vxe-table 小众但功能齐全的vue表格组件
vxe-table:基于vue的表格高级组件(可实现excel常用功能)
开门见山看效果,是不是心仪中的需求?

vxe-table(先来看看这个组件为什么这么强)
一个基于 vue 的 PC 端表格组件,除了一般表格支持的增删改查、排序、筛选、对比、树形结构、数据分页等,它还支持虚拟滚动、懒加载、打印导出、虚拟列表、虚拟滚动、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等,特别是能支持类似excel表格操作方式。
github地址:vxe-table
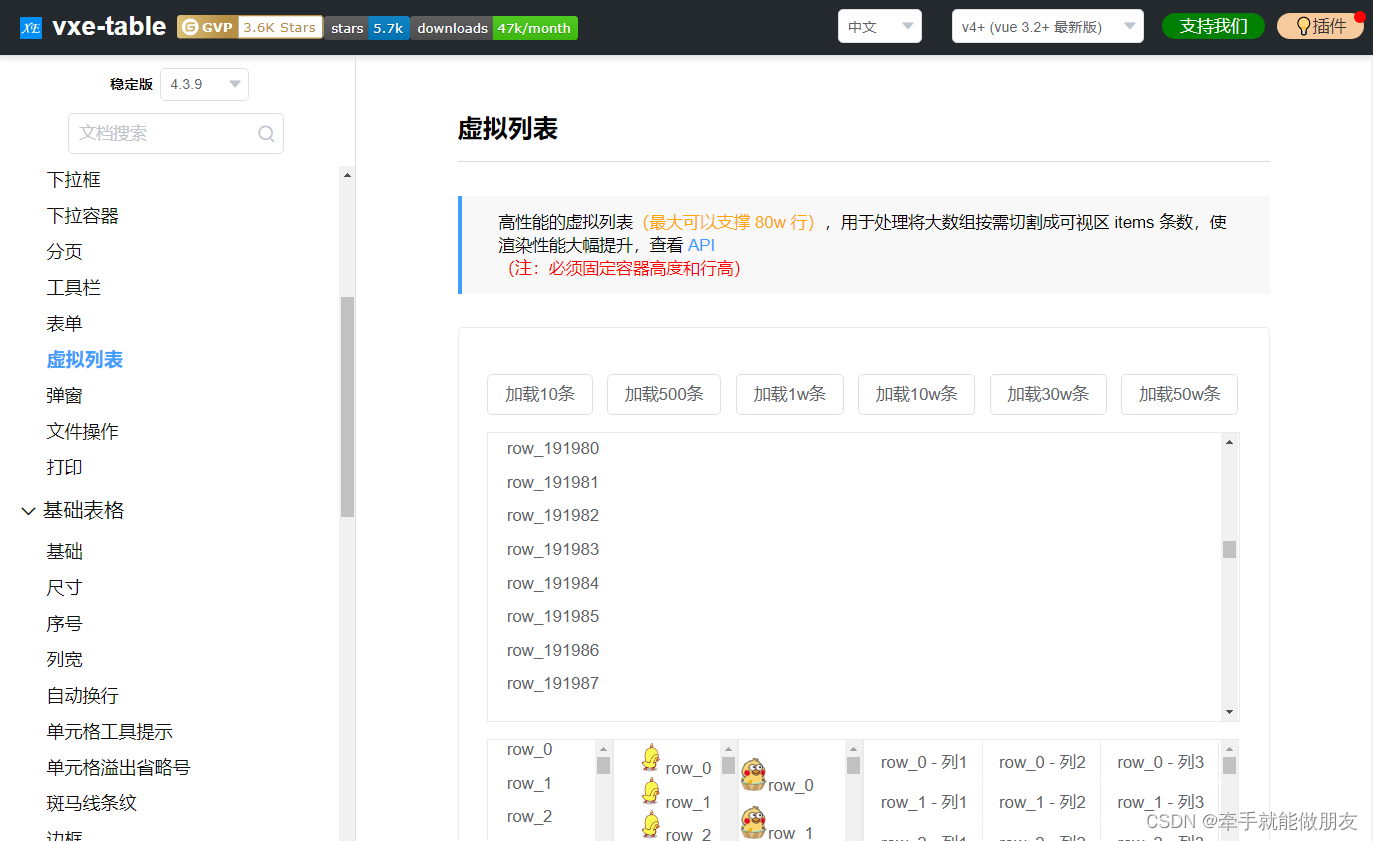
虚拟列表

高性能的虚拟列表功能(最大可以支撑80w行数据),针对需要渲染大数据列表的需求,能够完美解决。
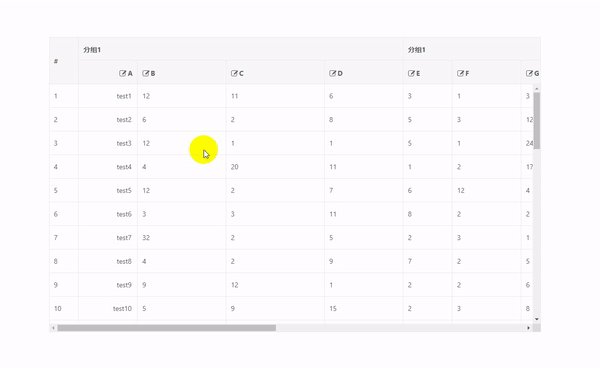
