浏览器渲染原理
1 浏览器是如何渲染页面的?
浏览器的渲染 render
将 html 字符串 --> 像素信息
function render(html) {
// ...
return pixels;
}
网络:拿 HTML(JS和CSS也在HTML中);
渲染:渲染;
- 当浏览器的 网络线程 收到 HTML 文档后,会产生一个 渲染任务,并将其传递给 渲染主线程 的消息队列。
- 在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
渲染流程阶段:
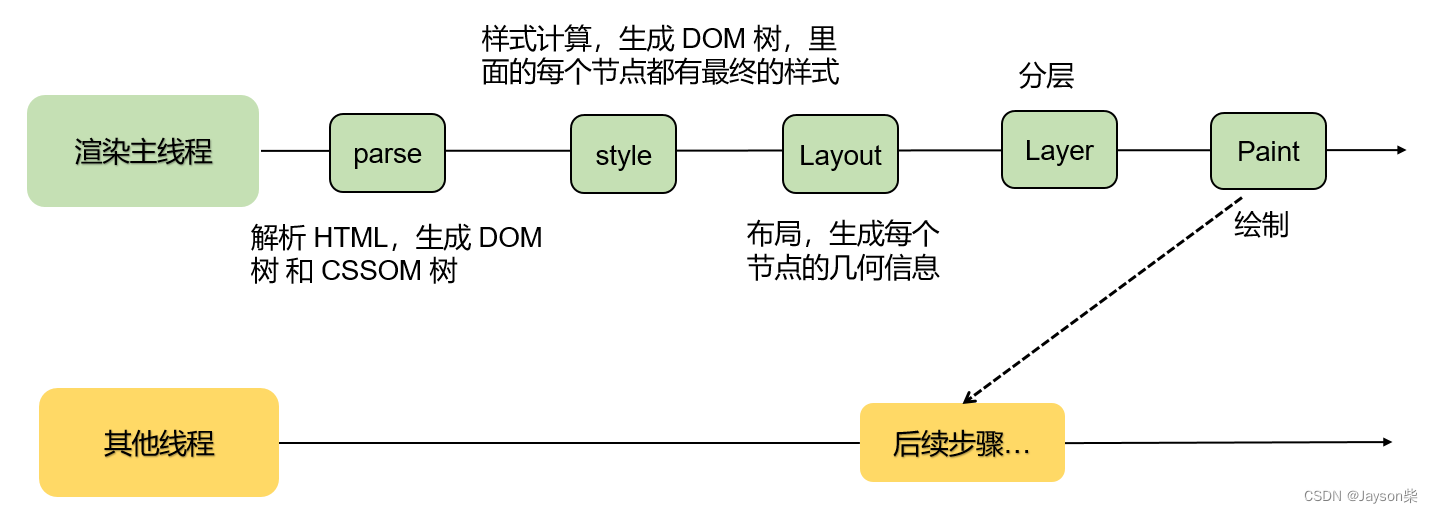
HTML 字符串 —> 解析 HTML —> 样式计算 —> 布局 —> 分层 —> 绘制 —> 分块 —> 光栅化 —> 画 —> 像素信息
1.1 解析 HTML
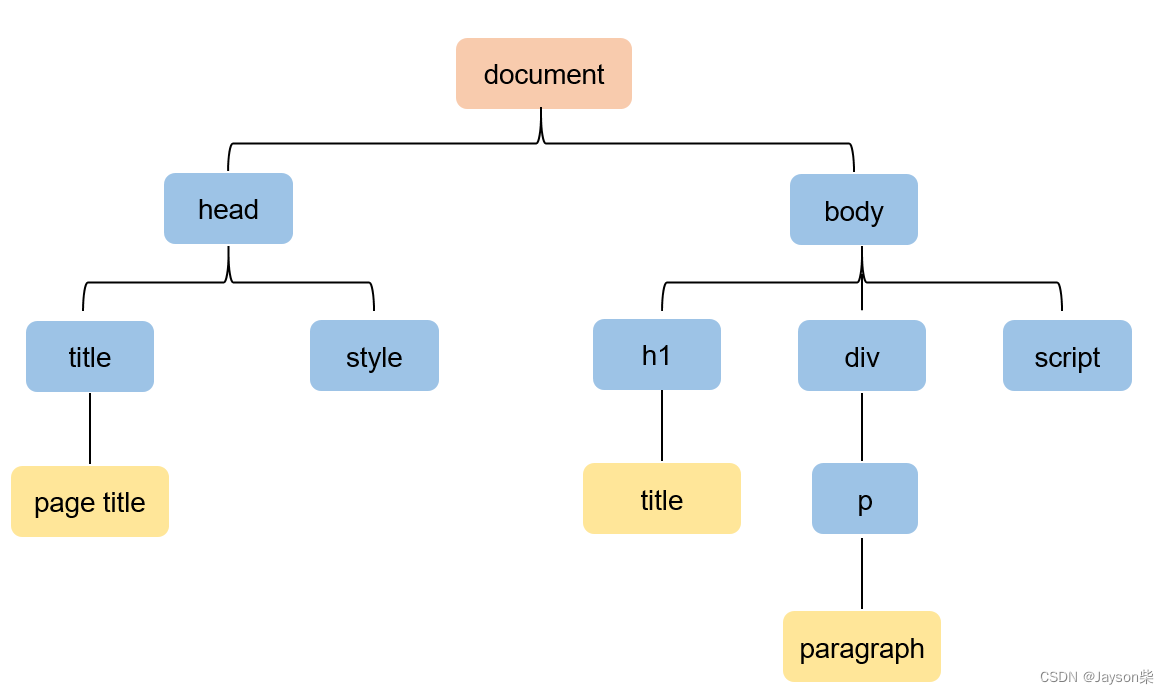
