接口测试—知识速查(Postman)
文章目录
接口测试
1. 概念
接口可以分为软件接口和硬件接口 。
硬件接口:是指同一计算机不同功能层之间的通信规则称为接口。可以理解为负责连接外部设备的入 口,传输数据的端口,比如usb接口。
软件接口:就是指程序中具体负责在不同模块之间传输或接受数据并做处理的类或者函数。(数据交互的通道)
2. 原理
模拟客户端向服务器发送请求,服务器接收请求后进行相应的业务处理,并向客户端返回响应数据,检查响应数据是否符合预期。
- 请求:是否正确,默认请求成功是200(GET),如果请求错误也能返回404、500等。
- 检查:返回数据的正确性与完整性
- 安全性:接口一般不会暴露在网上任意被调用,需要做一些限制,比如次数限制

3. 测试流程
1、需求分析:主要依据需求文档
2、接口文档解析:一般是由开发人员编写接口文档(API文档)
3、设计测试用例
4、执行测试:使用接口测试工具实现通过编写代码实现
5、接口缺陷管理与跟踪
6、生成测试报告
7、接口自动化持续集成
4. HTTP协议
- HTTP:(HyperText Transfer Protocol)超文本传输协议,是一个基于请求与响应模式的、应用层的协议,也是互联网上应用最为广泛的一种网络协议。
4.1 URL的介绍
- Uniform Resource Locator 统一资源定位符,是互联网上标准资源的地址。HTTP使用URL来建立连接和传输数据。
https://www.baidu.com/s?wd=软件&测试
1、协议部分:“https”,常见的协议有HTTP,HTTPS、FTP等
2、域名部分:“www.baidu.com”,也可以使用IP地址作为域名使用
3、端口部分:“8080”,端口可以省略,默认端口(HTTP:80,HTTPS:443,FTP:21)
4、资源路径部分:“/s”
5、查询参数部分:“?wd=软件&测试”,可以允许有多个参数,多个之间用“&”作为分隔符
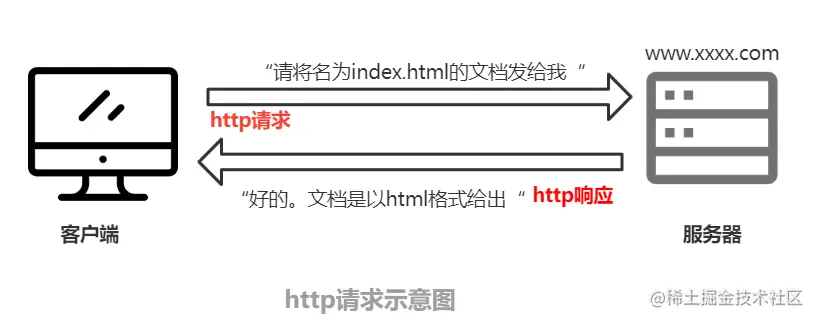
4.2 HTTP请求
- http请求由三部分组成,分别是:请求行、请求头、请求体。
4.2.1 请求行
-
请求行包含请求方法、请求目标和HTTP协议版本。
-
常用请求方法:
GET:从服务器获取资源(一项或多项)。
POST:在服务器新建一个资源。
PUT:在服务器更新资源(客户端提供改变后的完整资源) 。
DELETE:从服务器删除资源。
-
示例:
GET /index.html HTTP/1.1
4.2.2 请求头
-
请求头包含了关于请求的附加信息,如请求的主机、内容类型、认证信息等。
-
常见的请求头:Host、Content-Type、Authorization等。
-
Content-Type:请求体数据类型
text/html:HTML格式
image/jpeg:jpg图片格式
application/json:JSON数据格式
application/x-www-form-urlencoded: 表单默认的提交数据格式
multipart/form-data:在表单中进行文件上传时使用
-
示例:
Host: www.example.com
Content-Type: application/json
Authorization: Bearer token
4.2.3 请求体
-
请求体是可选的,通常在使用POST或PUT方法时使用,用于向服务器发送数据。请求体可以包含表单数据、JSON数据等。
-
示例:
{
“name”: “John”,
“age”: 25
}
4.2.4 完整的HTTP请求示例
GET /index.html HTTP/1.1
Host: www.example.com
Content-Type: application/json
Content-Length: 34
Authorization: Bearer token
{
“name”: “John”,
“age”: 25
}
4.3 HTTP响应
- http响应由三部分组成:状态行、响应头、响应体。
4.3.1 状态行
-
状态行包含协议版本号、状态码、状态消息三部分。
-
状态码有三位数字组成,第一个数字定义了响应的类别。
-
状态码含义:
