【uniapp】视频分享预览小程序
六一收到个不同以往的需求,我的指导老师最近有点忙,让我们帮忙做一个可以通过二维码预览视频的小程序

收到需求后,因为只是临时用一下,不打算写一套完整的系统,所以大概的思路就是,其他成员将视频通过ftp传入我的服务器上,我通过uniapp将视频路径写死在index页面上,跳转时将url中的参数传入到下一个页面即可,视频播放页面通过拼接路径最后得到完整的src资源文件,在写入data完成渲染即可,同理在点击生成二维码时将参数带着去新的页面进行处理,得到该视频播放页面的url后利用qrcode进行渲染输出二维码
basic:[
{"name":"蔡晓东英雄事迹","url":"/pages/video/video?url=1.mp4"},
{"name":"云南传统手工业银器制作","url":"/pages/video/video?url=2.mp4"},
{"name":"高山流水的典故","url":"/pages/video/video?url=3.mp4"}
'''
'''
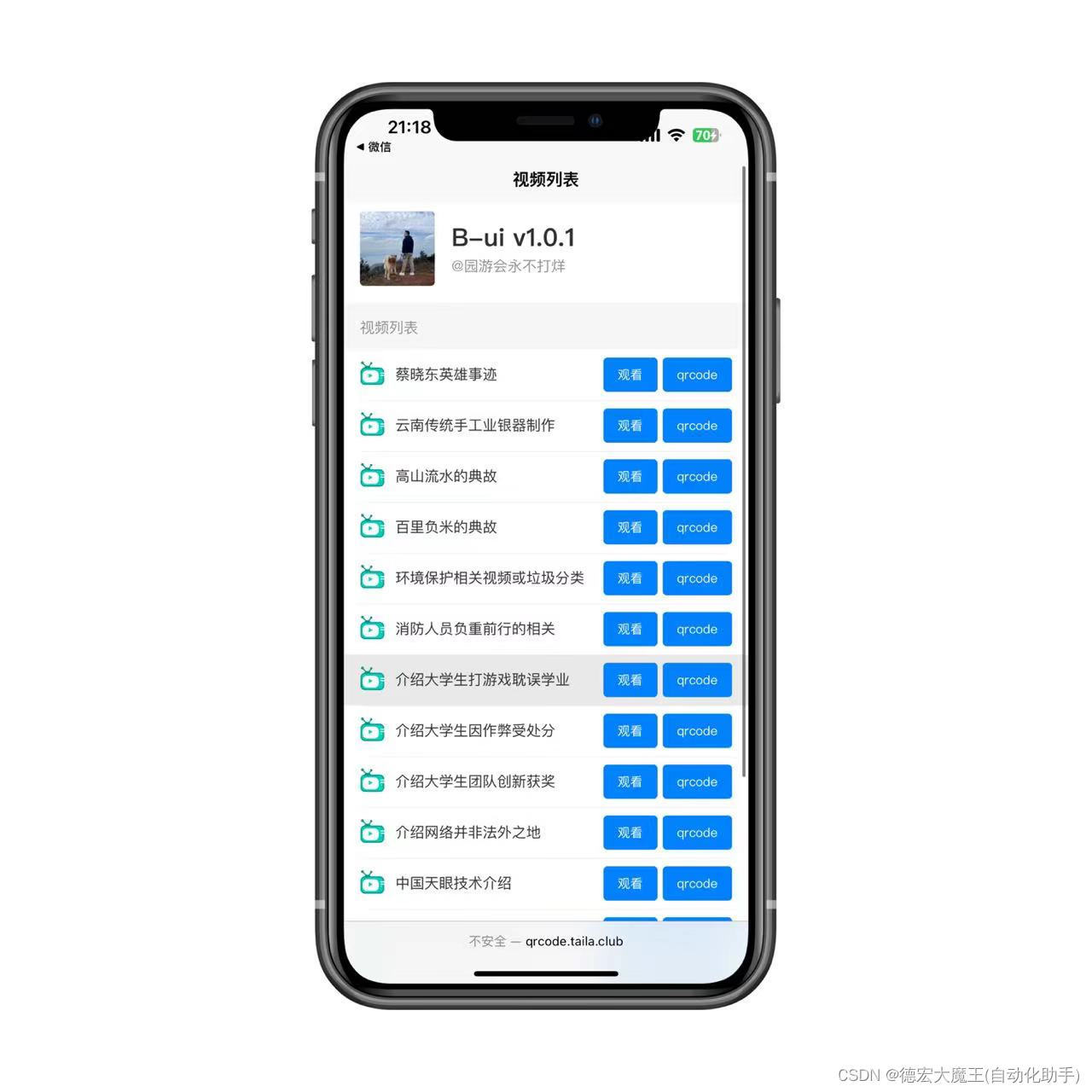
index页面
点击预览,跳转到视频播放页面
点击qrcode,跳转到二维码生成页面

<template>
<view>
<view class="b-flex-x b-bg-white b-p-32">
<image src="/static/logo.jpg" mode="aspectFit" class="logo b-radius-8"></image>
<view class="b-flex-item b-ml-32">
<view class="b-text-B b-text-48 b-text-black">B-ui v{{BuiVersion}}</view>
<view class="b-font-24 b-mt-8 b-text-black-dd">@园游会永不打烊</view>
</view>
</view>
<view class="b-pt-32 b-pr-32 b-pl-32 b-pb-24 b-text-black-dd">视频列表</view>
<view class="b-list-user b-bg-white">
<view class="b-list-item"
v-for="(item,index) in basic" :key="index">
<view class="b-flex-x">
<view class="b-icon b-text-black-d">
<image src="/static/shipin-.png" mode="widthFix" style="width: 50rpx;height: 50rpx;"></image>
</view>
<view class="b-ml-16">{{item.name}}</view>
</view>
<view class="btns-box">
<button class="b-btn b-btn-blue b-btn-sm" @click="jump(item.url)">观看</button>
<button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="jumps(item.url)">qrcode</button>
</view>
</view>
</view>
<view class="b-p-32 b-text-black-dd b-text-c b-text-20">
<view>欢迎使用 B-ui </view>
<view class="b-mt-8">© 园游会永不打烊</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
BuiVersion:"",
basic:[
{"name":"蔡晓东英雄事迹","url":"/pages/video/video?url=1.mp4"},