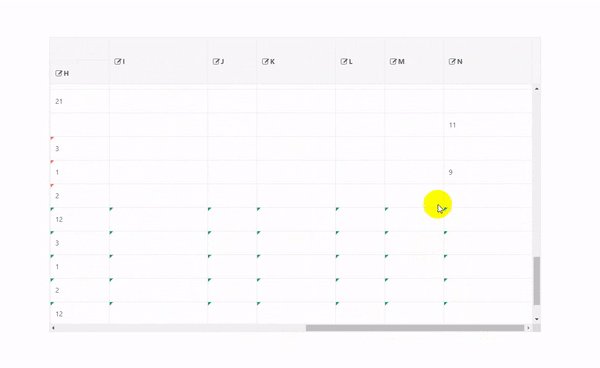
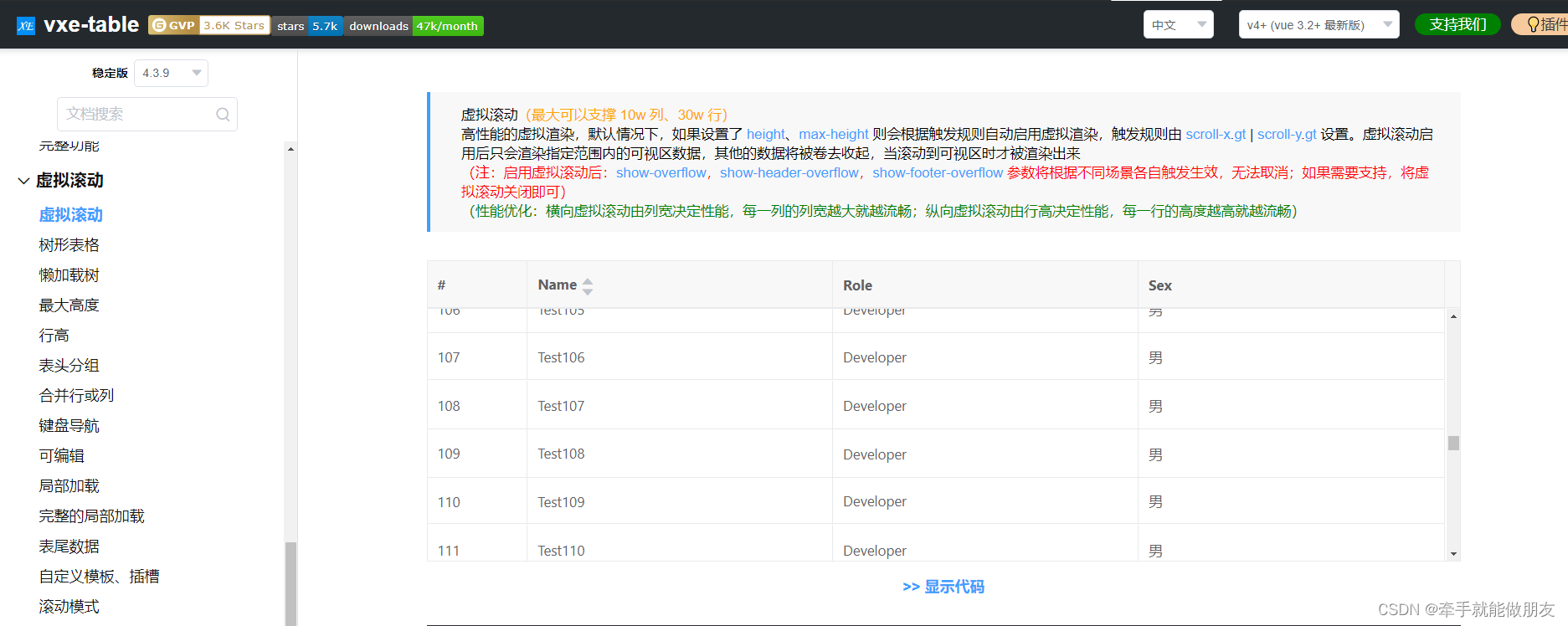
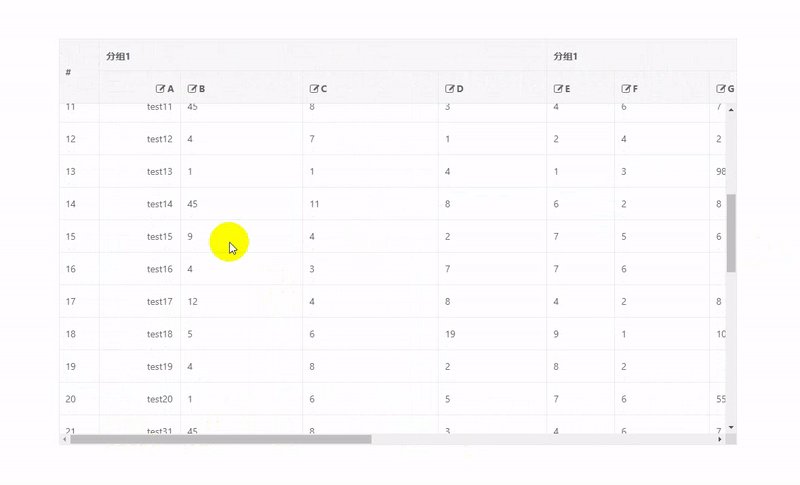
虚拟滚动

虚拟滚动(最大可以支撑 10w 列、30w 行数据),针对渲染可编辑表格等,实现了可流畅操作,不卡顿。
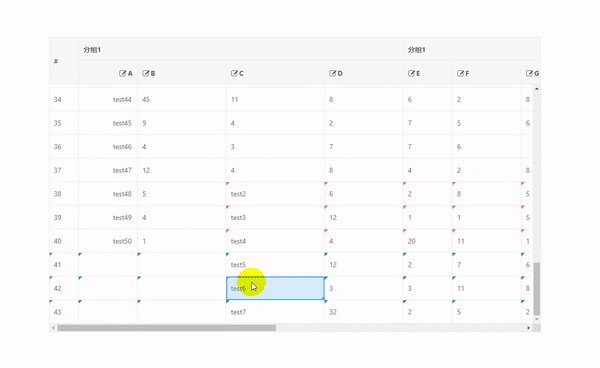
