iOS开发Swift-6-深色模式,类与对象,MVC模式,弹出框,闭包-趣味问答App
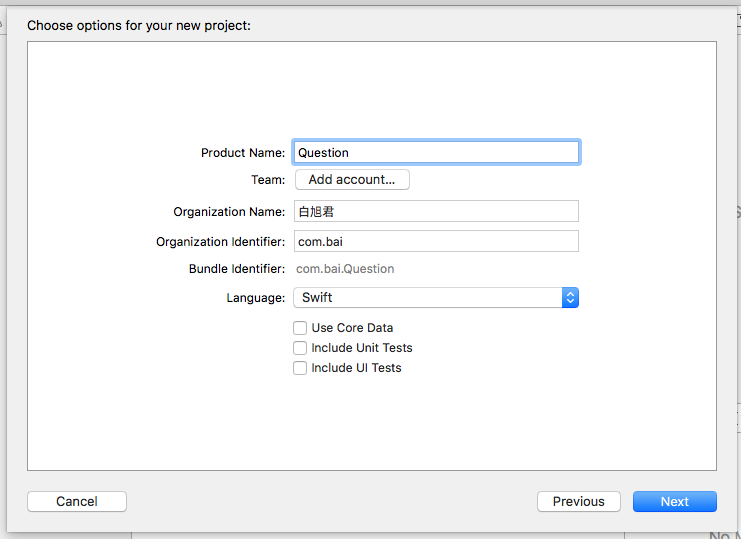
1.创建趣味问答App项目

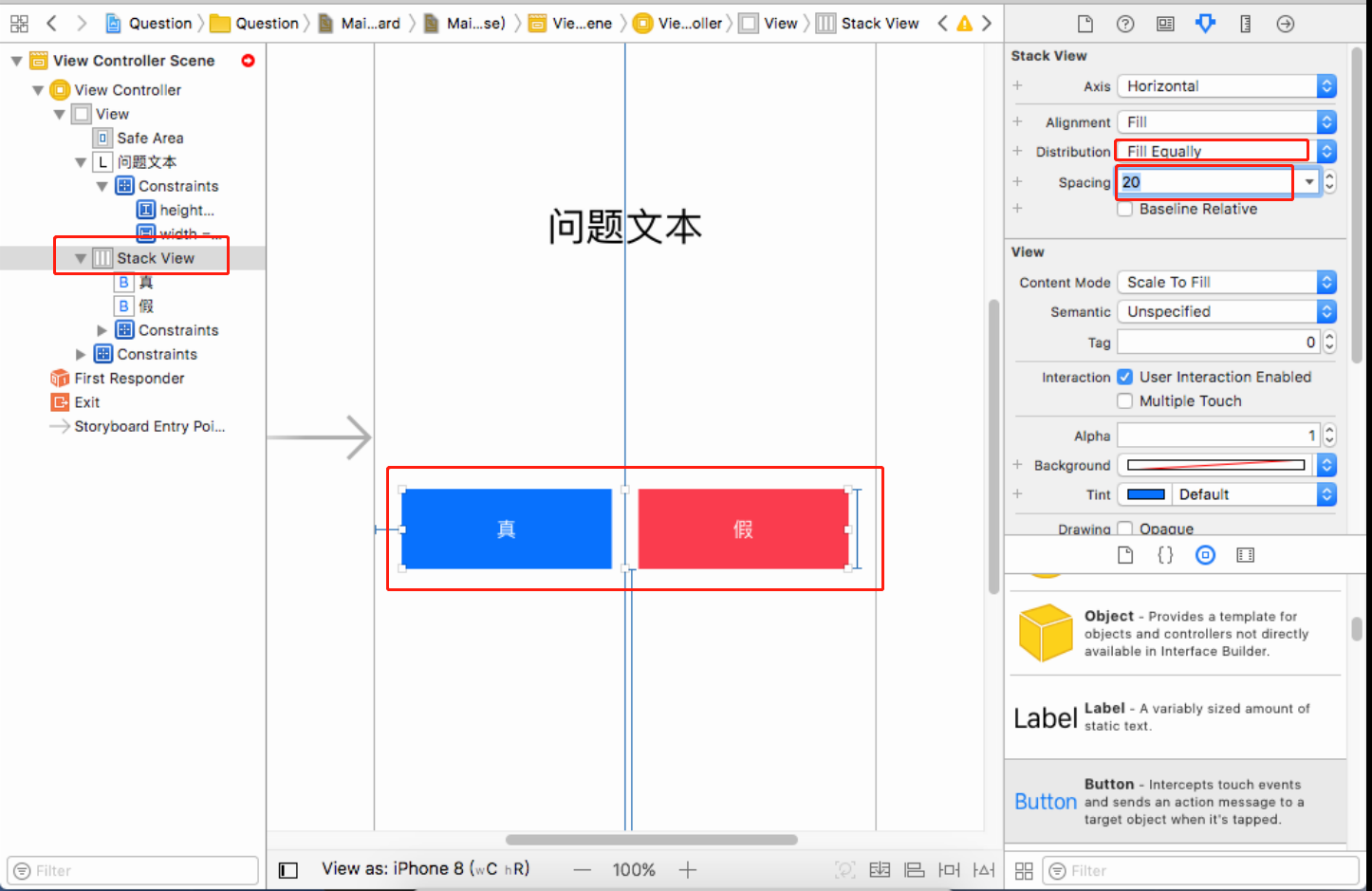
2.创建一个问题文本,水平居中约束。
