angular中如何定义一个全局组件?
需求,我们需要新建一个navBreadcrumb的全局组件。这是一个面包屑导航,在不同的页面引入时传入一个路由数组即可。
第一步:我们新建这个组件:
ng g c navBreadcrumb
ng g m navBreadcrumb
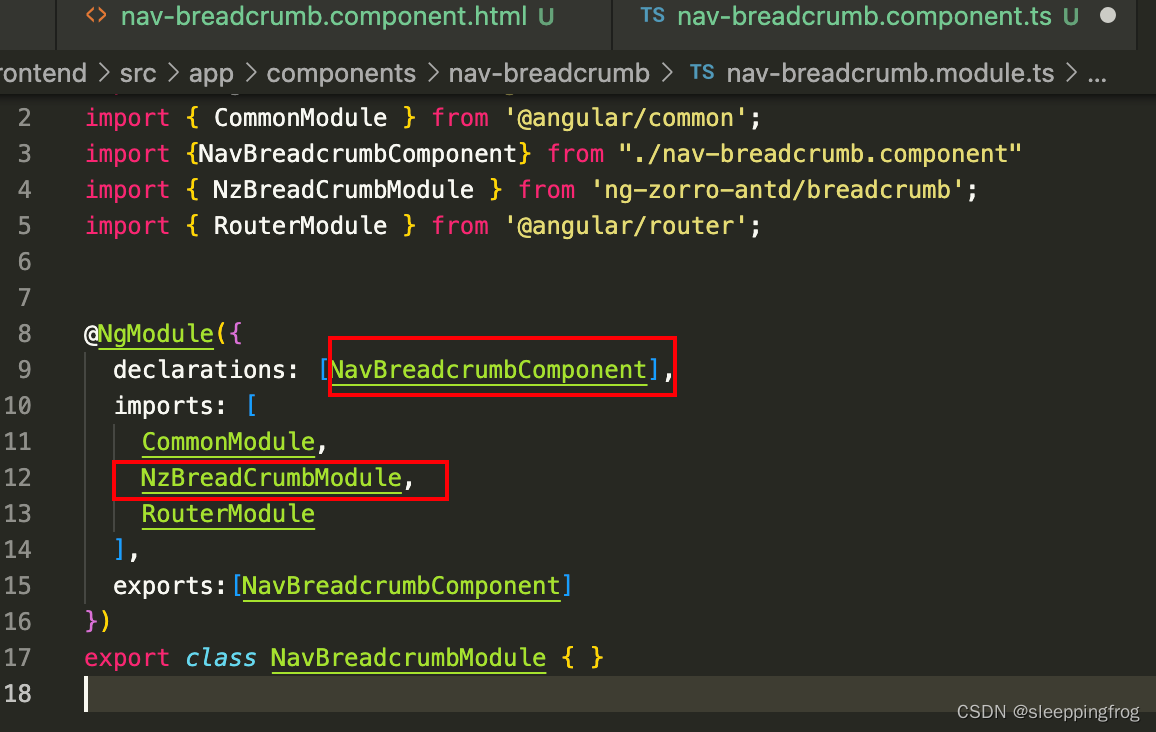
----------nav-breadcrumb.module----------
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {NavBreadcrumbComponent} from "./nav-breadcrumb.component"
import { NzBreadCrumbModule } from 'ng-zorro-antd/breadcrumb';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NavBreadcrumbComponent],
imports: [
CommonModule,
NzBreadCrumbModule,
RouterModule
],
exports:[NavBreadcrumbComponent]
})
export class NavBreadcrumbModule { }
---------nav-breadcrumb.component----------------
import { Component, Input } from '@angular/core';
import {Breadcrumb} from "../../../interfaces/index"
import { Router, RouterLink } from '@angular/router'
@Component({
selector: 'app-nav-breadcrumb',
templateUrl: './nav-breadcrumb.component.html',
styleUrls: ['./nav-breadcrumb.component.css']
})
export class NavBreadcrumbComponent {
@Input() routeList: Breadcrumb[] =[]
constructor(private router:Router){
}
}
--------nav-breadcrumb.html----------------
<nz-breadcrumb>
<!-- <nz-breadcrumb-item>
<a routerLink="/storelist/storelist">店铺列表</a>
</nz-breadcrumb-item>
<nz-breadcrumb-item >
创建店铺
</nz-breadcrumb-item> -->
<nz-breadcrumb-item *ngFor="let item of routeList">
<ng-container *ngIf="item.isClick;else lastBreadCrumb">
<a [routerLink]="[item.path]">{{item.name}}</a>
</ng-container>
<ng-template #lastBreadCrumb>
{{item.name}}
</ng-template>
</nz-breadcrumb-item>
</nz-breadcrumb>
这里有几个要注意的点:
1 ---nav-breadcrumb.module----------这个文件时一定要的。angular和vue/react不同,module>component,对于任何页面而言,要引入其他组件,只需要引入该模块就可以了。
所以我们新建这个文件。先在declarations中申明组件,同时要exports,导出去,
,第二步:在其他页面引入该组件:比如我们在storegGenerate.ts文件中引入它,我们只需要导入nav-breadcrumb.module这个模块即可
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {NavBreadcrumbModule} from "../../components/nav-breadcrumb/nav-breadcrumb.module"
@NgModule({
imports: [
CommonModule,
NavBreadcrumbModule //这里导入要引用组件的module