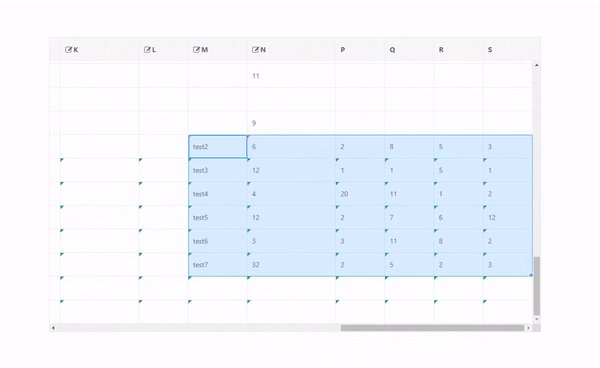
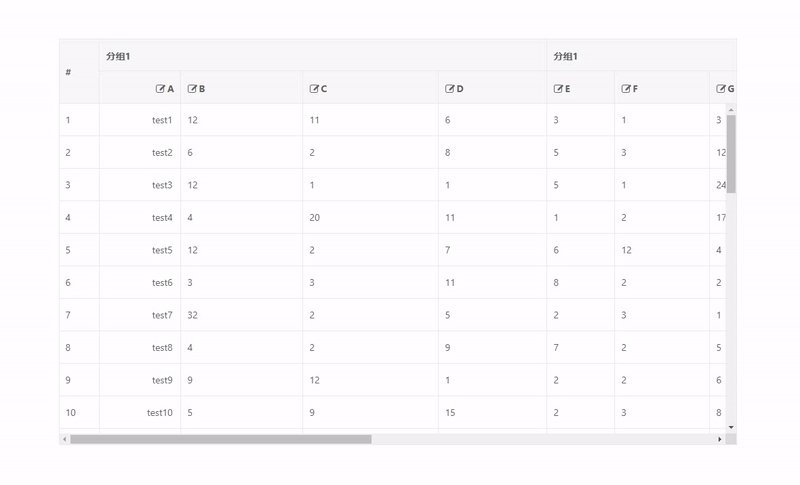
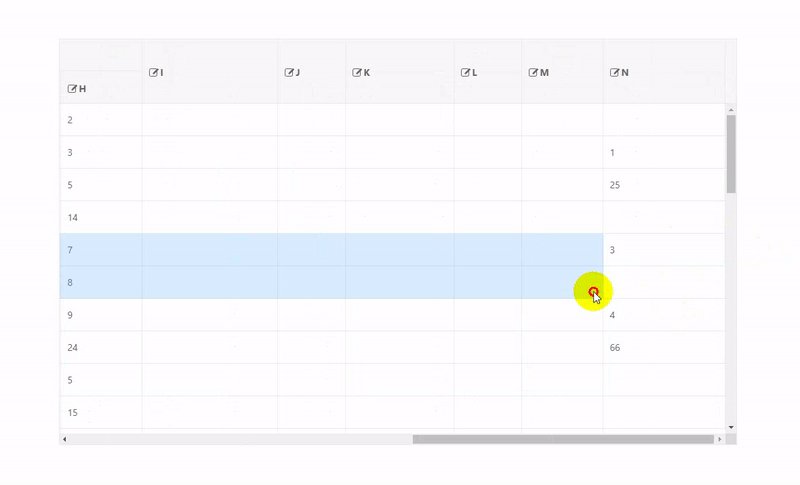
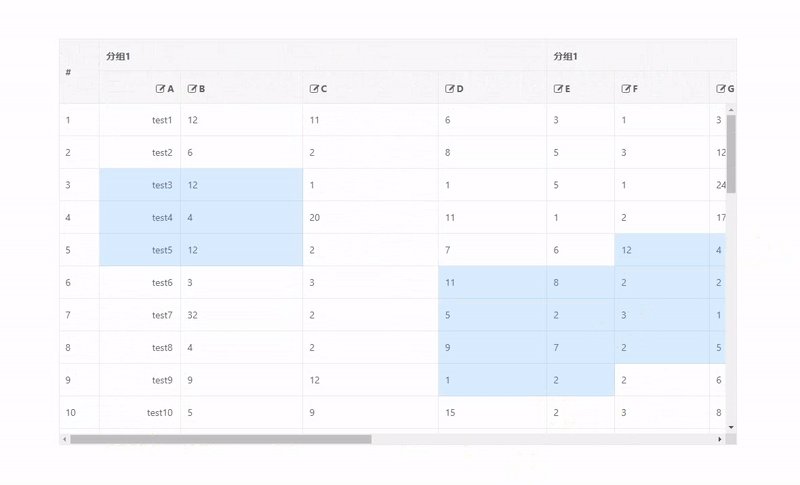
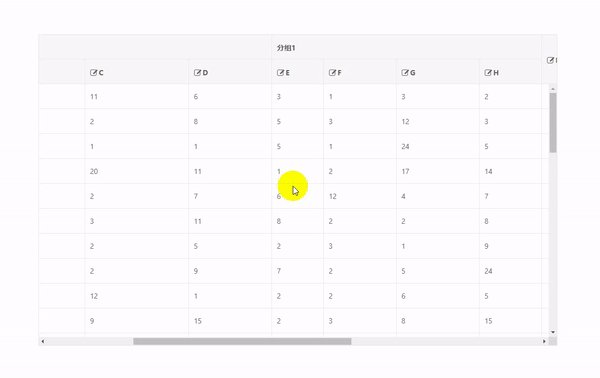
