UGUI交互组件ScrollView
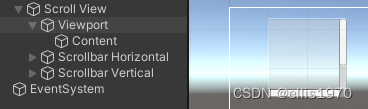
一.ScrollView的结构

| 对象 | 说明 |
|---|---|
| Scroll View | 挂有Scroll Rect组件的主体对象 |
| Viewport | 滚动显示区域,有Image和mask组件 |
| Content | 显示内容的父节点,只有个Rect Transform组件 |
| Scrollbar Horizontal | 水平滚动条 |
| Scrollbar Vertical | 垂直滚动条 |
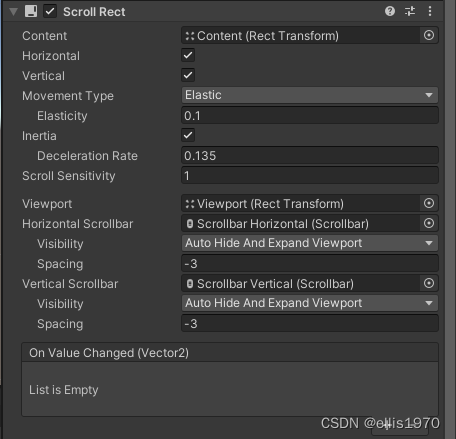
二.Scroll Rect组件的属性

| 属性: | 功能: |
|---|---|
| Content | 这是对需要滚动的 UI 元素(例如大型图像)的矩形变换的引用。 |
| Horizontal | 启用水平滚动 |
| Vertical | 启用垂直滚动 |
| Movement Type | Unrestricted、Elastic 或 Clamped。使用 Elastic 或 Clamped 可强制内容保持在滚动矩形的边界内。Elastic 模式在内容到达滚动矩形边缘时弹回内容 |
| Elasticity | 这是弹性模式中使用的反弹量。 |
| Inertia | 如果设置 Inertia,则拖动指针再松开时内容将继续移动。如果未设置 Inertia,则只有进行拖动时内容才移动。 |
| Deceleration Rate | 设置 Inertia 的情况下,减速率 (Deceleration Rate) 决定了内容停止移动的速度。速率为 0 将立即停止移动。值为 1 表示移动永不减速。 |
| Scroll Sensitivity | 对滚轮和触控板滚动事件的敏感性。 |
| Viewport | 对作为内容矩形变换父项的视口矩形变换的引用。 |
| Horizontal Scrollbar | 对水平滚动条元素的引用(可选)。 |
| Visibility | 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。 |
| Spacing | 滚动条与视口之间的空间。 |
| Vertical Scrollbar | 对垂直滚动条元素的引用(可选)。 |
| Visibility | 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。 |
| Spacing | 滚动条与视口之间的空间。 |
注意事项:
- 视口Viewport具有Mask组件。视口可以是根游戏对象,也可以是作为根的子项的单独游戏对象。如果使用自动隐藏的滚动条,则视口必须是子项。需要在滚动矩形的 Viewport 属性中引用视口矩形变换。
- 所有滚动内容必须是作为视口子项的单个内容游戏对象的子项。需要在滚动矩形的 Content 属性中引用内容矩形变换。
- 滚动条(如果使用)是根游戏对象的子项。请参阅滚动条页面了解有关滚动条设置的更多详细信息,并参阅下面的滚动条设置部分了解有关滚动视图的滚动条设置的信息。
广泛应用的Scroll View情形:垂直,回弹,无滚动条,如下图所示,看下要改哪些设置

2.1 Horizontal关闭
2.2 删除Scrollbar Horizontal和Scrollbar Vertical
2.3 将ViewPort和Content的宽度设为和父节点一样
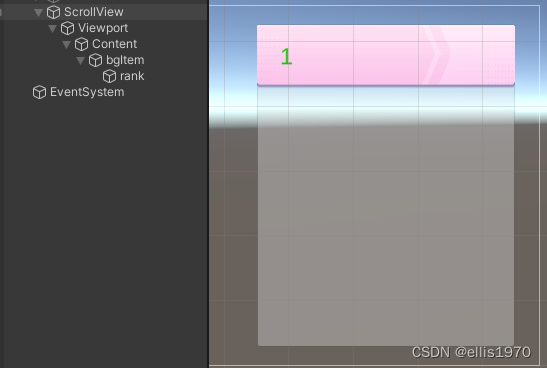
2.4 Content下挂上一个子节点,将位置摆在最上面

