uniapp小程序 - 隐私协议保护指引接入教程
前言:官方发布公告,自2023年9月15日起,对于涉及处理用户个人信息的小程序开发者,仅当开发者主动向平台同步用户已阅读并同意了小程序的隐私保护指引等信息处理规则后,方可调用微信提供的隐私接口。
所以:9月15号之前,涉及到用户隐私的小程序,需要整改,否则将会停止部分涉及隐私的功能使用。
涉及到的隐私接口:小程序用户隐私保护指引内容介绍
官方文档:小程序隐私协议开发指南
注:基于官方的开发指南,有两种处理方案,一种主动查询,一种被动监听,我在自己的项目里运用的是 被动监听,下面给出具体实现方案,大家可以根据自己的需求进行开发。
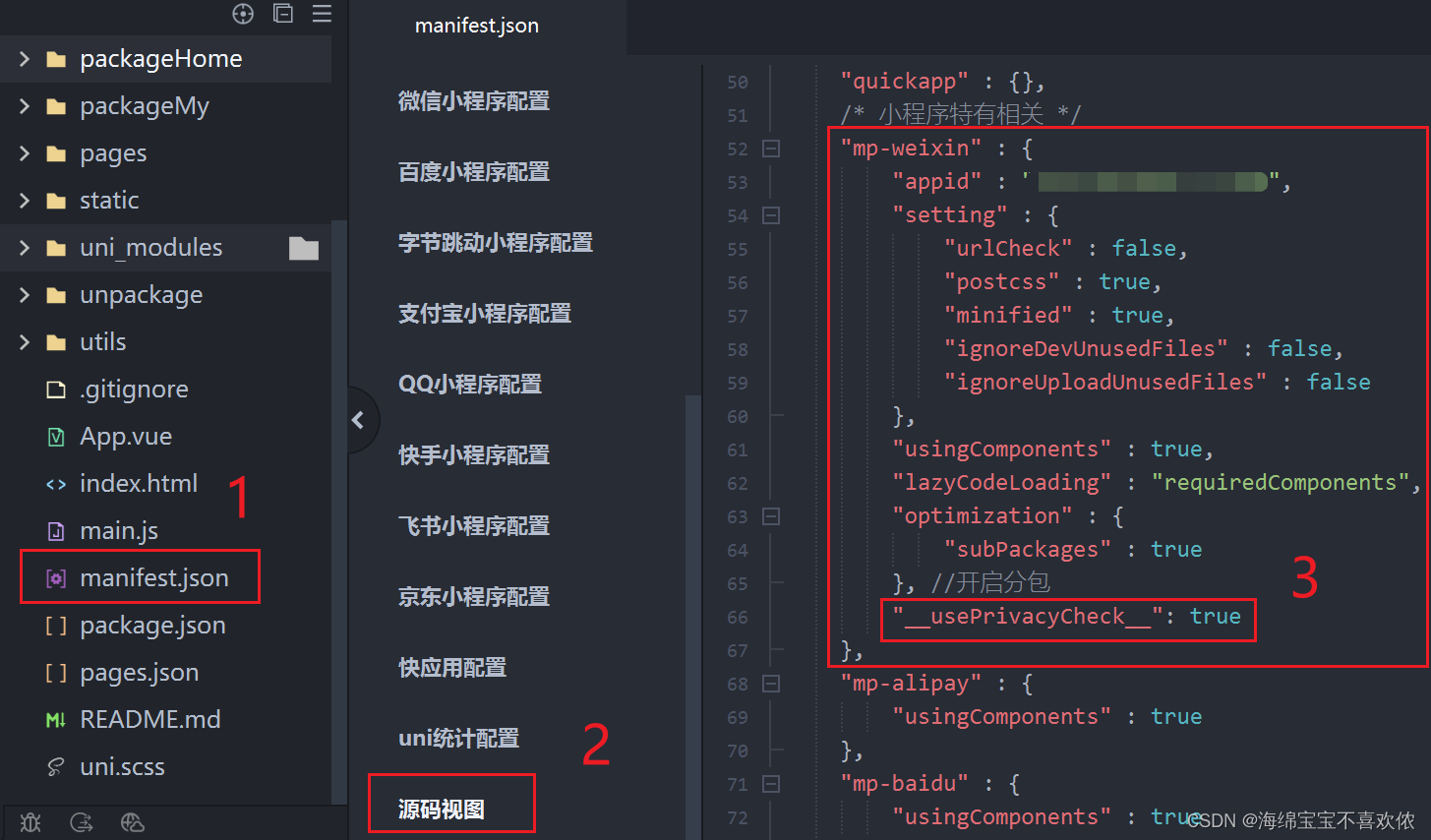
前提:__usePrivacyCheck__: true
- 在 2023年9月15号之前,在 app.json 中配置
__usePrivacyCheck__: true后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。 - 在 2023年9月15号之后,不论 app.json 中是否有配置
__usePrivacyCheck__,隐私相关功能都会启用。
so,9月15号之前调试该功能时,需要配置 __usePrivacyCheck__: true,uniapp项目如下实例:

步骤一、封装弹窗组件
:本项目是用uniapp写的,封装了一个隐私协议弹窗组件,哪个页面需要直接引入即可,新建 showPrivacyAgreement.vue 组件.

showPrivacyAgreement.vue 文件
<template>
<uni-popup ref="privacyPopup" type="center" :is-mask-click="true">
<view class="privacyPopup">
<view class="title">
<view class="title_circle"></view>
<view>惠享服务圈</view>
</view>
<view class="content_pri">
<text>在你使用【惠享服务圈】服务之前,请仔细阅读</text>
<text style="color: #1793ee;" @click="goToPrivacy">《惠享服务圈小程序隐私保护指引》</text>。
<text>如你同意惠享服务圈小程序隐私保护指引,请点击“同意”开始使用【惠享服务圈】。</text>
</view>
<view class="pri_btn">
<button class="confuse_btn" @click="confusePrivacy">拒绝</button>
<button class="confirm_btn" id="agree-btn" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</uni-popup>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
init(resolve){
this.$refs.privacyPopup.open()
this.resolvePrivacyAuthorization = resolve
},
// 打开隐私协议
goToPrivacy(){
wx.openPrivacyContract({
success: () => {
console.log('打开成功');
}, // 打开成功
fail: () => {
uni.showToast({
title:'打开失败,稍后重试',
icon: 'none'
})
} // 打开失败
})
},
// 拒绝
confusePrivacy(){
this.$refs.privacyPopup.close()
this.resolvePrivacyAuthorization({ event:'disagree' })
},
// 同意
handleAgreePrivacyAuthorization(){
// 告知平台用户已经同意,参数传同意按钮的id
this.resolvePrivacyAuthorization({ buttonId: 'agree-btn', event: 'agree' })
this.$refs.privacyPopup.close()
}
}
}
</script>
<style>
*{
box-sizing: border-box;
}
.privacyPopup{
width: 520rpx;
/* height: 500rpx; */
background-color: #fff;
border-radius: 50rpx;
padding: 20rpx 40rpx;
}
.title{
display: flex;
align-items: center;
justify-content: start;
margin: 20rpx 0;
font-size: 38rpx;
font-weight: 600;
}
.title .title_circle{
width: 60rpx;
height: 60rpx;
background-color: #efefef;
border-radius: 50%;
margin-right: 20rpx;
}
.content_pri{
width: 480rpx;
margin: 0 auto;
font-size: 34rpx;
line-height: 1.5;
}
.pri_btn{
width: 100%;
height: 158rpx;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.pri_btn .confuse_btn,.pri_btn .confirm_btn{
width: 200rpx;
height: 90rpx;
border-radius: 20rpx;
font-size: 34rpx;
}
.pri_btn .confuse_btn{
background-color: #eee;
color: #52bf6b;
}
.pri_btn .confirm_btn{
background-color: #52bf6b;
color: #fff;
}
</style>
步骤二、单个页面引用
注:每个需要获取用户隐私的页面,都需要引入隐私弹窗,如果用户点击同意按钮,其他页面再获取隐私时,不会再弹出;如果拒绝,则每个页面需要获取隐私时,都会出现弹窗确认。
两种方法选其一即可。
一、被动监听
用到的接口:
wx.onNeedPrivacyAuthorization:监听何时需要提示用户阅读隐私政策
wx.openPrivacyContract:跳转到隐私协议页面
如下我演示了一个页面的引入情况,其他有用到隐私的页面,同样引入即可:
<template>
<view>
<!-- 隐私协议弹窗 -->
<showPrivacyAgreement ref="showPrivacy" :visible.sync="privacyVisible"></showPrivacyAgreement>
</view>
</template>
<script>
import showPrivacyAgreement from '../components/showPrivacyAgreement.vue'
export default {
components: {
showPrivacyAgreement
},
data() {
return {
privacyVisible: false,
}
},
onShow(){
if(wx.onNeedPrivacyAuthorization){
wx.onNeedPrivacyAuthorization(resolve => {
// 需要用户同意隐私授权时
// 弹出开发者自定义的隐私授权弹窗
this.privacyVisible = true
this.resolvePrivacyAuthorization = resolve
this.$refs.showPrivacy.init(resolve)
})
return
}
},
}
</script>
该方法的效果是,该页面内 点击某个需要获取隐私的接口时,比如获取相册时,会自动弹窗,同意后,才可获取相册。
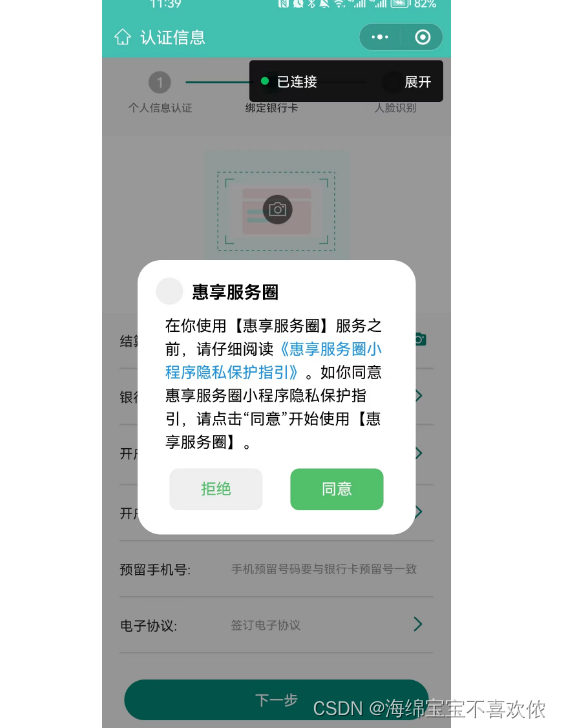
效果图:

注:点击蓝色字体协议时,会自动跳转到 自家小程序的隐私协议保护指引页面。
二、主动查询
用到的接口:
wx.onNeedPrivacyAuthorization:查询隐私授权情况
wx.openPrivacyContract:跳转到隐私协议页面
<template>
<view>
<!-- 隐私协议弹窗 -->
<showPrivacyAgreement ref="showPrivacy" :visible.sync="privacyVisible"></showPrivacyAgreement>
</view>
</template>
<script>
import showPrivacyAgreement from '../components/showPrivacyAgreement.vue'
export default {
components: {
showPrivacyAgreement
},
data() {
return {
privacyVisible: false,
}
},
onShow(){
wx.getPrivacySetting({
success: res => {
console.log(res)
if (res.needAuthorization) {
// 需要弹出隐私协议
this.privacyVisible = true
this.$refs.showPrivacy.init()
}
},
fail: () => {}
})
},
}
</script>
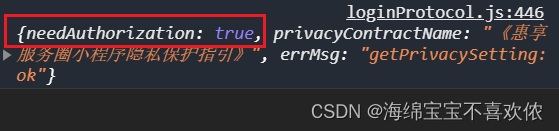
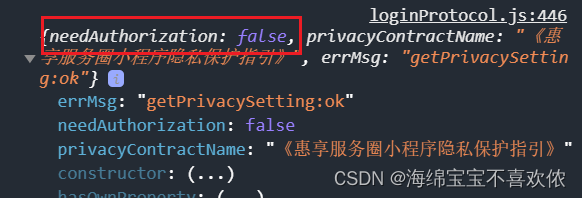
讲解:该接口是进入页面时,调 wx.getPrivacySetting 接口获取到以下内容,用 needAuthorization 来进行判断用户 是否有待同意的隐私政策信息,用户没有授权过,则会返回 true,用户点击同意后会返回 false,如果 ture,则弹窗确认。


注:主动查询的接口,当用户点击拒绝后,后续再继续调用相关接口会失败,所以可以再点击拒绝时直接退出小程序或者返回首页,提示用户拒绝不能使用等。
Tips: 微信开发者工具 基础库版本达到 2.32.3 以上,才可调用以上接口。

留言:大家赶快来调试吧,马上就要上线了,有什么不懂的可以评论区留言,大家一起讨论,有帮助的话,希望三连支持~