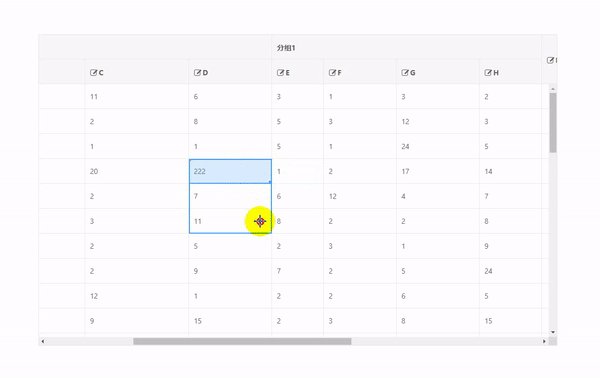
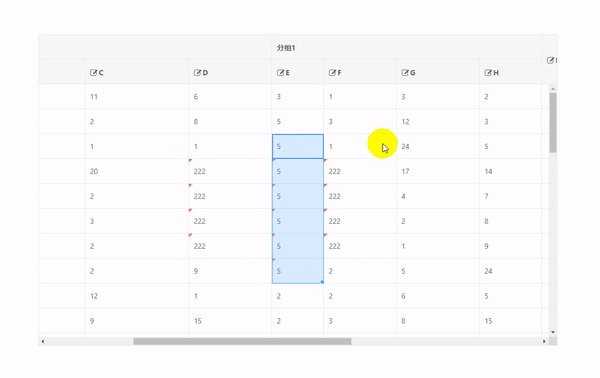
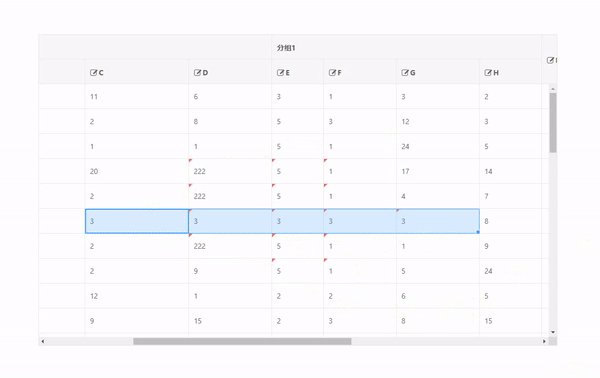
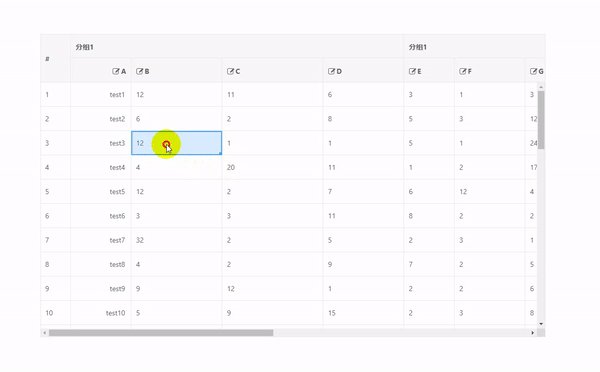
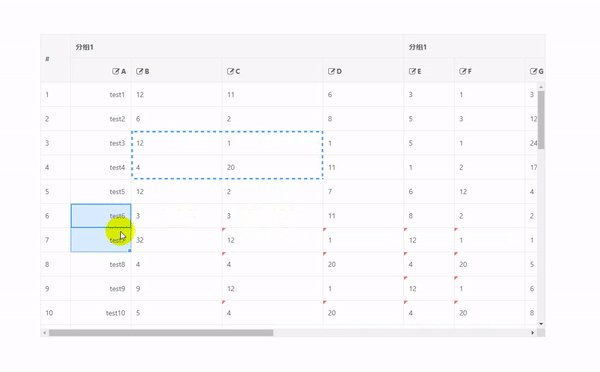