1xx 信息性响应,一般是告诉客户端,请求已经收到了,正在处理,别急…
2xx 处理成功响应,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
3xx 重定向响应,它让客户端再发起一个请求以完成整个处理。
4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
-
常见响应状态码:
| 状态码 | 状态消息 | 说明 |
|---|---|---|
| 200 | OK | 服务器成功返回用户请求的数据 |
| 201 | CREATED | 用户新建或修改数据成功 |
| 204 | NO CONTENT | 用户删除数据成功 |
| 301 | Moved Permanently | 被请求的资源已永久移动到新位置 |
| 302 | Move Temporarily | 被请求的资源临时性移动到新位置 |
| 400 | Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 401 | Unauthorized | 未授权的(未登录) |
| 403 | Forbidden | 表示用户得到授权,但是访问是被禁止的 |
| 404 | Not Found | 请求资源不存在 |
| 500 | INTERNAL SERVER ERROR | 服务器发生错误,用户将无法判断发出的请求是否成功 |
| 503 | Server Unavailable | 服务器当前不能处理客户端的请求,一段时间后可能恢复正常 |
-
示例:
HTTP/1.1 200 OK
4.3.2 响应头
-
响应头包含服务器的基本信息,数据的描述(内容长度(Content-Length)、内容类型(Content-Type)、连接状态(Connection)、编码方式(charset)等等)。
-
示例:
Server: Apache/2.2.14 (Win32)
Content-Length: 88
Content-Type: text/html
Connection: Closed
4.3.3 响应体
-
响应的消息体,数据包含普通文本、XML、JSON、HTML源码等等。
-
示例:
Hello World!
4.3.4 完整的HTTP请求示例
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache/2.2.14 (Win32)
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
Content-Length: 88
Content-Type: text/html
Connection: Closed
Hello World!
5. RESTful接口规范
- RESTful :一种网络应用程序的设计风格和开发方式,提供了一组设计原则和约束条件。
- 示例:
| 操作 | 请求方式 | URL | 成功状态码 |
|---|---|---|---|
| 查询某个用户 | GET | http://127.0.0.1:8080/myweb/users/1 | 200 |
| 查询所有用户 | GET | http://127.0.0.1:8080/myweb/users | 200 |
| 添加用户 | POST | http://127.0.0.1:8080/myweb/users | 201 |
| 修改用户 | PUT | http://127.0.0.1:8080/myweb/users/1 | 201 |
| 删除用户 | DELETE查询某个用户 | http://127.0.0.1:8080/myweb/users/1 | 204 |
- 特点:
- 请求 API 的 URL 用来定位资源
- 通过标准HTTP方法对资源进行增删改查操作
- 利用HTTP状态码返回状态信息
6. 测试用例的设计思路
- 接口功能测试:验证接口功能是否按照接口文档实现(输入+处理+输出)
6.1 单接口测试
-
正向功能:(通过性测试) 必填参数(p2),全部参数(p2),组合参数。
-
反向测试:(异常测试)
- 参数异常:多参、少参、无参、错误参数
