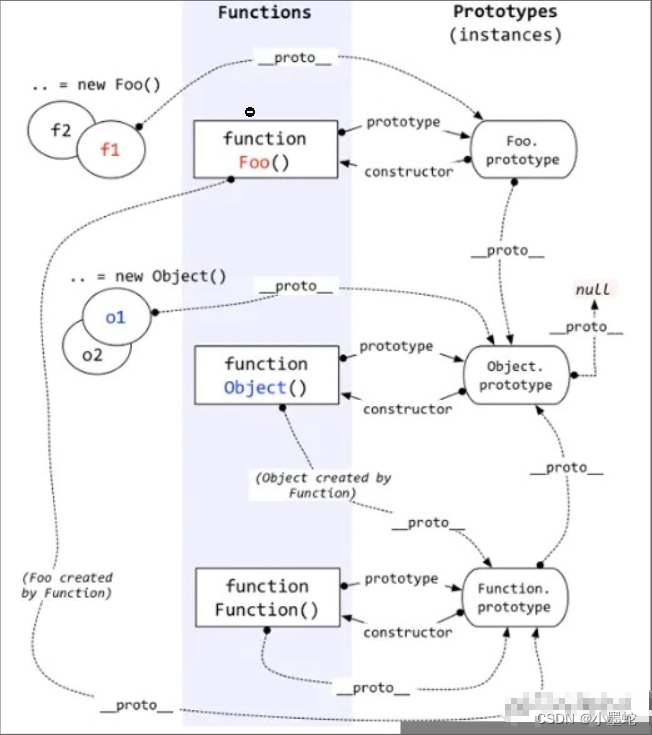
es5的实例__proto__(原型链) prototype(原型对象) {constructor:构造函数}
现在看这张图开始变得云里雾里,所以简单回顾一下 prototype 的基本内容,能够基本读懂这张图的脉络。

先介绍一个基本概念:
function Person() {}
Person.prototype.name = 'KK';
let person1 = new Person();
在上面的例子中,
Person 叫做构造函数(函数被进行构造调用,为下文方便,称之为构造函数)
Person.prototype 叫做 Person 的原型对象
person1 又称之为实例。
TL;DR.
构造函数默认会包含一个 prototype 属性,其值指向原型对象,即 Parent.prototype = Parent.prototype
默认情况下,构造函数.原型对象.constructor = 构造函数 Parent.prototype.constructor = Parent 。但如果有明确改写,则未必是这种指向。
实例.proto = 构造函数.原型对象 person.proto = Parent.prototype
实例和构造函数的原型对象之间有直接联系,但是实例和构造函数之间没有直接联系。
原型对象
在创建函数时, Function 的构造器产生函数对象时为其绑定的一个存放继承特征的对象属性prototype 。 Function 的构造器产生函数对象时,会运行类似的代码:
this.prototype = { constructor : this}
这个属性 prototype 的值是默认只会获得一个包含 constructor 属性的对象,其余的方法都继承自 Object。这个对象就是通过调用构造函数创建的对象的原型。使用原型对象 prototype 的好处就是,在它上面定义的属性和方法可以被对象的实例所共享。 原本在构造函数中给对象实例赋的值,可以直接赋值给它们的原型。
function Parent() {}
// 定义在 Parent.prototype 的值,可以被该对象实例共享。
Parent.prototype.name = 'KK';
Parent.prototype.sayHi = function () {
console.log('hi,', this.name);
};
// Parent 对象的实例 person1, person2
let person1 = new Parent();
let person2 = new Parent();
person1.sayHi(); // hi, KK
person2.sayHi(); // hi, KK
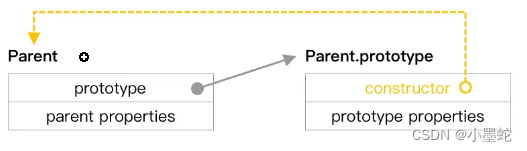
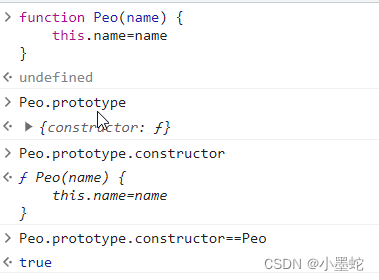
而 prototype 里包含的 constructor 指向了与之关联的构造函数。如下图所示,我们可以看到 Parent 的 prototype 指向了 Parent.prototype (看起来是句废话),而 Parent.prototype 内的 constructor 指向了 Parent 。换言之,构造函数和构造函数原型对象的 constructor 之间形成了循环引用。


proto | [[prototype]]
开始之前,让我们来回顾一下 new 操作符, Object.create() 方法创建一个新对象,使用现有的对象来提供新创建的对象的 proto。 通过这一步,实现了实例对象和构造函数 func 的原型对象进行链接,从而方便访问定义在原型对象上的方法或者属性。
function myNew(func, ...args) {
// 1. 在内存中创建一个新对象
const obj = Object.create()
// 2. 在这个新对象内部的 [[ prototype ]] 特性被赋值为构造函数的 prototype 属性
obj.__proto__ = func.prototype
// 3. 构造函数内部的 this 被赋值为这个新对象
// 执行构造函数内部代码
let result = func.apply(obj, args)
// 4. 如果构造函数返回一个非空对象,则返回该对象,都则则返回刚刚创建的新对象
return result instanceof Object ? result : obj
}
其中,第1.2步,可以合并起来变成 const obj = Object.create(func.prototype) , Object.create() 方法会创建一个新对象,并把新对象的 proto 关联到指定的对象上。
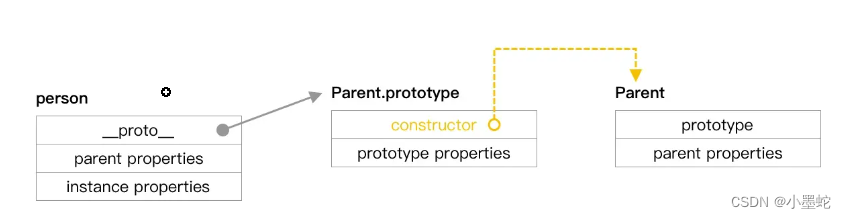
回顾完 new 操作符,接着我们刚刚的例子, person1 和 person2 ,它们是由 Parent 创建的对象实例。每一次我们通过构造函数创建一个新实例的时候,实例会通过 proto 链接到构造函数的原型对象上面,及下图的第一个部分。
function Parent() {}
// Parent 对象的实例 person1, person2
let person1 = new Parent();