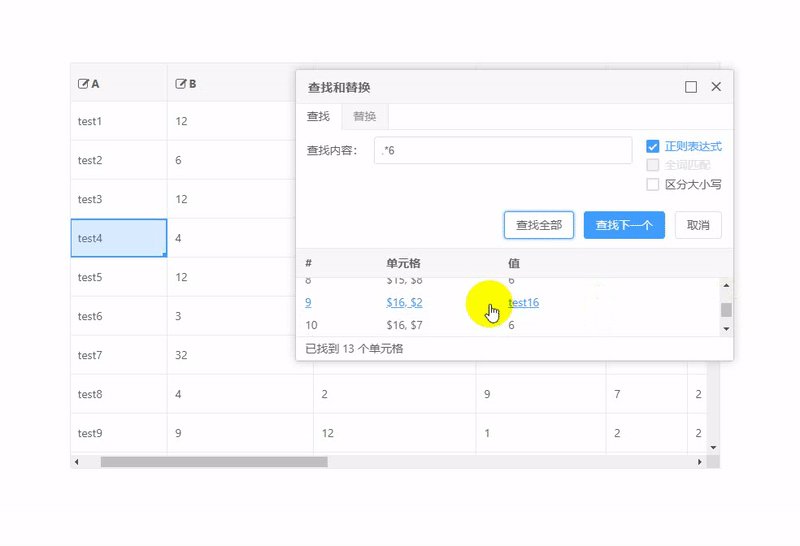
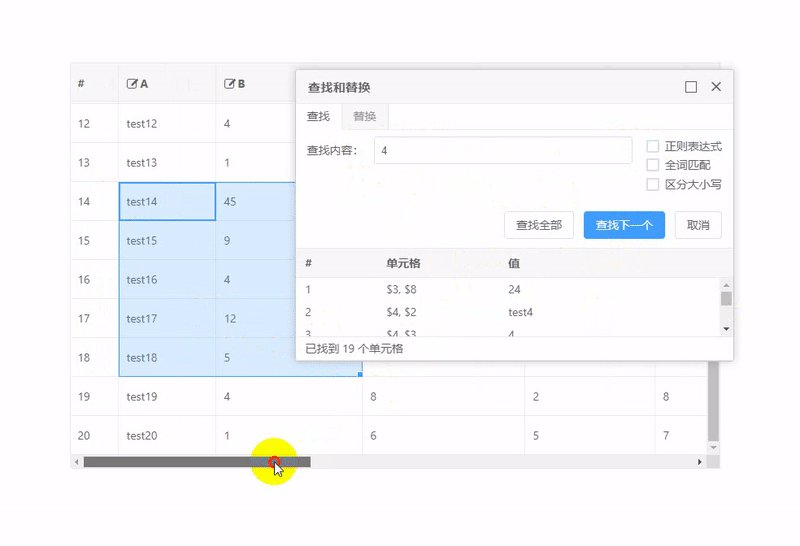
重点:实现了excel操作功能,单元格区域选取、单元格复制/粘贴、单元格查找和替换
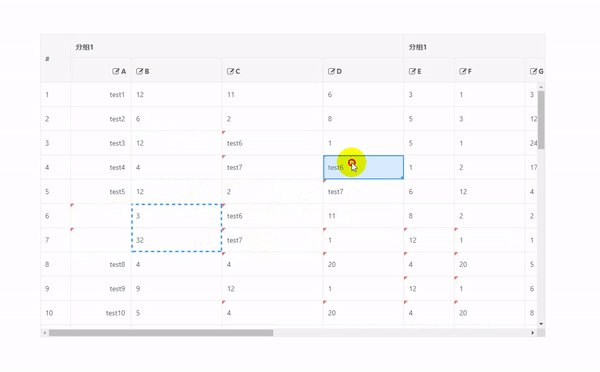
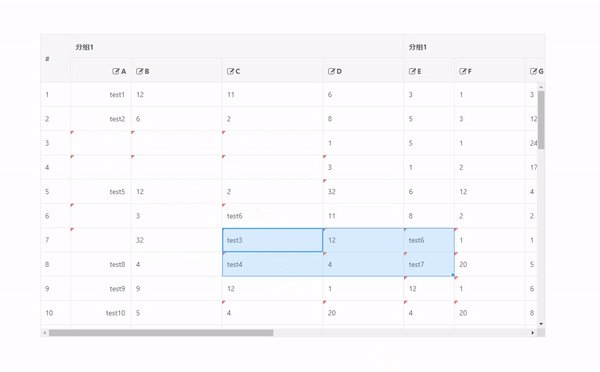
- 多重区域选取

