【简单的留言墙】HTML+CSS+JavaScript
目标:做一个简单的留言墙

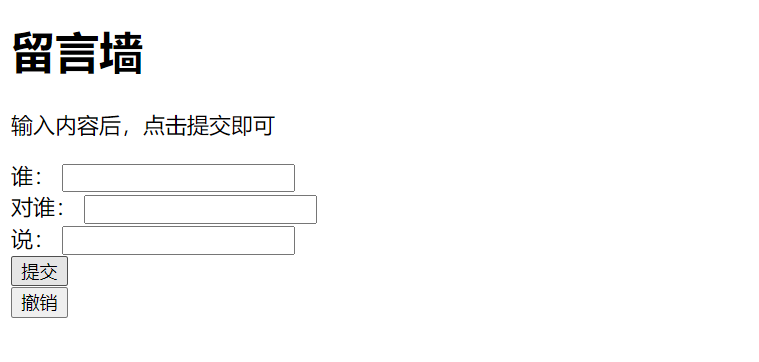
1.首先我们用HTML的一些标签,初步构造区域 样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言墙</title>
<style>
/* ...... */
<style>
</head>
<body>
<h1>留言墙</h1>
<p>输入内容后,点击提交即可</p>
<div>
<span>谁:</span>
<input type="text">
</div>
<div>
<span>对谁:</span>
<input type="text">
</div>
<div>
<span>说:</span>
<input type="text">
</div>
<div>
<button>提交</button>
</div>
<div>
<button>撤销</button>
</div>
</body>
</html> 
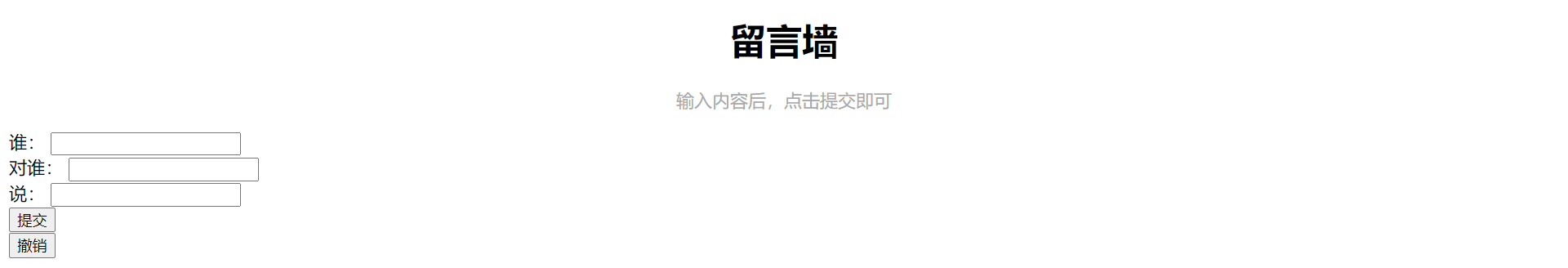
2.上面操作已经初步完成布局,接下来在style标签中书写CSS代码,利用各种选择器设置。使文字居中,并且改变文字颜色。
<style>
/* 各种选择器 类选择器 ID选择器 伪类选择器 后代选择器 子选择器 并集选择器 */
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
/* 改变文字颜色 */
color: darkgray;
}
</style>
3.文字已经居中,但是下面的输入框,按钮等还没居中,由于他们都被设置在div标签中,接下来可以对所有在div标签中的属性使用弹性布局。设置这些元素的水平排列方式。
<style>
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
}
div {
/* 开启弹性布局 */
display: flex;
/* 设置元素水平方向排列问题 居中排列 */
justify-content: center;
/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 */
/* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */
margin: 15px auto;
}
</style> 
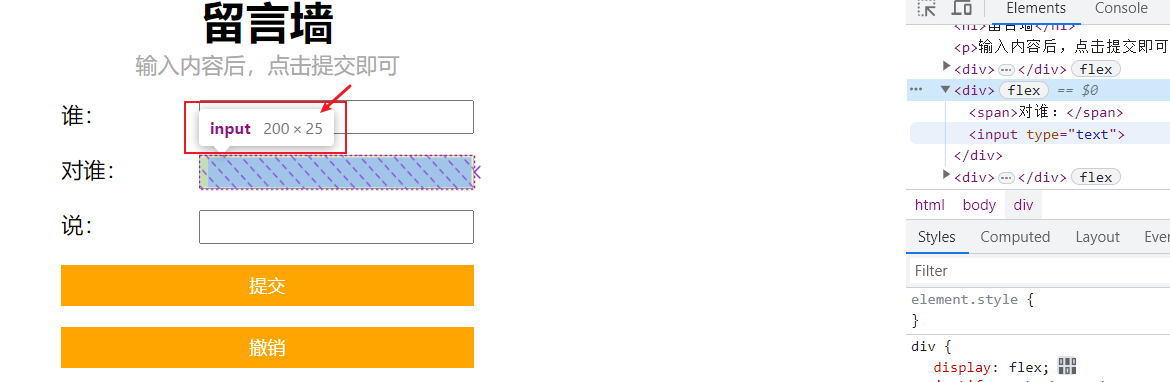
4.位置居中问题已经解决,但是会发现输入框及文字排列还并不整齐。这是因为我们并未对span标签里的文字及input标签设置各自宽度及高度,一旦设置就会各自居左排布。
<style>
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
}
div {
/* 开启弹性布局 */
display: flex;
/* 设置元素水平方向排列问题 居中排列 */
justify-content: center;
/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 */
/* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */
margin: 15px auto;
}
span {