将 HTML 字符串解析成 DOM 树(Document Object Model)和 CSSOM 树 (CSS Object Model)
- 解析 HTML
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
<style>
/* ... */
</style>
</head>
<body>
<h1>title</h1>
<div>
<p>paragraph</p>
</div>
<script>
console.log('hello world');
</script>
</body>
</html>

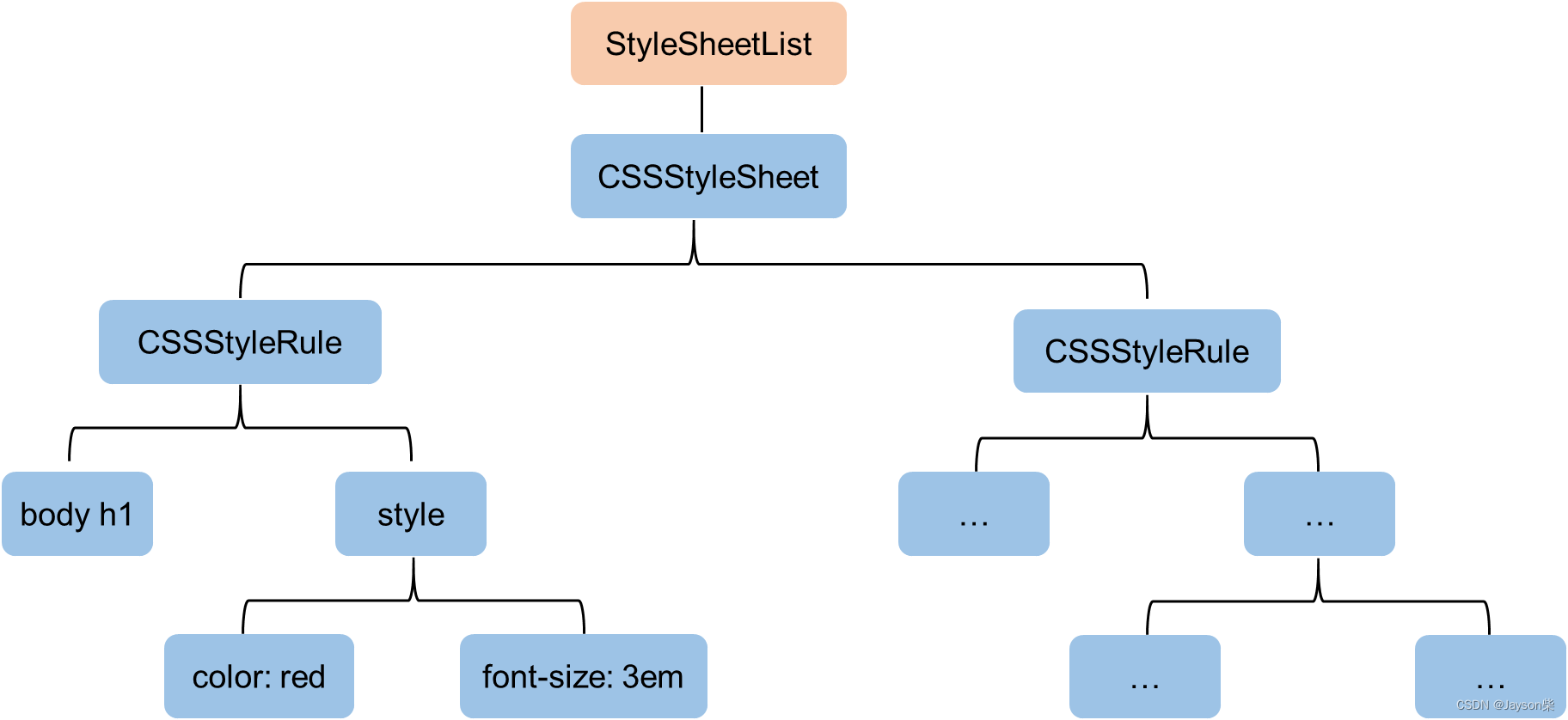
- 解析 CSS
body h1 {
color: red;
font-size: 3em;
}
div p {
margin: 1em;
color: blue;
}
