批量上传文件,以input上传文件,后端以List<MultipartFile>类型接收
最近公司要求要做一个批量上传文件的功能,以往做的导入Excel表格、上传图片都是上传一个文件的,此次在开发的过程中着实让我犯了难,尤其是前后端对接的时候,这里做个记录。
一、后端接口
后端接口是这样的,跟单个文件上传相比就是将MultipartFile类型的数据变成了集合,这个MultipartFile还是在FormData中上传,这里的“yqId”和“depId”也是在FormData中。
//批量上传文件
@PostMapping("/batchUploadContract")
public Result batchUploadContract(@RequestParam("yqId") String yqId,
@RequestParam("depId") String depId,
@RequestParam("fileList") List<MultipartFile> fileList) {
Result result = null;
try {
SysUserHetongDto params = new SysUserHetongDto();
params.setYqId(yqId);
params.setDepId(depId);
result = Result.OK("上传成功!", userHetongService.batchUploadContract(params, fileList));
} catch (Exception e) {
e.printStackTrace();
result = Result.error("上传失败!" + e.getMessage());
} finally {
return result;
}
}
二、前端对接
前端框架是“Ant Design”,一开始也考虑用它的上传组件,可能是对组件不熟悉的原因,在对接的过程中,总是遇到各种各样的问题,要么就是会调用多次接口(选中几个文件就调几次那种),要么就传递的数据不是binary类型的,不能被后端接收,折腾了好久都没有对接成功。
最后决定在vue中使用input进行多文件上传
“template”标签中
<template>
<div>
<input type="file" @change="uploadFile" multiple="multiple">
</div>
</template>
“script”标签中
<script>
import axios from 'axios'
export default {
methods: {
uploadFile(event) { //事件名称可以自己取,我这里是event
// console.log("uploadFile event", event)
console.log("uploadFile files", event.target.files)
// console.log("uploadFile typeof", typeof event.target.files[0])
let files = event.target.files; //input上传的文件一般是在target.files下,是一个File类型的集合
const headers = {
'X-Access-Token': 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE2OTQ0MTgyNjEsInVzZXJuYW1lIjoi5Y2h5LiA6L2mIn0.J0l4AbdlnZKszqk8QDRCGbLrR6vfNynkz1K2mWJgX4s', //请求token,我这里的名称是X-Access-Token
'Content-Type': 'multipart/form-data', // 文件上传类型
};
let url = 'http://127.0.0.1:8080/jeecg-boot/hetong/batchUploadContract';
let form = new FormData(); //FormData中的参数
form.append('depId', '74f801bcffe745c3a20caad20985db9f');
form.append('yqId', 'ca6d914f8b0840928f787f4073ccc023');
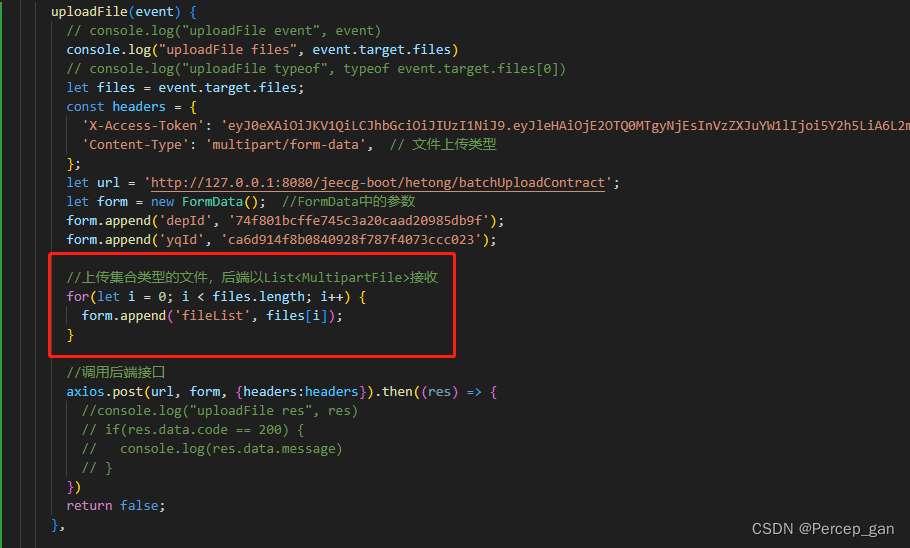
//上传集合类型的文件,后端以List<MultipartFile>接收
for(let i = 0; i < files.length; i++) {
form.append('fileList', files[i]);
}
//调用后端接口
axios.post(url, form, {headers:headers}).then((res) => {
//console.log("uploadFile res", res)
// if(res.data.code == 200) {
// console.log(res.data.message)
// }
})
return false;
}
},
},
}
</script>
三、测试
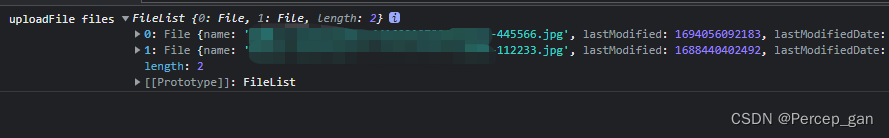
选择文件上传后,查看前端控制台

