原生微信小程序使用u-charts(组件版)折线图示例
一、写在前面
之前一直使用的都是 wx-charts,链接: xiaolin3303/wx-charts: 微信小程序图表charts组件 ,但是这个库已经五六年没有维护了,经常出现 canvas层级过高弹窗无法覆盖等问题(微信小程序前面新推出了 canvas-2d,解决了这个问题)
摸索了官网文档一个下午,今天来介绍以下 u-charts 的组件版的基本使用,官网 uCharts官网 - 秋云uCharts跨平台图表库,下面这些tab可能会帮助到你

二、下载组件
源码地址:uCharts: 高性能跨平台图表库 微信小程序 (gitee.com)
点进去找到 “微信小程序”
选择组件版 (原生版也可以,但是需要自己创造实例,比较麻烦,我折腾了几个小时后 换成了组件版发现快多了)

点进去,把src下的文件全部拷贝下来 (可以把整个仓库下载为zip,再找到这里面,就可以一键复制了)

在微信小程序根目录下 新建一个文件夹 components
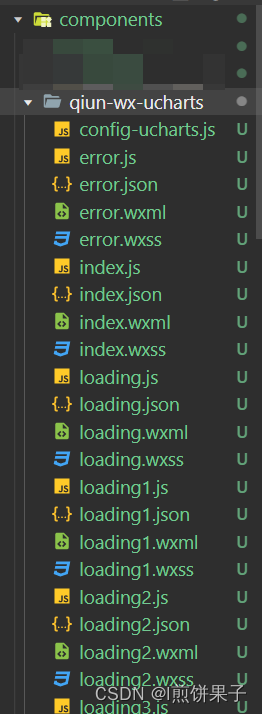
然后再在components下新建一个文件夹,取名 qiun-wx-ucharts
把上面src里面的所有文件,都复制粘贴到 qiun-wx-ucharts 里

至此,就可以直接使用了
三、基本使用
在需要使用图表的页面(假设页面为 test.wxml )
1.test.json 引入组件
{
"usingComponents": {
"qiun-wx-ucharts": "/components/qiun-wx-ucharts/index"
}
}2.test.wxml 放置组件
<view class="table">
<qiun-wx-ucharts type="line" opts="{{opts}}" chartData="{{chartData}}" canvas2d="{{true}}" canvasId="myChart" />
</view>3.test.wxss 设置组件宽高
这是必须配置的css,组件会自动获取css的宽高,来给canvas设置宽度 (下面的 .table 是组件的父元素的类名)
.table {
width: 100%;
height: 300px;
}4.test.js 配置数据
折线的数据目前是写死的,你可以根据你的需要,去更新 this.data.chartData ,图表会自动重绘
// pages/chart/chart.js
Page({
/**
* 页面的初始数据
*/
data:{
chartData: {},//数据里包含了 categories x轴数组,series 需要绘制的曲线数组
opts: {//配置项,这里只展示了部分,关于配置项的详细解释可以到官网文档查看
color: ["#1890FF", "#91CB74"],
enableScroll: false,//是否开启滚动
dataLabel: false,
xAxis: {
disableGrid: true,//是否 不纵向绘制网格
type: 'grid',
gridType: 'dash',
scrollBackgroundColor: '#00000000',//默认为 #EFEBEF
scrollColor: '#DEE7F7',//默认为 #A6A6A6
rotateLabel: true,//开启文字旋转功能
},
yAxis: {
gridType: "dash",
dashLength: 2,
},
extra: {
line: {
type: "curve",
width: 2,
activeType: "hollow"
}
}
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let data = { // 数据里包含了 categories x轴数组,series 需要绘制的曲线数组
categories: ["2016","2017","2018","2019","2020","2021"],
series: [
{
name: "目标值",
data: [35,36,31,33,13,34]
},
{
name: "完成量",
data: [18,27,21,24,6,28]
}
]
};
//只要给 chartData 修改了值,就会触发图表的重新绘制
this.setData({
chartData : JSON.parse(JSON.stringify(data)) //深拷贝数据,防止出现问题
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
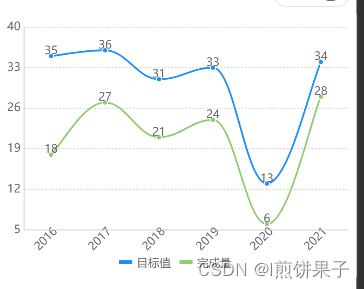
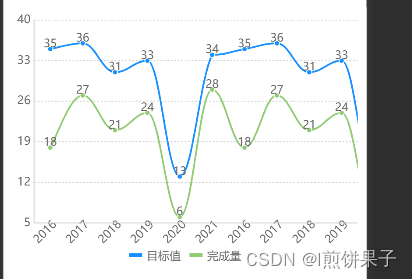
})5.效果示例