创建蓝、红两个按钮,放入Stack View中,给StackView水平居中约束,下边约束,设置两按钮间距为20.

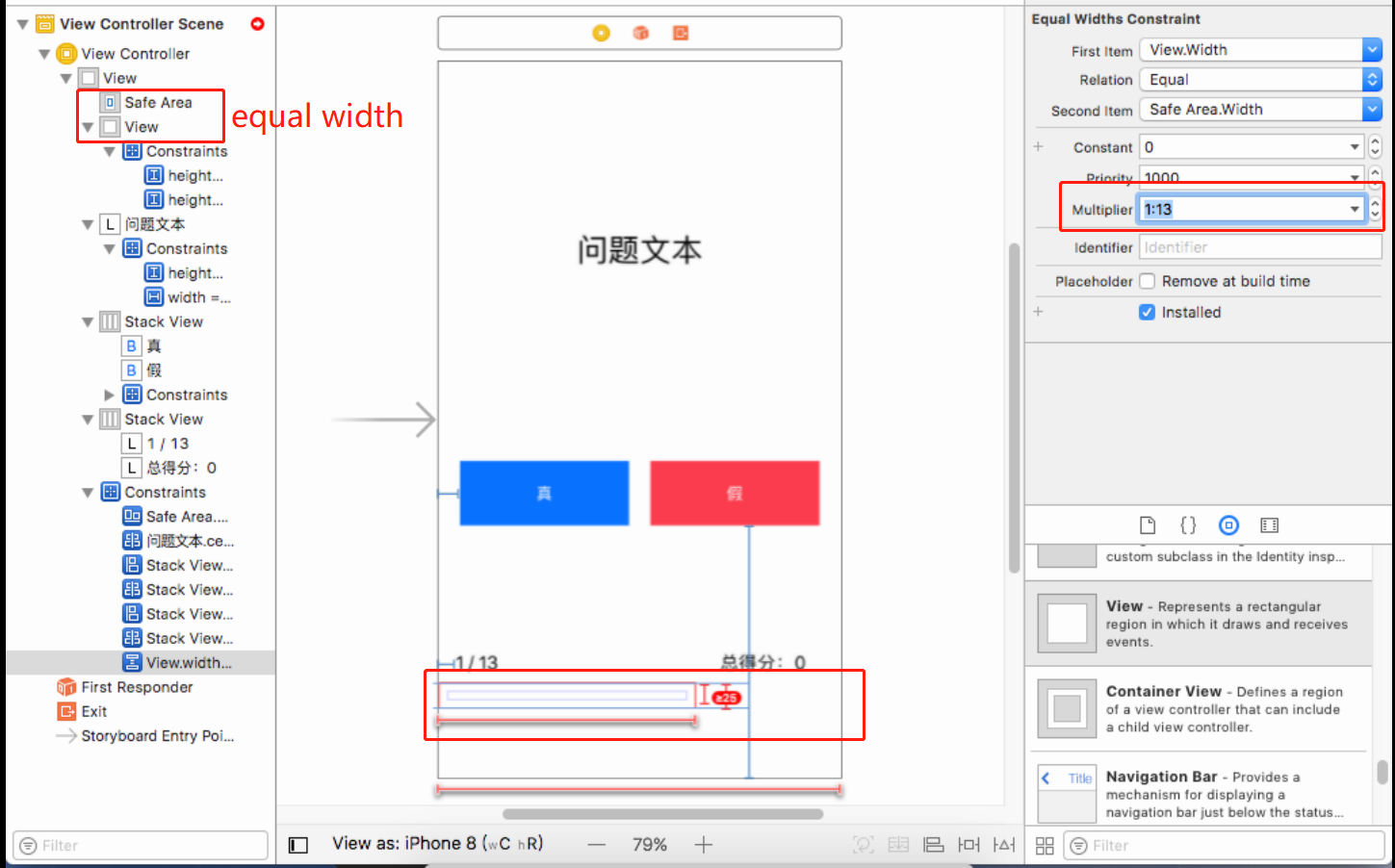
设置进度条view与safe View关系为equal width。设置他们的比例为1:13.