{"name":"云南传统手工业银器制作","url":"/pages/video/video?url=2.mp4"},
{"name":"高山流水的典故","url":"/pages/video/video?url=3.mp4"},
{"name":"百里负米的典故","url":"/pages/video/video?url=4.mp4"},
{"name":"环境保护相关视频或垃圾分类","url":"/pages/video/video?url=5.mp4"},
{"name":"消防人员负重前行的相关","url":"/pages/video/video?url=6.mp4"},
{"name":"介绍大学生打游戏耽误学业","url":"/pages/video/video?url=7.mp4"},
{"name":"介绍大学生因作弊受处分","url":"/pages/video/video?url=8.mp4"},
{"name":"介绍大学生团队创新获奖","url":"/pages/video/video?url=9.mp4"},
{"name":"介绍网络并非法外之地","url":"/pages/video/video?url=10.mp4"},
{"name":"中国天眼技术介绍","url":"/pages/video/video?url=11.mp4"},
{"name":"介绍大学生网络犯罪","url":"/pages/video/video?url=12.mp4"},
{"name":"介绍祖国大好河山","url":"/pages/video/video?url=13.mp4"},
{"name":"介绍中国少数民族一家亲","url":"/pages/video/video?url=14.mp4"},
],
}},
onLoad() {
this.BuiVersion = uni.Bui.version;
},
methods: {
jump(url){
uni.navigateTo({
url:url
})
},
jumps(url){
console.log(url)
uni.navigateTo({
url:'/pages/qrcode/qrcode?url='+url
})
}
}
}
</script>
<style lang="scss">
.logo{
width: 140rpx;
height: 140rpx;
}
</style>
视频播放页面
资源渲染后即可直接播放,这部分的代码找了好久,起初以为uniapp没有支持网页播放的能力,需要用第三方的。

<template>
<view>
<view class="uni-padding-wrap uni-common-mt" style="display: flex;flex-direction: column;align-items: center;">
<view>
<video id="myVideo" :src="src"
@error="videoErrorCallback" :danmu-list="danmuList" enable-danmu danmu-btn controls></video>
</view>
<!-- #ifndef MP-ALIPAY -->
<view class="uni-list uni-common-mt">
<view class="uni-list-cell">
<view class="uni-list-cell-db">
<input v-model="danmuValue" class="uni-input" type="text" placeholder="在此处输入弹幕内容" />
</view>
</view>
</view>
<view class="uni-btn-v">
<button @click="sendDanmu" class="page-body-button">发送弹幕</button>