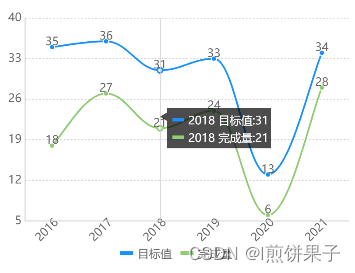
点击后可以查看数据点 
四、进阶用法
1.开启滚动
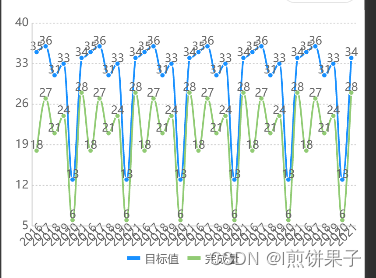
当数据量很多的时候,折线的点就会堆积在一起,很不美观

我们可以开启滚动模式,设置一屏幕展示多少个数据项,就可以更美观了
(1)在js文件的data中修改以下配置项:
opts.enableScroll 改为 true,开启滚动模式 必须填写
opts.xAxis.itemCount 设置为“一屏幕想展示的数据量” Number 必须填写
(2)在wxml文件中
给组件props新增一个 ontouch="true" 这一点官网文档没写明,我试了很久才发现要这个东西,才能滚动
(3)代码
js文件中修改opts:
//在上文js代码中,修改 data里的opts
opts: {//配置项,这里只展示了部分,关于配置项的详细解释可以到官网文档查看
color: ["#1890FF", "#91CB74"],
enableScroll: true,//是否开启滚动 ————滚动需要的配置
xAxis: {
disableGrid: true,//是否 不纵向绘制网格
type: 'grid',
gridType: 'dash',
itemCount: 10,//x轴单屏显示数据的数量,默认为5个 ————滚动需要的配置
scrollBackgroundColor: '#00000000',//默认为 #EFEBEF
scrollColor: '#DEE7F7',//默认为 #A6A6A6
rotateLabel: true,//开启文字旋转功能
},
yAxis: {
gridType: "dash",
dashLength: 2,
},
extra: {
line: {
type: "curve",
width: 2,
activeType: "hollow"
}
}
},wxml里新增一个props传递 ontouch
<view class="table">
<qiun-wx-ucharts type="line" opts="{{opts}}" chartData="{{chartData}}" canvas2d="{{true}}" canvasId="myChart" ontouch />
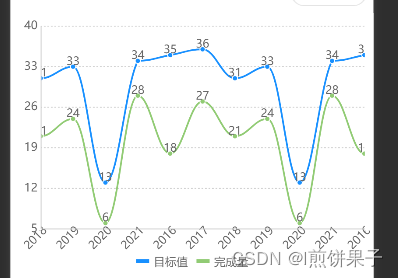
</view>效果
 向右滑动
向右滑动 
关于滚动还有一些其他配置项,详情到官网文档查看
注意:开启滚动后,在微信小程序开发者工具观看会有异常,但是实际是没问题的,请扫码观看
2.点击后获取数据索引 (获取当前点击的数据)
getIndex 官网文档

这个在官网文档的示例全是 uniapp 的,找不到微信小程序的,连问答区都没人问这个问题。
涉及知识点:给自定义组件传递自定义事件
上面文档中 @getIndex 这种有 @ 符的是uniapp的写法,在微信小程序中并不适合
然而又不想使用原生的创建实例的方法,只想用组件形式(我们现在讲的是组件方法,原生方法是 引入 u-charts.js 文件后,new一个uCharts实例出来操作,比较复杂)
其实很简单,给小程序自定义组件传递自定义事件,只需要 bind:xxx="xxxx"
我们需要传递 getIndex 这个自定义事件,就写 bind:getIndex="touchcanvas" (其中touchcanvas是在当前页面绑定的函数,getIndex是自定义事件的名称)
<view class="table">
<qiun-wx-ucharts type="line" opts="{{opts}}" chartData="{{chartData}}" canvas2d="{{true}}" canvasId="myChart" ontouch bind:getIndex="touchcanvas" />
</view>然后在js文件里,写 touchcanvas 函数,通过e就能获取数据的索引号了
//图表点击操作
touchcanvas(e) {
let index = e.detail.currentIndex.index //这个就是数组的索引
let arr = [
//....
]; //假设这里面装了图表正在展示的数据
//就能通过 arr[index] 获取当前点击的数据
console.log(index, arr[index] )
},五、最后
这篇文章只讲述了折线图的基本使用方法,更多配置项建议阅读官方文档 (链接在文章开头)
本文的第四点 进阶用法,是我的踩坑记录:1. 为什么设置了允许滚动,滑动页面没有效果?2.到底怎么获取索引号?为什么官网都是uniapp的演示,找不到我想要的内容