cesium修改时间轴的显示格式
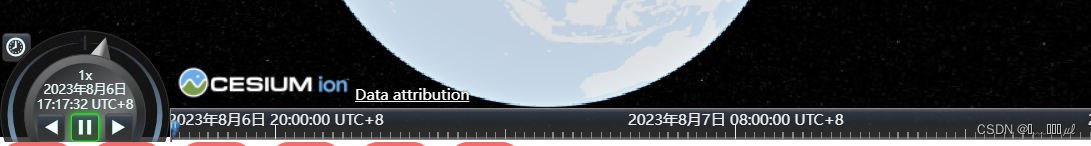
修改前:
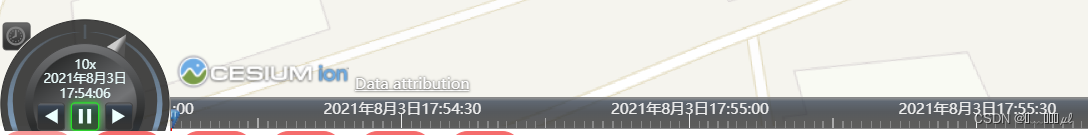
修改后:

// 格式化时钟时间
viewer.animation.viewModel.timeFormatter = function (datetime, viewModel) {
const julianDT = new Cesium.JulianDate();
Cesium.JulianDate.addHours(datetime, 8, julianDT);
let gregorianDate = Cesium.JulianDate.toGregorianDate(julianDT);
let hour = gregorianDate.hour + "";
let minute = gregorianDate.minute + "";
let second = gregorianDate.second + "";
return `${hour.padStart(2, "0")}:${minute.padStart(
2,
"0"
)}:${second.padStart(2, "0")}`;
};
// 格式化时间轴
viewer.timeline.makeLabel = function (date, viewerModel) {
const julianDT = new Cesium.JulianDate();
Cesium.JulianDate.addHours(date, 8, julianDT);
var gregorianDT = Cesium.JulianDate.toGregorianDate(julianDT);
let hour = gregorianDT.hour + "";
let minute = gregorianDT.minute + "";
let second = gregorianDT.second + "";
return `${gregorianDT.year}年${gregorianDT.month}月${
gregorianDT.day
}日${hour.padStart(2, "0")}:${minute.padStart(2, "0")}:${second.padStart(
2,
"0"
)}`;
};