less基本使用
1 less中的变量
//对值进行声明
@link-color: #ccc
//定义变量名称
.@{sleName} {}
@bg: background-color;
//定义属性名称
.container {
@{bg}: red;
}
2 继承(复用重复样式)
//继承必须位于选择器最后
//继承选择器名不能为变量
.a:hover:extend(.b) {}
.a {
&:extend(.b,.c,.d) {}
}
.b {
.c{}
}
//继承嵌套结构内样式需要加上all
.a:extend(.b all) {}
3 混合
用于值不确定的场景
//@arguments表示传入的所有参数
.flex(@flex: 1){
flex: @flex
}
.a {
.flex(2);
}
//条件mixins
.bg (@color; @width) when (@width >= 50%) {}
4 合并
//相同步骤需要把符号改成+_
.mixin(){
transform+_: scale(2);
}
5 将颜色字符串转换为可以使用的颜色
.color {
color: color("#fff");
}
6 获取图片文件的尺寸
.img {
width: image-width("file.png");
height: image-height("");
background-size: image-size("file.png");
}
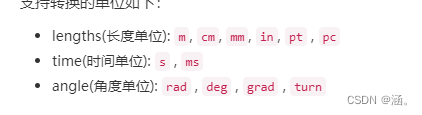
7 单位转换函数

.convert {
time: convert(9s,"ms");
}
8 将内联资源转换为base64或text/html格式
.img {
background: data-uri('../data/image.jpg');
}
9 实践
.flex(@jc:center,@ai:center, @fd: row, @fw: nowrap) {
display: flex;
justify-content: @jc;
align-items: @ai;
flex-direction: @fd;
flex-wrap: @fw;
}
.flex_sb_c_w {
.flex(space-between,center,row,wrap);
}