let person2 = new Parent();
但是,我们从图中可以看到,对象实例 person 的 proto 直接指向了其构造函数的原型对象 Parent.prototype ,实例和原型对象之间,其实是一个引用的关系,并不是重新保存了一个原型对象的副本。同时,我们也可以看到,对象实例和构造函数并没有发生直接的联系。

console.log(person1.__proto__ === Parent.prototype); // true
console.log(person1.__proto__.constructor === Parent); // true
console.log(person1 instanceof Parent)
原型链查找
我们经常会提起一个沿着原型链进行查找,但是怎么算是原型链查找呢?如何进行原型链查找呢?
对于对象默认的 get 操作,会先开始从对象实例开始寻找,如果发现则返回给定的对象属性值,否则搜索将进入原型对象,在原型对象上开始寻找,再返回对应的值。如上一节的图示,我们可以看到当我们输入 person.name 那么他首先会进入 person 中,进行寻找。当寻找无果后,再进入 Parent.prototype 进行寻找。这也就是原型可以再多个对象实例间共享属性和方法的原理了。
function Parent() {
name: 'Parent';
}
Parent.prototype.nickname = 'KK';
Parent.prototype.sayHi = function () {
console.log(this.nickname);
};
let person1 = new Parent();
person1.nickname = 'person1';
person1.sayHi();
console.log(person1.nickname); // person1
如果在实例对象上添加一个和原型对象同名的属性,那么就会在实例上创建这个属性值,这个在实例对象上的同名属性就会遮蔽原型对象上原有的属性。所谓遮蔽,只是因为会屏蔽对原型对象上同名属性的访问,但是并不会修改。只有使用 delete 才能完全删除实例上的这个属性,恢复对原型对象同名属性的访问。 否则,即使将实例上的同名属性修改为 null ,也无法恢复它和原型对象同名属性的联系。
属性’覆写’ or 遮蔽 Shadow
当然,这个对象属性的设置也有一定的规则,所谓的屏蔽也比我们想象的复杂。 我们可以来分析一下在实例对象上进行同名属性 set 动作的过程,这个会分为几个情况:
当原型对象上,不存在该属性时,直接设置即可;
当原型对象上,存在该属性:
仅为普通数据访问属性,且没有设置 writable:false ,则会在实例对象上,添加一个同名属性,遮蔽对原来原型对象上同名属性的访问;
当设置了 writable:false,标记该属性为只读属性(read-only),那么给实例对象设置同名属性的操作将会被拦截,这个复制操作在严格模式会报错,在非严格模式下会默认忽略。总言之,无法对原型对象的同名属性产生遮蔽的效果。
Attention: 看起来这个只要原型对象上存在 read-only 的属性,则无法进行同名属性赋值有点令人疑惑。但是这个限制只存在于 = 的复制操作中,如果直接使用 Object.defineProperty() 则不会受到影响,还是可以直接给实例对象进行复制操作。
如果原型对象的同名属性被设置了 setter , 那么这个 setter 会被调用,这个设置同名属性的动作会做用于这个 setter ,同样无法对原型对象的同名属性产生遮蔽的效果。
in 和 hasOwnProperty 属性来源
假定我们有这么一段代码,我们可以看到我们通过普通的复制方式,遮蔽了 person 原型对象上的 nickname 属性。不管这个属性是在实例上还是在原型上,只要在对象属性可以通过对象访问时,使用 in 操作符,操作结果都会返回 true。
function Parent() {
nickname: 'Parent';
}
Parent.prototype.nickname = 'KK';
let person1 = new Parent();
let person2 = new Parent();
person1.nickname = 'person1';
console.log('nickname' in person1); // true
console.log('nickname' in person2); // true
我们知道,对于属性访问,即对属性的 get 操作,是会沿着原型链上进行查找,直至找到或者到根对象上。所以,如果需要判断这个属性到底是在实例对象上还是原型对象上,可使用 hasOwnProperty() 方法,这个方法可以用来确定某个属性在实例上还是在原型对象上,当且仅当这个属性是在调用它的对象上时,返回 true ,如:
console.log(person1.hasOwnProperty('nickname')); // true
console.log(person2.hasOwnProperty('nickname')); // false
结合上面提到的 in 和 hasOwnProperty ,那么我们只想要原型对象上的属性又要怎么进行判断呢? 可以创造一个 hasPrototypeProperty 方法,结合 in 和 hasOwnProperty 各自的特点:
function hasPrototypeProperty(obj, propertyKey) {
return !obj.hasOwnProperty(propertyKey) && propertyKey in obj;
}
属性获取
当涉及到了遍历,在对象属性遍历中,我们可以用 for-in , Object.keys() ,单这二者也是有一定的区别的。
for-in
在 for 里面使用 in 操作符,可通过对象访问且可枚举的属性都会被返回,包括实例属性以及原型对象上的属性。当我们设置了 Enumberable:false 时,那么这个对象就变成了一个不可枚举属性,他才不会在循环中返回。需要注意一点,当我们在实例上定义一个同名属性去遮蔽原型对象一个不可枚举的属性时,这个在实例对象上没有被显式定义为不可枚举的同名属性,可以被返回,即不可枚举属性不会影响到实例属性。
Object.keys()
若想要获得对象上所有可枚举属性时,可以用 Object.keys() 的方法,这个方法接受对象作为参数,返回该对象上所有可枚举属性名数组,而不会包含其原型对象上属性。
可以把这个方法理解为 for-in + hasOwnProperty 的结合,只返回在对象上的属性,而不会沿着原型链进行查找。
Object.getOwnPropertyNames()
如果想列出所有实例属性,无论是否可以枚举,可以使用Object.getOwnPropertyNames()。但是需注意,这个方法的返回结果会包含了不可枚举属性。当我们对原型对象使用这个方法时,该方法会把 constructor 给返回回来。
在 ES6 出现 Symbol 的符号类型之后,相应也会出现一个 Object.getOwnPropertySymbols(),这个方法其实与 getOwnPropertyNames 类似,只是这个方法针对 Symbol 这种符号类型而已。
对于这几个方法,for-in , Object.keys() 的枚举顺序返回是不确定的,具体实现是取决于对应的 JavaScript 引擎的实现,而用 Object.getOwnPropertyNames() or Object.assign() 则是确定的,结果的返回会依据枚举数值键-插入的顺序枚举字符串-符号键。在 YDKJS 里有例子,我稍微拓展一下,可能看得更清晰一些:
let sym1 = Symbol('sym1')
let sym2 = Symbol('sym2')
let sym3 = Symbol('sym3')
let obj = {
1: 1,
[sym3]: 'sym3',
[sym1]: 'sym1',
second: 'second',
first: 'first',
0: 0
}
obj[sym2] = 'sym2'
obj[3] = 3
obj.forth = 'forth'
obj.third = 'third'
obj[2] = 2
console.log(Object.getOwnPropertyNames(obj)) // [ '0', '1', '2', '3', 'second', 'first', 'forth', 'third' ]
console.log(Object.getOwnPropertySymbols(obj)) // [ Symbol(sym3), Symbol(sym1), Symbol(sym2) ]
prototype 判断方法
Object.getPrototypeOf()
Object.getPrototypeOf() ****方法返回指定对象的原型(内部 [[Prototype]] 属性的值)。具体用法为:
Object.getPrototypeOf(object)
Object.getPrototypeOf(person1); // { name: 'KK', sayHi: [Function (anonymous)] }
Object.getPrototypeOf(person1) === Parent; // true
Object.prototype.isPrototypeOf()
Object.prototype.isPrototypeOf() 方法用于测试一个对象是否存在于另一个对象的原型链上。虽然并不是所有的方法都实现了对外暴露 proto ,但是我们可以通过 isPrototypeOf() 来确定 Parent.prototype 和 person 之间的关系,而因为 person 中有链接指向了 Person.prototype 。 所以结果返回为 true 。
Parent.prototype.isPrototypeOf(person1); // true
instanceof
instanceof 用于实例的原型链上是否包含了某个构造函数的 prototype 。具体用法为, instance instanceof constructionFunc 。 但是,注意,当我们显式改变了某个实例的 prototype 时,这个方法恐不适用。
person1 instanceof Parent ; // true
本文简单介绍了关于 prototype 的一些相关内容,对于文章开头的图片,现在我们回过头来看,虽然还是觉得反应会比较慢,但是仔细思考之后应该可以看懂整张图的链路和脉络。 简单休息一下,好好消化一下内容,接下来就要开始新的文章章节,原型链继承。