这两个是选中上传的文件,时File类型的,但我们要的是binary类型的
在上传文件方法中循环添加到FormData中就变成了binary类型的

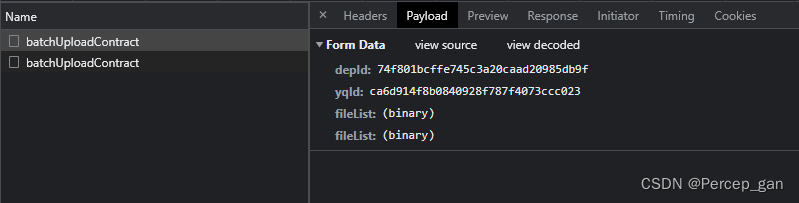
查看Network,可以看到File类型的文件已经转化为binary类型了

就是会出现选中多少个文件,就会有多少个同名的文件参数(我这里是fileList)的情况,不过这个不影响,选中了几个文件后端就会接收到几个文件。
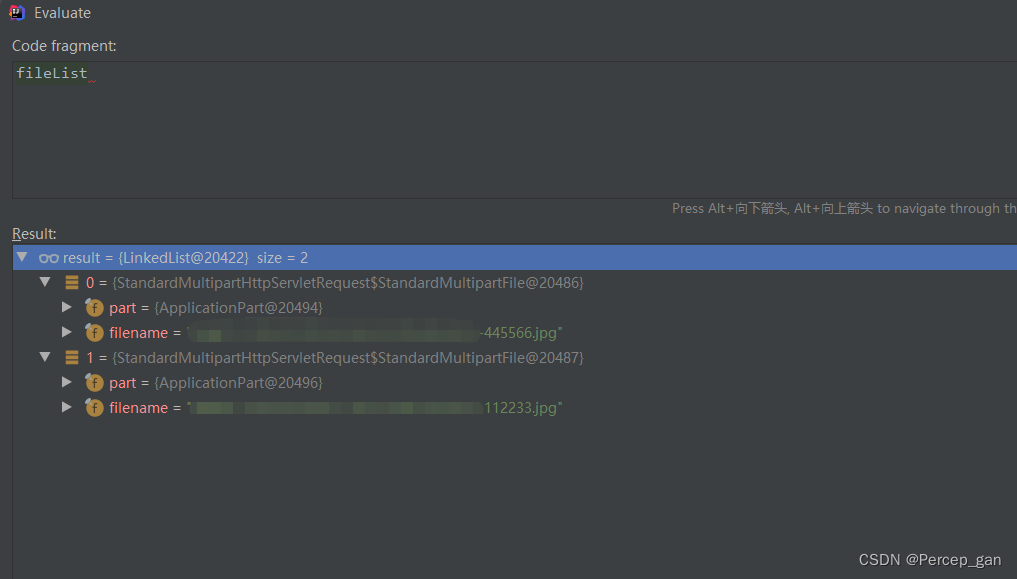
后端debug

可以看到两个文件已经传了进来,总算成功了。