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 25px;
}
input {
/* 宽度 */
width: 200px;
height: 25px;
}
</style> 
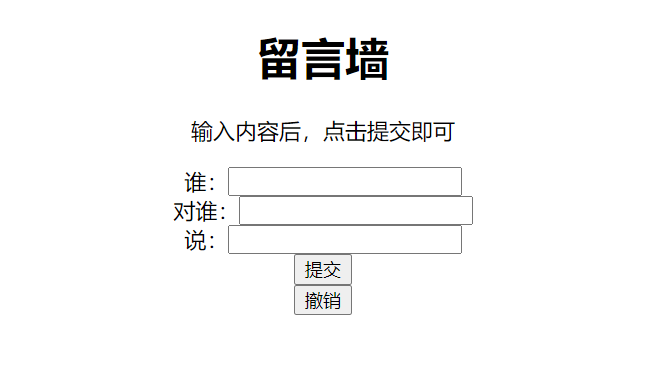
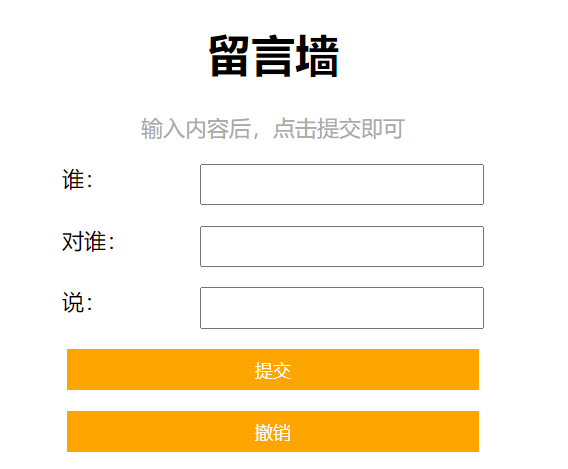
5. 设置button按钮的宽度,文字颜色,按钮颜色
<style>
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
}
div {
/* 开启弹性布局 */
display: flex;
/* 设置元素水平方向排列问题 居中排列 */
justify-content: center;
/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 */
/* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */
margin: 15px auto;
}
span {
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 25px;
}
input {
/* 宽度 */
width: 200px;
height: 25px;
}
button {
/* 文字颜色 */
color: white;
/* 背景颜色 */
background-color: orange;
/* 按钮宽度 */
width: 300px;
/* 边框颜色 去掉黑边框 */
border: none;
/* 设置按钮高度 */
height: 30px;
}
</style> 
6.基本布局已经完成,但还存在几个问题
6.1 点击按钮无反应,使用伪类选择器进行设置
<style>
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
}
div {
/* 开启弹性布局 */
display: flex;
/* 设置元素水平方向排列问题 居中排列 */
justify-content: center;
/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 */
/* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */
margin: 15px auto;
}
span {
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 25px;
}
input {
/* 宽度 */
width: 200px;
height: 25px;
}
button {
/* 文字颜色 */
color: white;
/* 背景颜色 */
background-color: orange;
/* 按钮宽度 */
width: 300px;
/* 边框颜色 去掉黑边框 */
border: none;
/* 设置按钮高度 */
height: 30px;
}
/* 伪类选择器 设置按钮按下时的变化 */
button:active {
background-color: darkorange;
}
</style>6.2.输入框有黑边框问题 还有光标显示位置太靠左。

以下代码有所省略,突出了重点,还是利用CSS选择器设置属性。
input {
