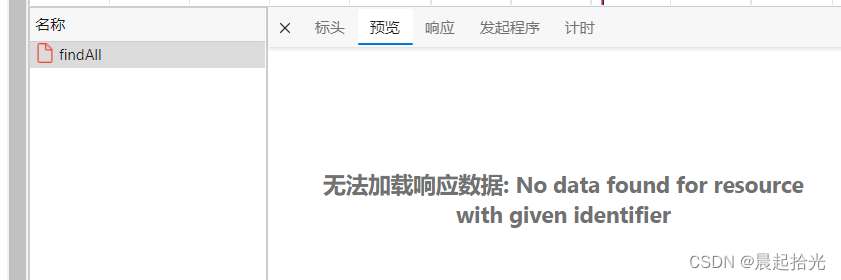
axios无法加载响应数据:no data found for resource with given identifier
美好的、令人遐想的日落黄昏里,出现了诡异的bug!


老师上课的时候,不好好听听,不仔细看!那么花了那么多时间找bug问题~翻了好多方案,还未解决,然后遇到了我,这个大冤种就是你(也包括我*~*)!!!
猜想了好多种方案,其中一度被pass的解决方案既然是原因!!!
原因:前后端分离的跨域问题!!!
1、前提:你得知道,你的后端部分是否写正确了
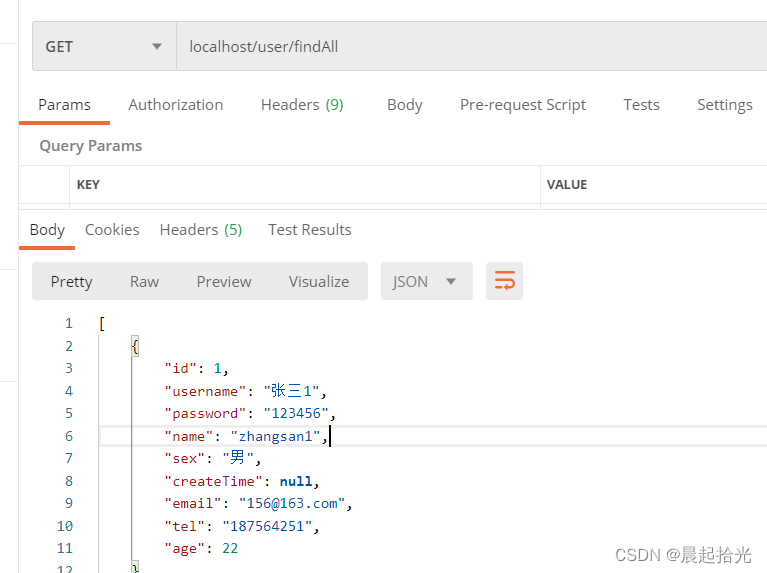
我用postman测试了后端controller,能查询出数据库的信息,说明后端没问题

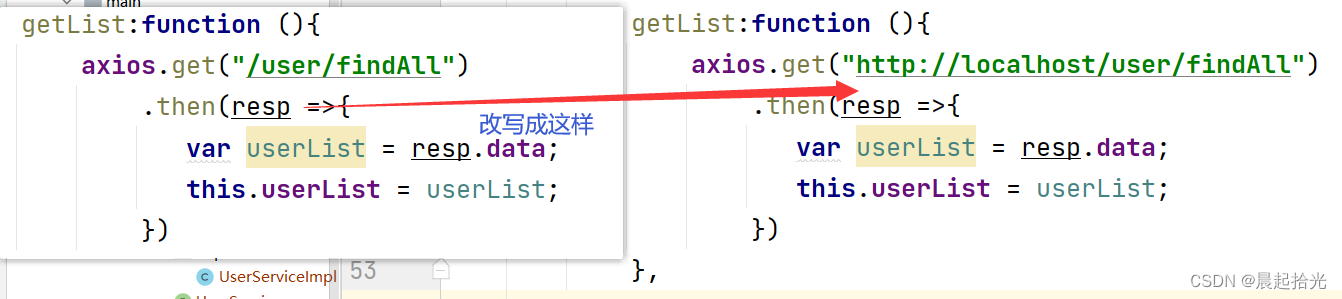
2、 改前端请求的接口路径(我的是单体项目,后端端口是80,不写端口号还是会错,于是改了)