- 数据异常:数据为空(p3)、长度不符(p3)、类型不符(p3)、错误数据、过期数据
- 业务数据异常:结合业务功能考虑输出的各种异常返回情况(业务数据不合理)(p3)
6.2 多接口测试
- 业务场景功能测试(站在用户角度考虑常用的使用场景)接口之间数据依赖
7 自动化框架的设计思路
- 搭建基础框架——整理项目目录。
- 通用功能类封装——封装通用功能,如数据库工具类等。
- 接口对象封装与调用——封装接口AOI对象,用pytest编写脚本调用。
- 测试数据参数化——测试数据json文件设计,参数化实现。
- 用例组织执行——执行测试用例,生成测试报告。
7.测试工具(Postman)
7.1 Postman 断言
- 作用:让Postman工具代替人工自动判定预期结果和实际结果是否一致。
7.1.1 响应状态码断言
- 模板名称:Status code: Code is 200
- 模板内容:
// 判断响应状态码是否等于200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 解释说明:
pm.test(参数1:字符串-测试断言名称,参数2:回调函数-具体断言语句)
pm.response.to.have.status(code:Number); 判断是否含有指定状态码
7.1.2 包含指定字符串断言
- 模板名称:Response body: Contains string
- 模板内容:
// 判断响应结果是否包含指定字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
// 解释说明:
pm.expect() // 接受实际结果
.to // 连接符,用于连接断言与判断
.include() // 用于指定断言方式和预期结果
pm.response.text() // 获取响应结果的文本
7.1.3 JSON数据断言
- 模板名称:Response body: JSON value check
- 模板内容:
// 校验响应的JSON数据
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
// 解释说明:
pm.response.json() // 获取响应结果的JSON数据
pm.expect(json对象的属性) // 接受实际结果
.to.eql() // 用于指定断言方式和预期结果
7.1.4 请求头断言
- 模板名称:response headers:content type header check
- 模板内容:
// 校验请求头的属性
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
pm.response() // 获取响应对象
.to.have.header(请求头属性) // 用于指定断言方式和预期结果
7.2 Postman 环境变量
-
一套环境中,变量不能重复,各个环境变量之间,变量名可以重复,只对选择了对应环境的测试集生效。
-
环境的分类:开发环境、测试环境、生产/线上环境
-
应用场景:
-
url地址
-
header
-
body
注意:别忘了添加引号包裹,postman的特殊语法
-
-
调用:{{变量名}}
7.2.1 全局变量/公有变量
- 作用范围:针对postman下面所有测试集均生效
- Globals
- 代码获取全局变量:
# 获取全局变量
pm.globals.get("全局变量");
# 设置全局变量
pm.globals.set("全局变量", "变量值")
7.2.2 局部变量/私有变量
- 作用范围:针对某个环境下面所有测试集
- Variable
- 代码获取私有变量:
# 获取私有变量
pm.environment.get("私有变量");
# 设置私有变量
pm.environment.set("私有变量", "变量值")
注意:如果私有变量名与全局变量名相同,优先执行私有变量
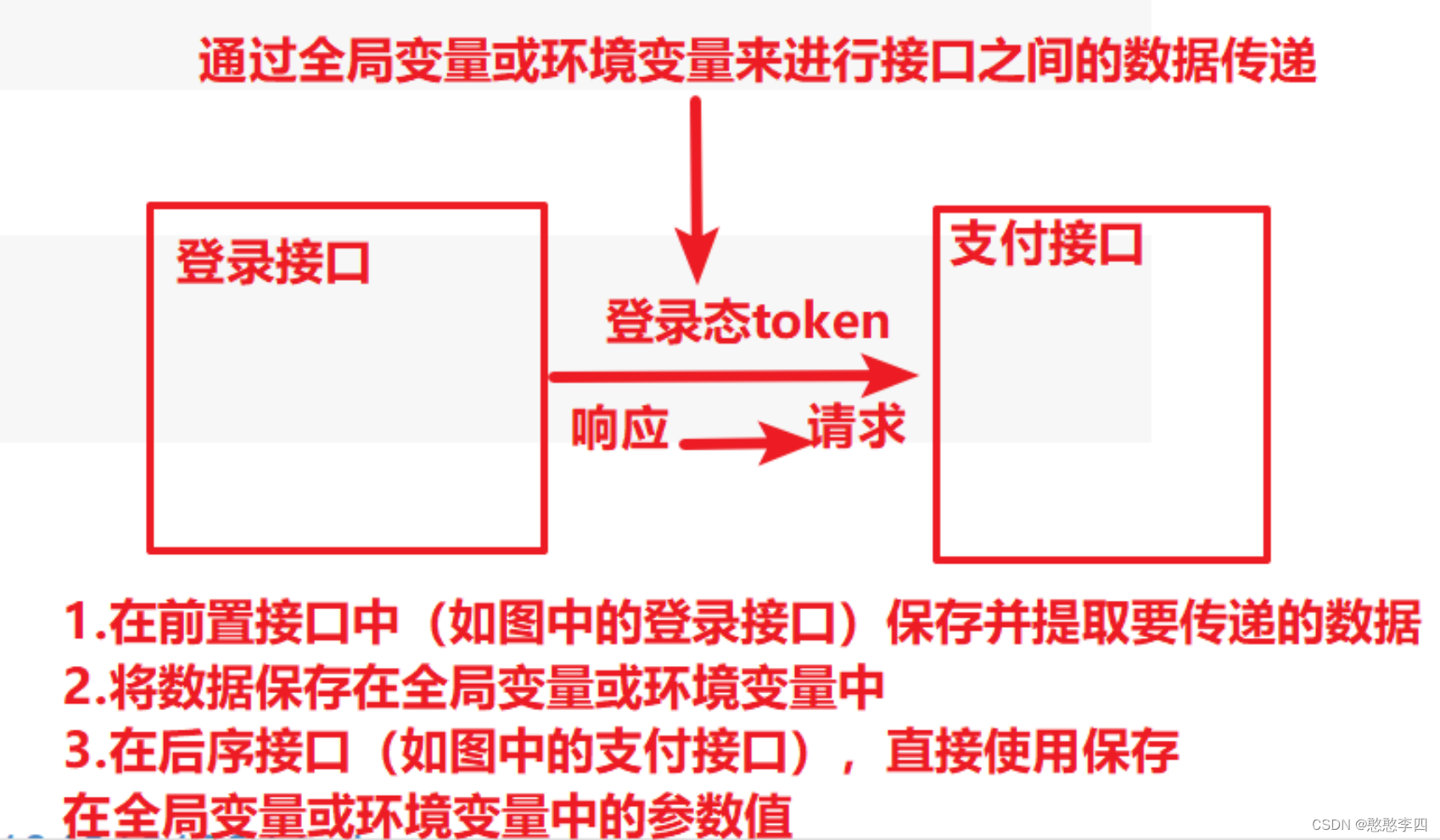
7.2 Postman 关联
- 后一个接口的请求需要依赖前一个接口的响应数据,一般通过全局变量或者环境变量来进行参数在接口之间的传递。
