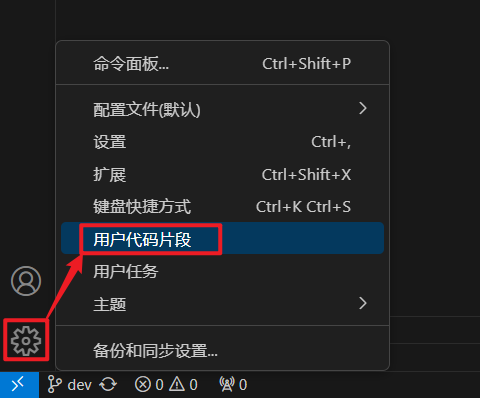
5、vue2 快速构建模板
设置 -> 用户代码片段 -> 搜索vue.json,编辑保存


{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue2Init",
"body": [
"/**",
"*",
"* Author: yourName",
"* CreatDate: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
"*",
"* Description: $0",
"*",
"*/",
"<template>",
" <div class="$TM_FILENAME_BASE-wapper">",
" <h1>$TM_FILENAME_BASE</h1>",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
" props: {},",
" components: {},",
" data() {",
" return {",
" ",
" }",
" },",
" mounted() {},",
" methods: {},",
" watch: {}",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
" .$TM_FILENAME_BASE-wapper {",
" height:100%;",
" }",
"</style>",
""
],
"description": "vue2快速构建模板"
},
}
输入vue.json配置prefix参数vue2Init 即可快速构建vue2模板