微信小程序(分包)
分包
概念
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
作用
对小程序进行较好的优化
- 优化小程序首次启动的加载时间
- 多人开发的过程中可以更好的解耦
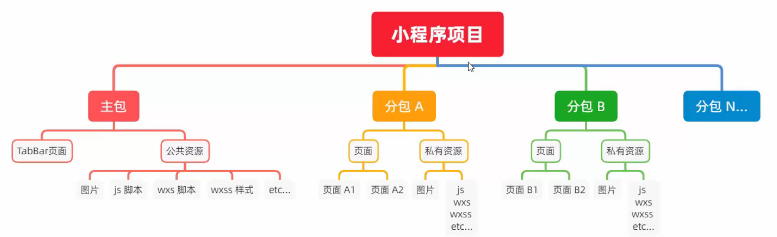
分包后的项目构成
分包后的小程序由1个主包+多个分包组成
- 主包:启动界面或TabBar页面,以及所有分包都需要用到的公共资源
- 分包:只包含和当前分包有关的页面和私有资源

分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar页面需要放到主包中
- 当用户进入某个页面,客户端下载对应分包,下载完成后再展示
- 非tabBar页面可以按照功能的不同,划分为不同的分包
分包的体积限制
- 整个小程序所有分包体积不能大于16M(主包+分包)
- 单个分包/主包大小不能超过2M
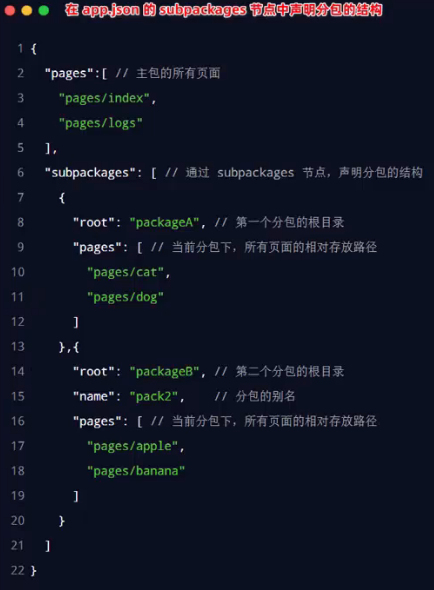
配置方法


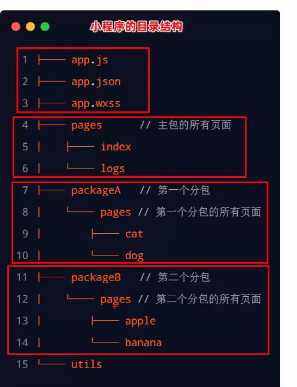
小程序打包原则
- 小程序会按照
subPackages的配置进行分包,subPackages之外的目录将会被打包到主包中 - 主包也可以有自己的pages
- tabBar页面必须在主包内
- 分包之间不能相互嵌套
引用原则
- 主包无法引用分包的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
独立分包
独立分包本质也是分包,它特殊在可以独立于主包和其他分包而单独运行(独立于主包的分包)
它的好处在于,不依赖主包,可以提高页面启动速度
在配置层面,它和普通分包的区别仅仅是
为在分包的最后添加"independent":true属性
独立分包和普通分包以及主包之间的资源都是相互隔绝的
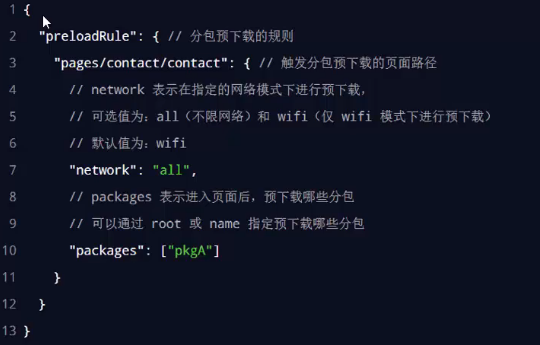
分包预下载
在进入小程序的某个页面时,框架自动预下载可以需要的分包,从而提升后序分包页面的启动速度
分包预下载的行为会在用于进入某一页面的时候进行

同一个分包中的页面享有共同的预下载大小限额2M