/* 宽度 */
width: 200px;
/* 设置高度 */
height: 25px;
/* 消除输入框黑框 */
outline: none;
/* 光标位置 */
padding-left: 5px ;
}
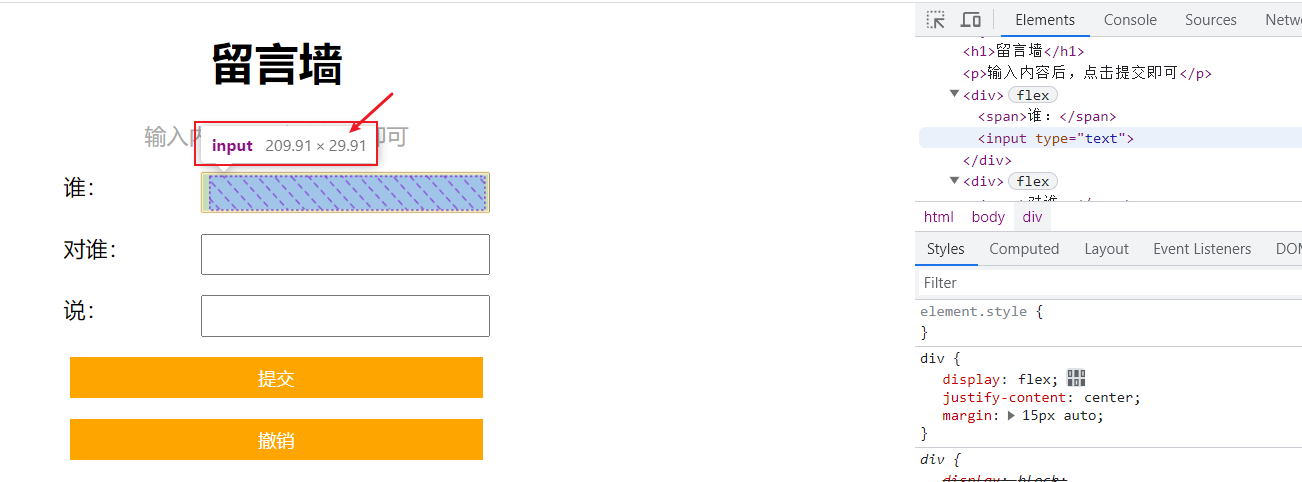
6.3.通过网页中的检查查看发现我们所设置的输入框元素的宽度应该是30px,而这里却显示29.91px,显然有问题。原因是与浏览器的自动设置有关,为防止这些细节出错,最好再加上一段代码。

/* *通配符 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}最终宽度成功设置为25。

6.4.设置高度,使整体高居中度。
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
/* 设置外边框 上为100高度 下为20高度 左右自适应 */
margin: 100px 20px auto;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
/* 设置外边框 */
/* 设置外边框 上为20高度 下为20高度 左右自适应 */
margin: 20px 20px auto;
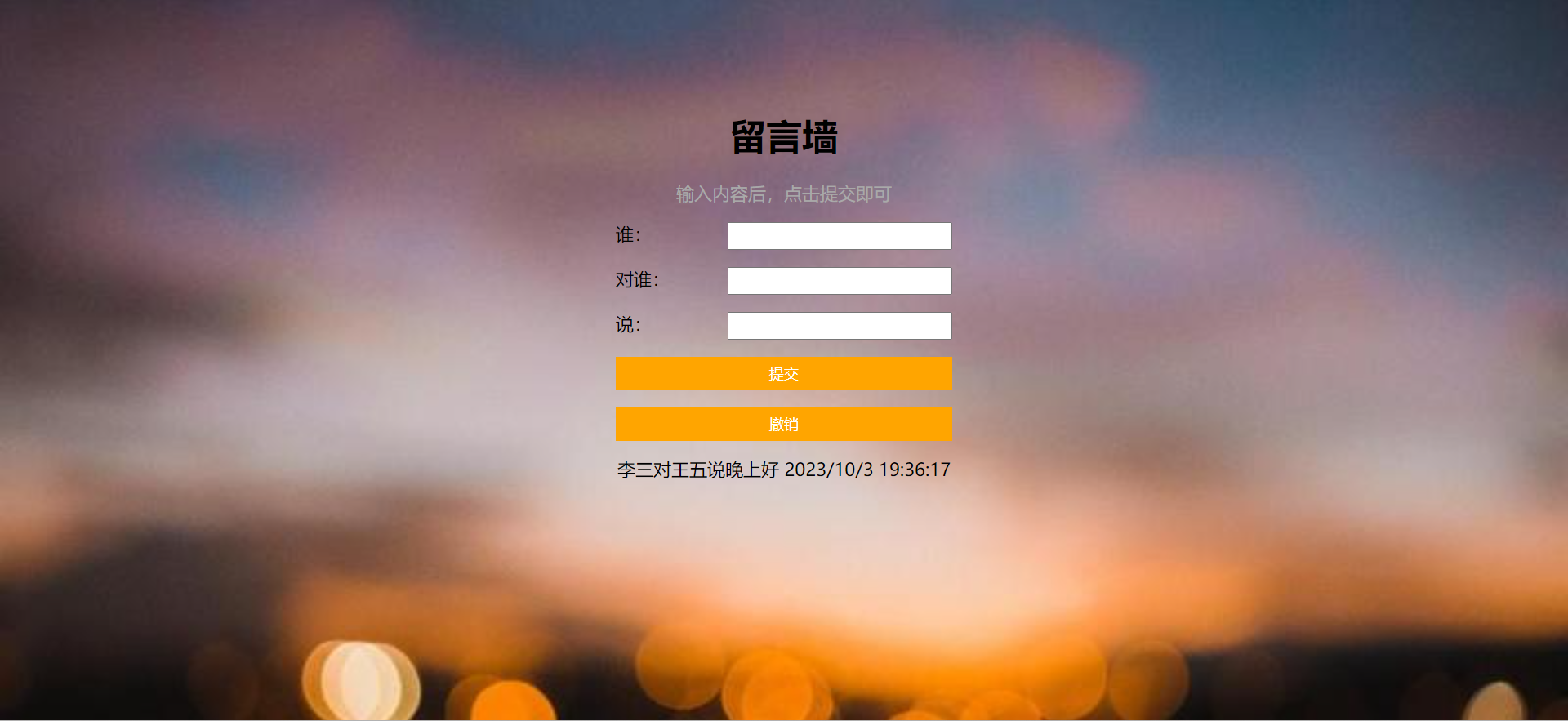
}6.5.设置背景图片,及整体高度 宽度 100% 即跟随浏览器大小的变化而变化。
html body {
width: 100%;
background-image: url("背景.png");
/* 图片全覆盖且不重复 */
background-repeat: no-repeat;
background-size: cover;
height: 100%;
}
7. 接下来用到 JavaScript 进行行为交互。
<script>
//querySelector('选择器字符串') api
//获取选择器元素
let body = document.querySelector('body');
//获取input选择器元素
let inputs = document.querySelectorAll('input');
//获取提交选择器元素
let submit = document.querySelector('#submit');
//点击提交操作
submit.onclick = function () {
//获取输入框里的信息
let a = inputs[0].value;
let b = inputs[1].value;
let c = inputs[2].value;
//三个输入框右空时,
if(a=='' || b=='' || c=='') {
//提示内容不能为空
alert("内容不能为空");
return;
}
/* 构造新的div 即目的是将留言设置在新的构造的div标签中,并加入到目前页面中呈现*/
let newDiv = document.createElement('div');
//为新构造的div标签起个类名
newDiv.className = 'rows';
//获取时间
let myDate = new Date();
let myTime=myDate.toLocaleString( );
//设置新构造的div标签的内容
newDiv.innerHTML = a + '对' + b + '说' + c +' '+ myTime;