三.动态添加子节点
实际项目中Scroll View上有几个显示内容节点大部分情况是取决于后端数据,因此需要通过代码动态创建,内容创建完成后要注意的是需要设置Content的高度,不然当所有显示内容高于Content时,滚动显示不完整,实例代码如下
using TMPro;
public class CScrollView : MonoBehaviour
{
void Start()
{
GameObject bgItem = GameObject.Find("ScrollView/Viewport/Content/bgItem");
GameObject contentSV = GameObject.Find("ScrollView/Viewport/Content");
int itemNum = 9;
int itemHeight = 100;
int itemOffset = 110;
int allItemHeight = (itemNum - 1) * itemOffset + itemHeight;
int svHeight = 500;
for(int i = 0; i < itemNum; i++)
{
GameObject oneBgItem = Instantiate(bgItem);
oneBgItem.transform.SetParent(contentSV.transform,true);
float posY = -50 - i * itemOffset;
oneBgItem.transform.localPosition = new Vector3(200, posY, 0);
//设置文本
GameObject itemText = oneBgItem.transform.GetChild(0).gameObject;
itemText.GetComponent<TMP_Text>().SetText((i+1).ToString());
}
bgItem.SetActive(false);
//设置content高度
if(svHeight < allItemHeight)
{
RectTransform rectTransform = contentSV.GetComponent<RectTransform>();
rectTransform.sizeDelta = new Vector2( 400, allItemHeight);
}
}
}运行后可以看到模拟出了游戏中需要的效果
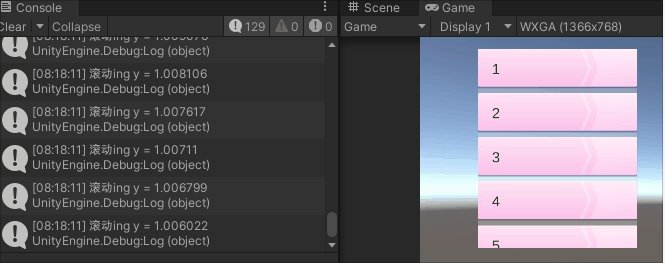
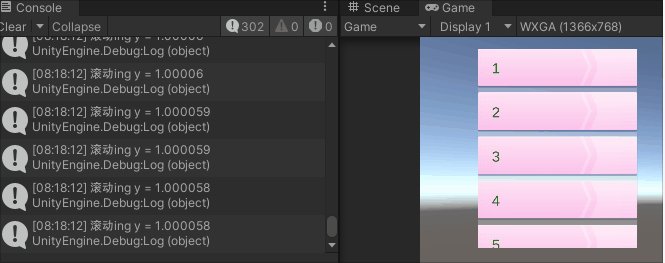
四.事件监听和滚动到指定位置
//滚动监听
ScrollRect scrollRect = GameObject.Find("ScrollView").GetComponent<ScrollRect>();
scrollRect.onValueChanged.AddListener(delegate (Vector2 ve2)
{
Debug.Log("滚动ing y = "+ ve2.y);
});
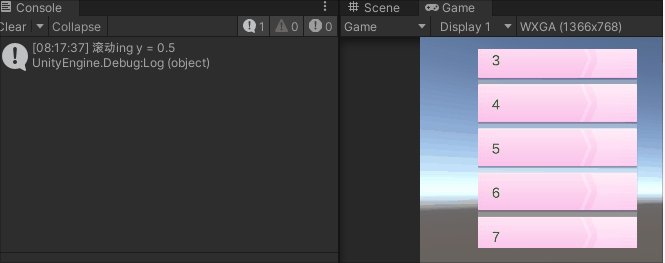
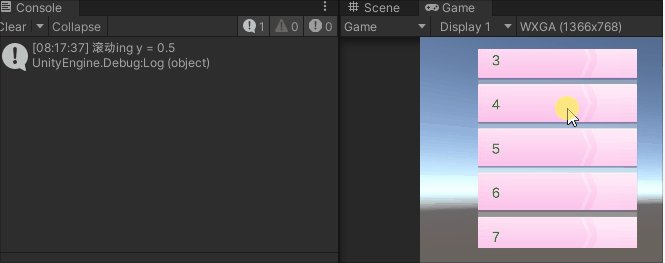
//滚动到指定位置
scrollRect.normalizedPosition = new Vector2(0, 0.5f);;