StyleSheetList 样式表有:内部样式表 <style>、外部样式表<link>、内联样式表<div style="color:red">、浏览器默认样式表;

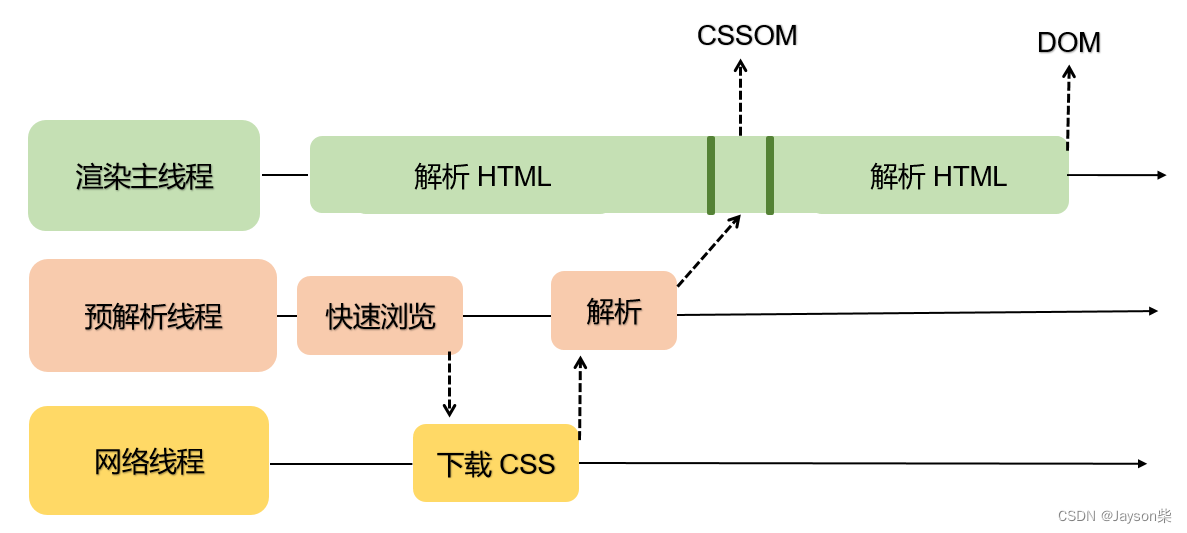
- 问题:HTML 解析过程中,遇到 CSS 代码怎么办?
为了提高解析效率,浏览器会启动一个 预解析器 率先 下载和解析 CSS,之后交给渲染主线程生成 CSSOM;

渲染的第一步是 解析 HTML;
解析过程中遇到 CSS 解析 CSS。遇到 JS 执行 JS;为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件 和 外部的 JS 文件。
如果主线程解析到 link 位置,此时外部的 CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。
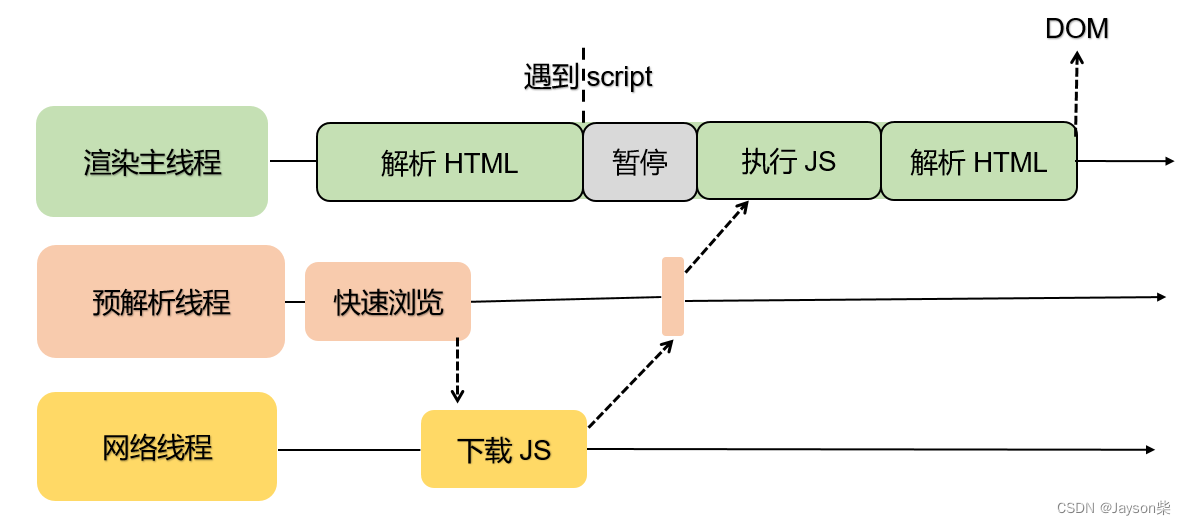
- 问题:HTML 解析过程中,遇到 JS 代码怎么办?