3.为系统增加深色模式适配(仅限iOS13以上版本)
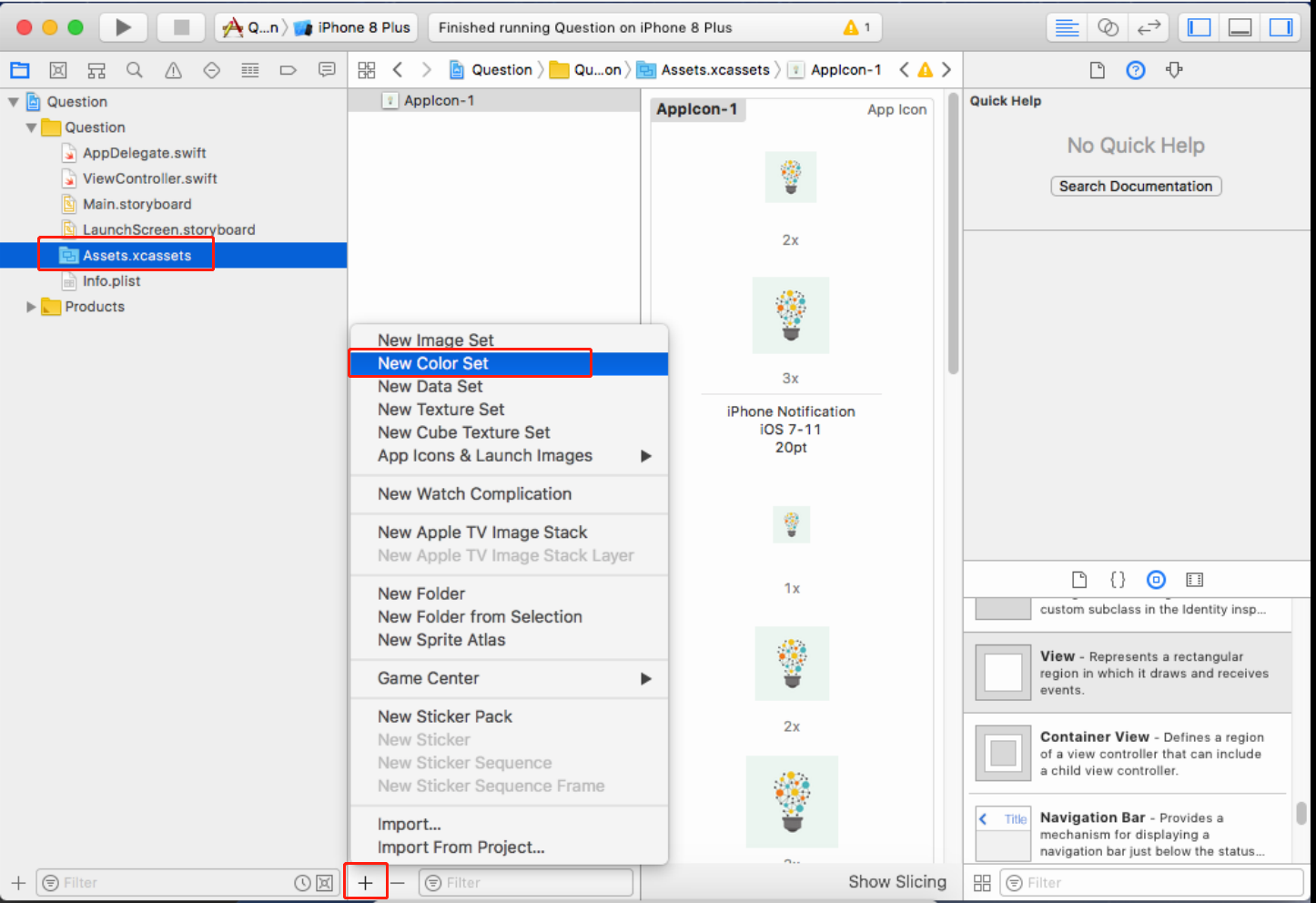
为Assets中新增新的颜色配置。

分别为浅色和深色设置颜色。

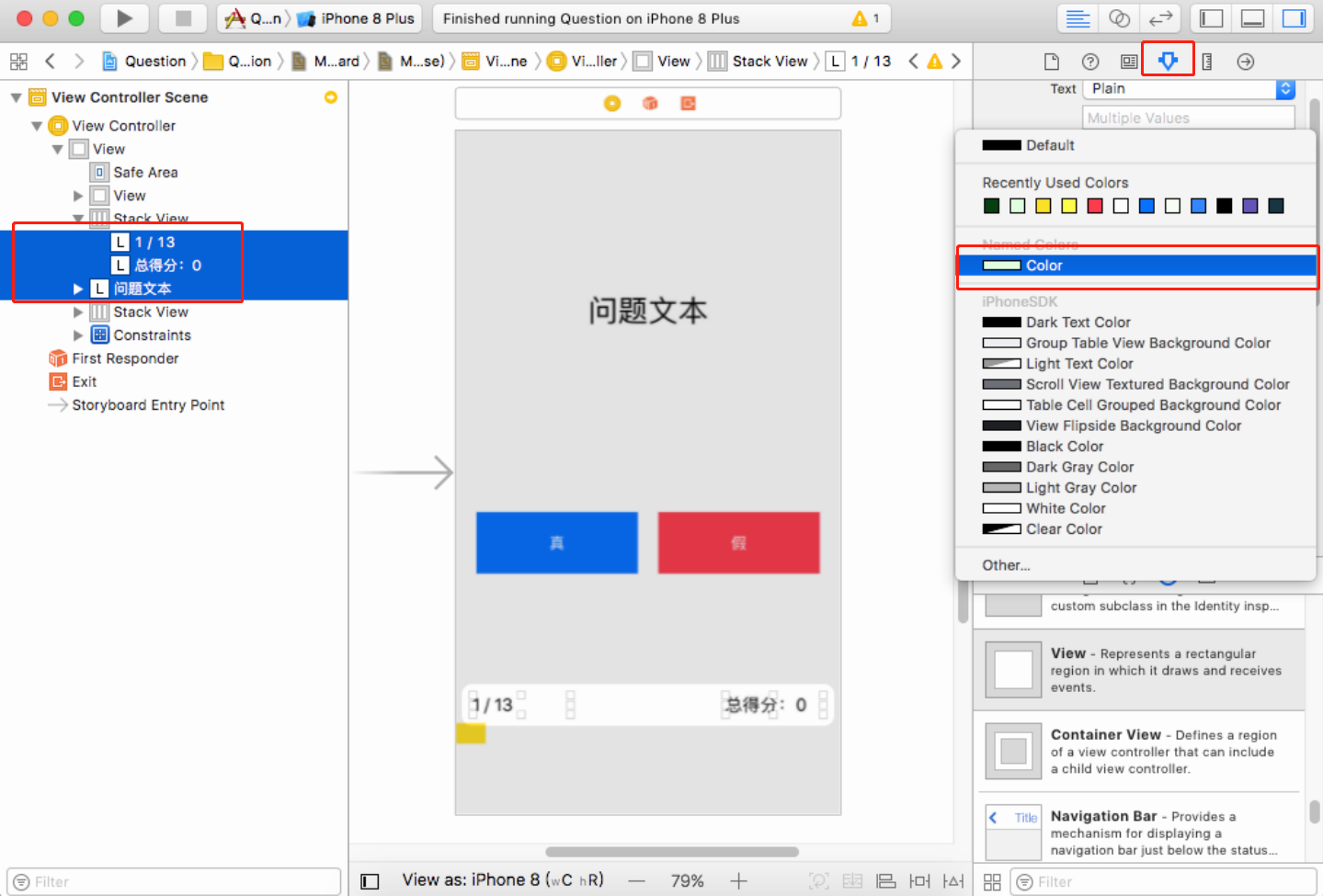
选中所有文字,设置为名叫Color的颜色。

效果:

4.利用MVC思想编码。
创建新.swift文件,Question.swift:
import Foundation
class Question {
var text: String
var answer: Bool
init(text: String, answer: Bool){
self.text = text
self.answer = answer
}
}
let queastions = [
Question(text: "马云是世界首富", answer: false),
Question(text: "刘强东最早是在中关村卖光盘的", answer: true),
Question(text: "苹果可以吃", answer: true),
Question(text: "只要坚持下去就能学好代码", answer: true),
Question(text: "王思聪是80后", answer: true),
Question(text: "在国内可以正常访问google", answer: false),
Question(text: "敲完一万行代码可以变身编程高手", answer: true),
Question(text: "撒贝宁说清华还行", answer: false),
Question(text: "一直学习变大牛", answer: true),
Question(text: "安卓也很好使", answer: true),
Question(text: "优酷比b站牛", answer: false),
Question(text: "上班可以摸鱼吗", answer: false),
Question(text: "这狗iOS系统真的没windows好用啊", answer: true)
]
ViewController.swift:
import UIKit
class ViewController: UIViewController {
var questionIndex = 0
@IBOutlet weak var questionLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