</view>
<!-- #endif -->
</view>
</view>
</template>
<script>
export default {
data() {
return {
src: '',
danmuList: [{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}
],
danmuValue: ''
}
},
onReady: function(res) {
// #ifndef MP-ALIPAY
this.videoContext = uni.createVideoContext('myVideo')
// #endif
},
onLoad(options) {
this.src="http://qrcode.taila.club/video/"+options.url
},
methods: {
sendDanmu: function() {
this.videoContext.sendDanmu({
text: this.danmuValue,
color: this.getRandomColor()
});
this.danmuValue = '';
},
videoErrorCallback: function(e) {
// uni.showModal({
// content: e.target.errMsg,
// showCancel: false
// })
},
getRandomColor: function() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
}
}
</script>
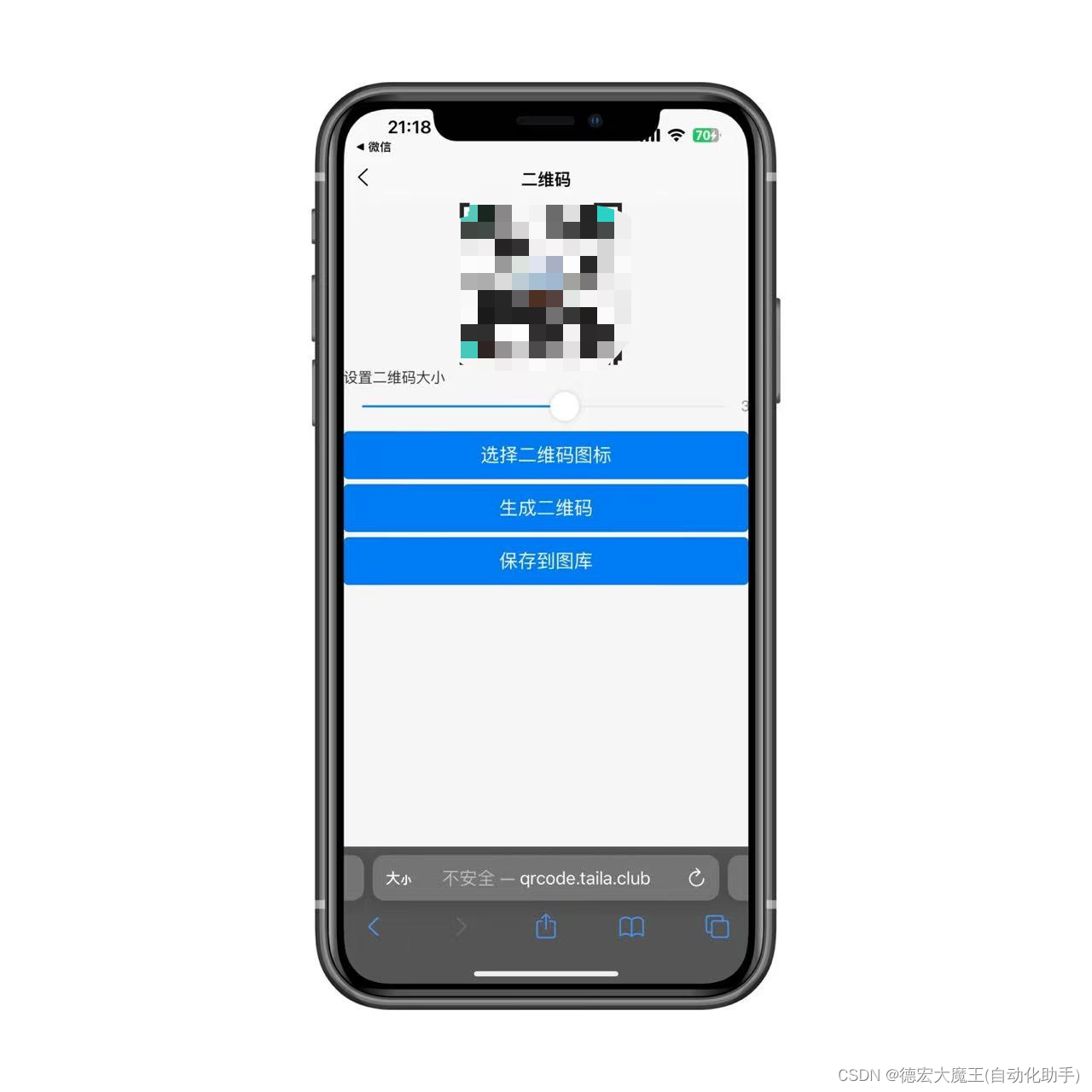
qrcode页面
可自定义中心图标logo

<template xlang="wxml">
<view class="container">
<view class="qrimg">
<view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode1" ref="qrcode" :val="val" :size="size" :unit="unit" :background="background" :foreground="foreground" :pdground="pdground" :icon="icon" :iconSize="iconsize" :lv="lv" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view>
<!-- <view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode2" ref="qrcode2" val="第二个二维码" :size="size" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view> -->
</view>
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">设置二维码大小</view>
</view>
<view class="body-view">
<slider :value="size" @change="sliderchange" min="50" max="500" show-value />
</view>
<view class="uni-padding-wrap">
<view class="btns">
<button type="primary" @tap="selectIcon">选择二维码图标</button>
<button type="primary" @tap="creatQrcode">生成二维码</button>