- 流程图

7.3 Postman 请求前置脚本
- 在Pre-request Script页签编写,在请求发送之前被执行。
// 生成随机数 0到1之间的小数
var ran = Math.random()
// 把刚刚的随机数放入到全局变量中
pm.globals.set("ran_key", ran);
7.3 Postman 参数化
-
场景:测试脚本中仅测试数据不一样,使用参数化提高脚本复用。
-
步骤:
-
测试数据保存在数据文件单独维护
-
引用数据文件实现脚本循环调用
-
-
准备数据文件:
# CSV文件
username,admin
username,
# json文件
[
{"username":"admin"},
{"username":""}
]
-
引用数据文件数据:
- 请求参数中获取:
引用相关对象的keyeg:{{username}}
- 代码中获取:
Postman内置data对象引用key
eg. data.status
7.4 Postman 报告(Newman)
7.4.1 安装步骤
-
先下载Node.js
https://nodejs.org/en/
-
安装NodeJs
打开cmd, 输入node, 如果没有报错, 说明node安装成功。
-
安装newman
打开cmd, 输入npm install -g newman
-
通过查看newman版本测试安装是否成功
打开cmd, 输入newman -v, 出现版本信息即安装成功
-
安装newman-reporter-html
打开cmd,输入:npm install -g newman-reporter-html
7.4.2 运行步骤
-
保存的文件目录(包含数据文件、测试集、局部变量、全局变量),cmd进入命令行黑窗口
注意:文件名不要有中文,空格等。
-
运行测试文件
格式:
newman run 测试脚本文件 -e 环境变量文件 -g 全局变量文件 -d 测试数据文件 -r html --reporter-html-export contract/contract.html
命令:
newman run postman_collection.json -e postman_environment.json -g postman_globals.json -d data.json -r html --reporter-html-export contract/contract.html
解释:
run 测试脚本文件:表示要执行的postman脚本,及导出的测试集
-e 环境变量文件:指定脚本中依赖的环境变量文件的路径
-g 全局变量文件:指定脚本中依赖的全局变量文件的路径
-d 测试数据文件:指定脚本中依赖的测试数据文件的路径
–reporter-html-export haha/hehe.html:代表生成的位置和名字
7.5 Tips小提示
7.5.1 使中文可以正常显示提供的方法
var UTFTranslate = {
ReChange:function(pValue){
return unescape(pValue.replace(/&#x/g,'%u').replace(/\u/g,'%u').replace(/;/g,''));
}
};
const $ = cheerio.load(responseBody); // 把响应结果保存
var mydata = $("title").html();
mydata = UTFTranslate.ReChange(mydata); // 调用一开始的翻译函数
面试题
Cookie,Session,Token的区别
- Cookie:是一种在服务器产生在客户端保存数据的机制,通常用于记录用户登录状态、购物车信息等。Cookie可以设置过期时间,也可以设置为只在特定域名下有效。
- Session:是一种在服务器产生在服务器端保存数据的机制,通常用于记录用户登录状态、购物车信息等。Session可以在多个请求之间共享数据,但是需要通过加密等方式保证安全性。
- Token:是一种在服务器产生在客户端保存数据,用于身份验证的机制,通常用于API接口的身份验证。Token可以通过加密等方式保证安全性,并且可以在多个请求之间共享数据。