//将新的div标签加入到当前页面HTML中
body.appendChild(newDiv);
//提交成功后输入框清空效果
for(let input of inputs) {
input.value = '';
}
//撤销按钮 为了区分两个按钮元素 可以设置类名或ID名 再写类选择器 或 ID选择器 再调用
//获取撤销选择器元素 #revoke ID选择器
let revoke = document.querySelector('#revoke');
//点击撤销后的动作
revoke.onclick = function () {
//获取所有新添加的DIV,因为上面设置了类名,所以这里获取类名
let rev = document.querySelectorAll('.rows');
if(rev==null || rev.length==0) {
return;
}
//删除最新添加的div
body.removeChild(rev[rev.length-1]);
}
}
</script>8.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言墙</title>
<style>
/* 各种选择器 类选择器 ID选择器 伪类选择器 后代选择器 子选择器 并集选择器 */
html body {
width: 100%;
background-image: url("背景.png");
background-repeat: no-repeat;
background-size: cover;
height: 100%;
}
/* *通配符 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1 {
/* 使h1标签中的文字样式居中 */
text-align: center;
/* 设置外边框 上为100高度 下为20高度 左右自适应 */
margin: 100px 20px auto;
}
p {
/* 使p标签中的文字样式居中 */
text-align: center;
color: darkgray;
/* 设置外边框 */
/* 设置外边框 上为20高度 下为20高度 左右自适应 */
margin: 20px 20px auto;
}
div {
/* 开启弹性布局 */
display: flex;
/* 设置元素水平方向排列问题 居中排列 */
justify-content: center;
/* 设置每个div标签中元素外边框距离 即元素与元素之间的距离 */
/* 15px auto 意思为 该元素的上下外边框为15像素 左右自适应排布 */
margin: 15px auto;
}
span {
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 25px;
}
input {
/* 宽度 */
width: 200px;
/* 设置高度 */
height: 25px;
/* 消除输入框黑框 */
outline: none;
/* 光标位置 */
padding-left: 5px ;
}
button {
/* 文字颜色 */
color: white;
/* 背景颜色 */
background-color: orange;
/* 按钮宽度 */
width: 300px;
/* 边框颜色 去掉黑边框 */
border: none;
/* 设置按钮高度 */
height: 30px;
}