<button type="primary" @tap="saveQrcode">保存到图库</button>
<!-- <button type="warn" @tap="clearQrcode">清除二维码</button>
<button type="warn" @tap="ifQrcode">显示隐藏二维码</button> -->
</view>
</view>
</view>
</template>
<script>
import tkiQrcode from '@/components/tki-qrcode/tki-qrcode.vue'
export default {
data() {
return {
ifShow: true,
val: 'http://www.taila.club', // 要生成的二维码值
size: 300, // 二维码大小
unit: 'upx', // 单位
background: '#ffffff', // 背景色
foreground: '#252625', // 前景色
pdground: '#32dbc6', // 角标色
icon: '/static/logo.jpg', // 二维码图标
iconsize: 40, // 二维码图标大小
lv: 3, // 二维码容错级别 , 一般不用设置,默认就行
onval: false, // val值变化时自动重新生成二维码
loadMake: true, // 组件加载完成后自动生成二维码
src: '' // 二维码生成后的图片地址或base64
}
},
methods: {
sliderchange(e) {
this.size = e.detail.value
},
creatQrcode() {
this.$refs.qrcode._makeCode()
},
saveQrcode() {
this.$refs.qrcode._saveCode()
},
qrR(res) {
this.src = res
},
clearQrcode() {
this.$refs.qrcode._clearCode()
this.val = ''
},
ifQrcode() {
this.ifShow = !this.ifShow
},
selectIcon() {
let that = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
that.icon = res.tempFilePaths[0]
setTimeout(() => {
that.creatQrcode()
}, 100);
// console.log(res.tempFilePaths);
}
});
}
},
components: {
tkiQrcode
},
onLoad(options) {
let that = this;
that.val="http://qrcode.taila.club/#"+options.url
},
}
</script>
<style>
/* @import "../../../common/icon.css"; */
.container {
display: flex;
flex-direction: column;
width: 100%;
}
.qrimg {
display: flex;
justify-content: center;
}
.qrimg-i{
margin-right: 10px;
}
slider {
width: 100%;
}
input {
width: 100%;
margin-bottom: 20upx;
}
.btns {
display: flex;
flex-direction: column;
width: 100%;
}
button {
width: 100%;
margin-top: 10upx;
}
</style>
完整代码包,已经打包上传,需要的请后面看评论区!