渲染主线程遇到 JS 时必须暂停一切行为,等待下载执行完后才能继续;预解析线程可以分担一点下载 JS 的任务。

如果主线程解析到 script 位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。
解析 HTML 完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。渲染的下一步是 样式计算。
1.2 样式计算
css 属性值的计算过程;
层叠、继承
视觉格式化模型:
盒模型、包含块;
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
这一过程中,很多预设值会变成绝对值,比如 red 会变成 rgb(255, 0, 0);相对单位会变成绝对单位,比如 em 会变成 px;
这一步完成后,会得到一棵带有样式的 DOM 树。
1.3 布局
布局完成后,会得到布局树
大部分时候, DOM 树和布局树并非一一对应。
DOM树和布局树不对应:
- DOM 树上可能会有
display: none的节点,但是 布局树(Layout) 没有; 默认display: none的有 head、link、script、style、…;- DOM 树上不存在 伪元素信息(比如:
::before),但是布局树存在::before;
display: none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
注意:
- 文本内容必须放在行盒中;
- 行盒和块盒不能相邻;
1.4 分层 - Layer
和堆叠上下文有关的属性,可能会影响分层,比如:z-index、opacity、transform;
- 主线程会使用一套复杂的策略对整个布局树进行分层;
- 分层的好处在于:将来某一个层改变后,仅会对该层进行后续处理,从而提升效率;
- 滚动条、堆叠上下文、transform、opacity 等样式都会或多或少影响分层结果,也可以通过
will-change属性更大程度的影响分层结果。
某一块经常变动,不希望重绘太多,可以考虑单独分层;
1.5 绘制 - Paint
主线程会为每一层单独生成绘制指令集,用于描述这一层的内容该如何画出来。
渲染主线程的工作到此为止,剩余步骤交给其他线程完成;

1.6 分块 - Tiling
完成绘制后,主线程将每个图层的绘制信息提交给 合成线程,剩余工作将由 合成线程 完成。
合成线程 首先对每个图层进行分块,将其划分为更多的小区域;
合成线程 会从线程池中拿取多个线程来完成分块工作。
分块将每一层分为多个小的区域;
1.7 光栅化 - Raster
光栅化是将每个块变成位图,计算每个像素点的颜色;
分块完成后,进入 光栅化 阶段;
合成线程会将 块信息 交给 GPU 进程,以极高的速度完成光栅化;
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果:一块一块的位图;
1.8 画 - Draw
合成线程拿到每个层、每个块的位图后,生成一个个【指引(quad)】信息;
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形;
变形发生在合成线程,与渲染主线程无关,这就是 transform 效率高的本质原因。
合成线程把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。
渲染进程(放到沙盒,和操作系统的硬件隔离,为了安全)包括了渲染主线程、合成线程;GPU进程不在沙盒里面,所以 GPU进程可以提交给 GPU硬件;
2 知识点
2.1 什么是 reflow ?
reflow 的本质是重新计算 layout 树;
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout;
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS代码全部完成后再进行统一计算;所以,改动属性造成的 reflow 是异步完成的;
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息; 浏览器在反复权衡下,最终决定 获取属性立即 reflow;
dom.style.width = ?
dom.style.height = ?
dom.style.padding = ?
dom.clientWidth = ?
2.2 什么是 repaint ?
repaint 的本质是重新根据分层信息计算绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint;
由于元素的布局信息也属于可见样式,所有 reflow 一定会引起 repaint;