- 拖动扩展区域复制单元格值

- 复制、剪贴、粘贴

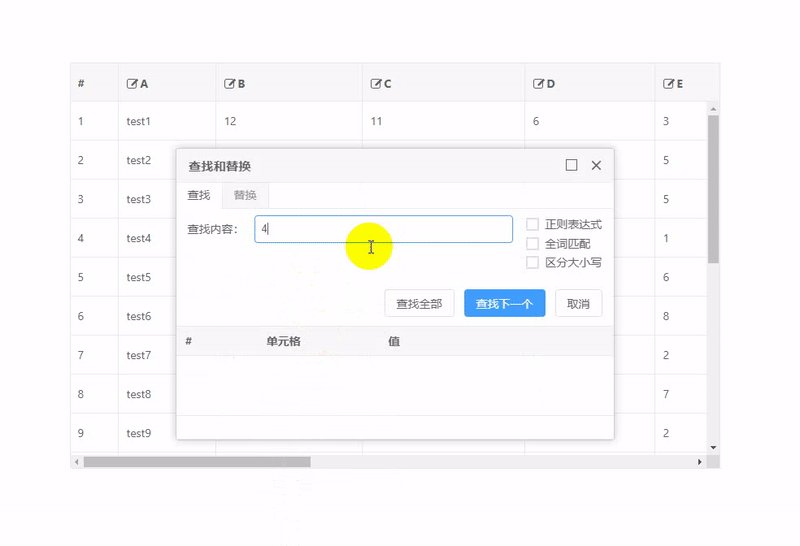
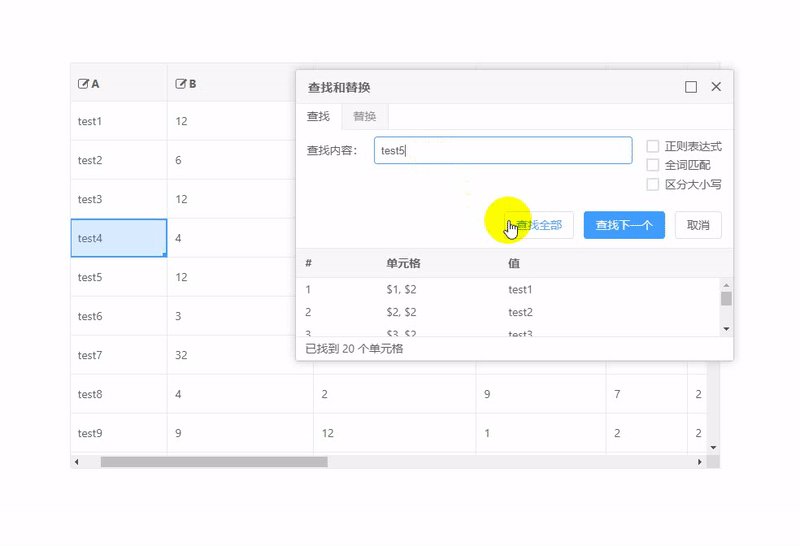
- 查找和替换

vxe-table官方组件文档地址: 点击查看发现新大陆,各种奇葩需求不用愁
官方文档中有详细的开发指南,根据你的需求可以进行安装和使用!此次列举部分特色功能,更多功能有兴趣的朋友可以去探索。