],
declarations: [
StoreGenerateComponent,
],
})
export class StoreGenerateModule {
}
对于其他页面,同理:
第三步:我们要封装组件
还记得最开始的需求吗?我们这个全局组件是一个面包屑导航,我们用到的时候只需要传u一个路由数组就可以了。所以我们的组件逻辑应该如下:
import { Component, Input } from '@angular/core';
import {Breadcrumb} from "../../../interfaces/index"
import { Router, RouterLink } from '@angular/router'
@Component({
selector: 'app-nav-breadcrumb',
templateUrl: './nav-breadcrumb.component.html',
styleUrls: ['./nav-breadcrumb.component.css']
})
export class NavBreadcrumbComponent {
@Input() routeList: Breadcrumb[] =[]
constructor(private router:Router){
}
}
// 这里是Breadcrumb接口的类型
//export interface Breadcrumb{
// path?:string,
// name?:string,
// isClick?:boolean
//}
再回头看看我们这个组件的页面结构:
<nz-breadcrumb-item *ngFor="let item of routeList">
<ng-container *ngIf="item.isClick;else lastBreadCrumb">
<a [routerLink]="[item.path]">{{item.name}}</a>
</ng-container>
<ng-template #lastBreadCrumb>
{{item.name}}
</ng-template>
</nz-breadcrumb-item> 到这里会报一个错:‘Can't bind to 'routerLink' since it isn't a known property of 'a'.
那是因为我们这里做路由跳转,routerLink指令需要路由模块做支持,所以我们还需要引入routermModule

第四步:我们只需要在对应的页面中引入导航数组即可:
import { Component, OnInit } from '@angular/core';
import { FormArray, FormBuilder, FormControl, FormGroup, Validators } from '@angular/forms';
import { ApiService } from '../../api.service';
import {replaceStringsWithBooleans} from "../../../utils/utils"
import {Breadcrumb} from "../../../interfaces/index"
@Component({
selector: 'app-store-generate',
templateUrl: './store-generate.component.html',
styleUrls: ['./store-generate.component.css']
})
export class StoreGenerateComponent implements OnInit{
validateForm:FormGroup
breadcrumbList:Breadcrumb[]
constructor(private fb:FormBuilder,private http:ApiService){
this.breadcrumbList=[
{path:'/storelist/storelist',name:"店铺列表",isClick:true},
{path:'storeGenerate',name:"创建店铺",isClick:false},
]
}
ngOnInit(){
this.validateForm.get("isNeed")?.valueChanges.subscribe(value=>{
console.log("value",value)
})
}
}