questionLabel.text = queastions[0].text
}
@IBAction func answerPressed(_ sender: UIButton) {
if sender.tag == 1 {
if queastions[questionIndex].answer == true{
print("huidazhengque")
}else{
print("huidacuowu")
}
}else{
if queastions[questionIndex].answer == true{
print("huidacuowu")
}else{
print("huidazhengque")
}
}
questionIndex += 1
if questionIndex <= 12{
questionLabel.text = queastions[questionIndex].text
}else{
questionIndex = 0
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
5.创建弹窗
ViewController.swift:
import UIKit
class ViewController: UIViewController {
var questionIndex = 0
@IBOutlet weak var questionLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
questionLabel.text = queastions[0].text
}
@IBAction func answerPressed(_ sender: UIButton) {
if sender.tag == 1 {
if queastions[questionIndex].answer == true{
print("huidazhengque")
}else{
print("huidacuowu")
}
}else{
if queastions[questionIndex].answer == true{
print("huidacuowu")
}else{
print("huidazhengque")
}
}
questionIndex += 1
if questionIndex <= 12{
questionLabel.text = queastions[questionIndex].text
}else{
let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "再来一遍", style: .default, handler: { _ in
}))
self.present(alert, animated: true)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
6.启动测试



7.完善再来一遍,整理代码。
ViewController.swift:
import UIKit
class ViewController: UIViewController {
var questionIndex = 0
@IBOutlet weak var questionLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
questionLabel.text = queastions[0].text
}
@IBAction func answerPressed(_ sender: UIButton) {
if sender.tag == 1 {
if queastions[questionIndex].answer == true{
print("huidazhengque")
}else{
print("huidacuowu")
}
}else{
if queastions[questionIndex].answer == true{
print("huidacuowu")
}else{
print("huidazhengque")
}
}
questionIndex += 1
nextQuestion()
}
func nextQuestion(){
if questionIndex <= 12{
questionLabel.text = queastions[questionIndex].text
}else{
questionIndex = 0
let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)
let action = UIAlertAction(title: "再来一遍", style: .default, handler: { _ in
self.questionLabel.text = queastions[0].text
})
alert.addAction(action)
//
present(alert, animated: true)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}