/* 伪类选择器 设置按钮按下时的变化 */
button:active {
background-color: darkorange;
}
</style>
</head>
<body>
<h1>留言墙</h1>
<p>输入内容后,点击提交即可</p>
<div>
<span>谁:</span>
<input type="text">
</div>
<div>
<span>对谁:</span>
<input type="text">
</div>
<div>
<span>说:</span>
<input type="text">
</div>
<div>
<button id="submit">提交</button>
</div>
<div>
<button id="revoke">撤销</button>
</div>
<script>
//querySelector('选择器字符串') api
//获取选择器元素
let body = document.querySelector('body');
//获取input选择器元素
let inputs = document.querySelectorAll('input');
//获取提交选择器元素
let submit = document.querySelector('#submit');
//点击提交操作
submit.onclick = function () {
//获取输入框里的信息
let a = inputs[0].value;
let b = inputs[1].value;
let c = inputs[2].value;
//三个输入框右空时,
if(a=='' || b=='' || c=='') {
//提示内容不能为空
alert("内容不能为空");
return;
}
/* 构造新的div 即目的是将留言设置在新的构造的div标签中,并加入到目前页面中呈现*/
let newDiv = document.createElement('div');
//为新构造的div标签起个类名
newDiv.className = 'rows';
//获取时间
let myDate = new Date();
let myTime=myDate.toLocaleString( );
//设置新构造的div标签的内容
newDiv.innerHTML = a + '对' + b + '说' + c +' '+ myTime;
//将新的div标签加入到当前页面HTML中
body.appendChild(newDiv);
//提交成功后输入框清空效果
for(let input of inputs) {
input.value = '';
}
//撤销按钮 为了区分两个按钮元素 可以设置类名或ID名 再写类选择器 或 ID选择器 再调用
//获取撤销选择器元素 #revoke ID选择器
let revoke = document.querySelector('#revoke');
//点击撤销后的动作
revoke.onclick = function () {
//获取所有新添加的DIV,因为上面设置了类名,所以这里获取类名
let rev = document.querySelectorAll('.rows');
if(rev==null || rev.length==0) {
return;
}
//删除最新添加的div
body.removeChild(rev[rev.length-1]);
}
}
</script>
</body>
</html>