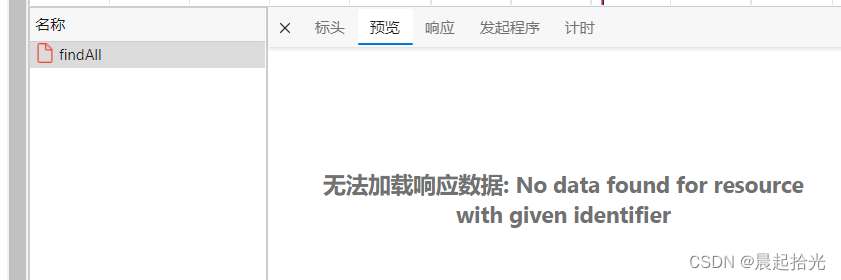
3、还是惊现了诡异的bug!
4、如何解决跨域问题?
(一)后端解决方案
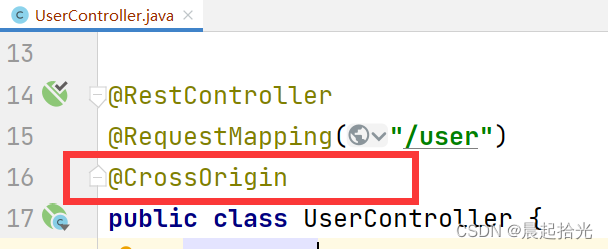
在对应的controller上增加注解 @CrossOrigin,这也是最简单的方案!

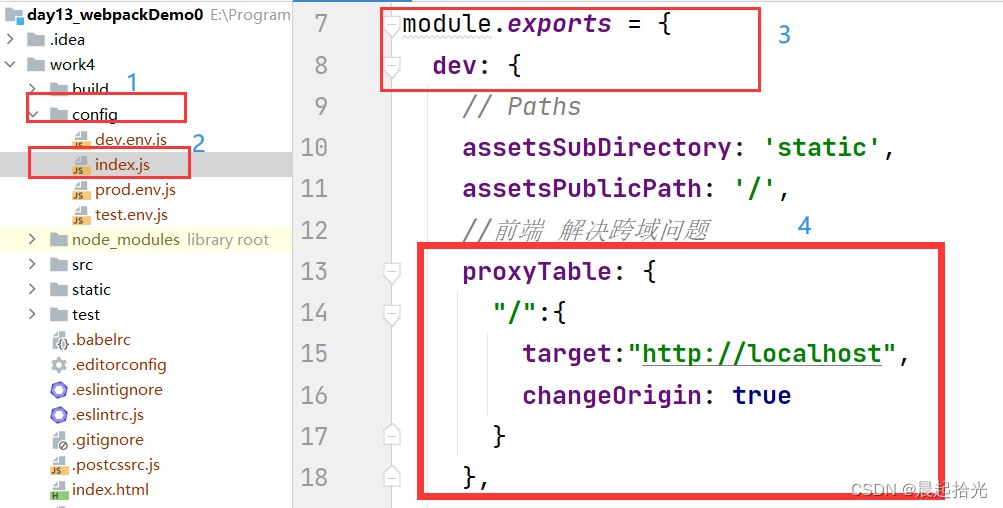
(二)【针对前后端分离的项目的】前端解决方案,看图。
没有 proxyTable,自己添上去!!!!

3、再次重新运行项目(最好是重新打包运行)
刷新页面,叮当~~~~,这不就出来了嘛

4、如果认认真真、仔仔细细都检查了,还不对,那么快跑!换下一个博主!!!
哈哈~
[注:如果页面让您有不舒服的话,请多多包含人与人之间的参差,小菜选手一枚,如有说的不对的地方,请指正。/ 抱拳/ 抱拳]