Element VUE修改 el-input和el-select长度
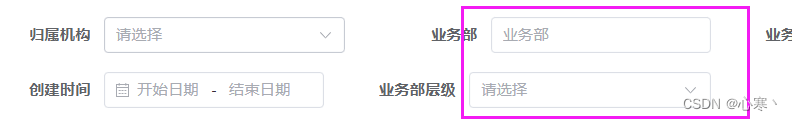
没有设置样式之前,采用默认样式,界面如下:

模拟代码如下
<el-form-item label="业务部" prop="team">
<el-input
v-model="queryParams.team"
placeholder="业务部"
clearable
@keyup.enter="handleQuery"
style="width: 200px"
/>
</el-form-item>
<el-form-item label="业务部层级" prop="category">
<el-select v-model="queryParams.category" filterable clearable >
<el-option :label="'有效'" :value="1"> 有效</el-option>
<el-option :label="'无效'" :value="0"> 无效</el-option>
</el-select>
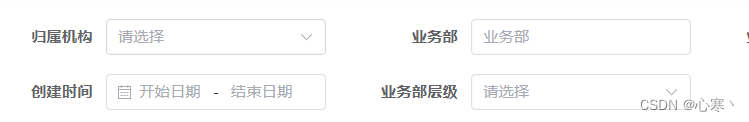
</el-form-item>为了美观需要修改下样式,使文本框与下拉框的长度一致

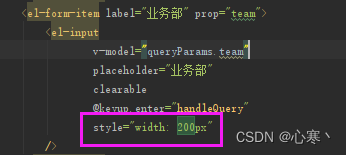
第一种:添加style属性,采用行内样式修改长度
style="width: 200px"
第二种:添加class属性,采用内部样式

stule标签中设置长度
<style lang='scss' scoped>
.test{
width: 200px;
}
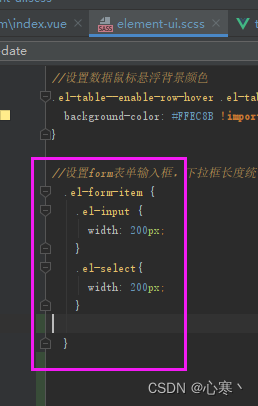
</style>第三种:找到element-ui.scss,采用外部样式

//设置form表单输入框,下拉框长度统一
.el-form-item {
.el-input {
width: 200px;
}
.el-select{
width: 200px;
}
}