【Java】数据交换 Json 和 异步请求 Ajax
?欢迎来到@边境矢梦°的csdn博文,本文主要讲解Java 中 数据交换和异步请求 Json&Ajax 的相关知识?
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)?????

目录
?4. JSON 对象和字符串对象转换(javaScript)
jQuery 参考手册 - Ajax (w3school.com.cn)
一. JSON

1. JSON介绍
?JSON: JavaScript Object Notation(JavaScript 对象标记法)。
?JSON 是一种存储和交换数据的语法。
?JSON 是通过 JavaScript 对象标记法书写的文本。
?JSON(JavaScript Object Notation)是一种轻量级的数据交换格式 (String)
?JSON易于阅读和编写的文本形式表示数据
?JSON数据使用键值对的方式进行组织,并且可以包含数组、对象和简单的数据类型(例如字符串、数字、布尔值和null)
JSON的语法规则相对简单,它由以下几个基本结构组成:
- 对象(Object):使用花括号{}表示,对象是由键值对组成的无序集合,每个键值对之间使用逗号分隔。
- 数组(Array):使用方括号[]表示,数组是由值组成的有序集合,每个值之间使用逗号分隔。
- 值(Value):表达数据的不同类型,可以是字符串、数字、布尔值、对象、数组或null。
- 键值对(Key-Value):表示对象中的属性和对应的值,键和值之间用冒号:分隔。
- 字符串(String):由双引号""或单引号’'括起来的Unicode字符序列。
2. JSON 的定义格式
var 变量名 = {"k1" : value, // Number 类型"k2" : "value", // 字符串类 型"k3" : [],// 数组类型"k4" : {}, // json 对象类型"k5" : [{},{}] // json 数组};
以下是一个简单的JSON对象的例子:
{
"name": "John",
"age": 30,
"isStudent": true,
"hobbies": ["reading", "music", "sports"],
"address": {
"street": "123 Main St",
"city": "New York"
}
}
3. JSON 规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json 快速入门案例</title>
<script type="text/javascript">
var myJson = {
"key1": "快速入门案例", // 字符串
"key2": 123, // Number
"key3": [1, "hello", 2.3], // 数组
"key4": {"age": 12, "name": "jack"}, //json 对象
"key5": [ //json 数组
{"k1": 10, "k2": "milan"}, {"k3": 30, "k4": "smith"}
]
};
//访问 json 的属性
console.log("key1= " + myJson.key1);
// 访问 json 的数组属性
console.log("key3[1]= " + myJson.key3[1]); // hello
// 访问 key4 的 name 属性
console.log("name= " + myJson.key4.name); // jack
// 访问 key5 json 数组的第一个元素
console.log("myJson.key5[0]= " + myJson.key5[0]); //[object, object]
console.log("myJson.key5[0].k2= " + myJson.key5[0].k2)// milan
</script>
</head>
<body>
<h1>json 快速入门案例</h1>
</body>
</html>
4. JSON 对象和字符串对象转换(javaScript)
1. JSON.stringify(json) 功能 : 将一个 json 对象转换成为 json 字符串 [ 简单说名字来源 .] Serialize2. JSON.parse( jsonString ) 功能 : 将一个 json 字符串转换成为 json 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON 对象和字符串对象转换</title>
<script type="text/javascript">
// 一个 json 对象
var jsonObj = {"name": "对象和字符串对象转换", age: 10};
//JSON 是一个 build-in 对象,内建对象,有方法可以使用
console.log(JSON)
// 把 json 对象转换成为字符串对象
var jsonStr = JSON.stringify(jsonObj);
console.log(jsonStr);
// 把 json 对象的字符串,转换成为 json 对象
var jsonObj2 = JSON.parse(jsonStr);
console.log(jsonObj2);
</script>
</head>
<body>
<h1>JSON 对象和字符串对象转换</h1>
</body>
</html>1 、 JSON.springify(json 对 象 ) 会 返 回对 应 string, 并 不 会影 响 原 来 json 对 象 ,2 、 JSON.parse(string) 函数会返回对应的 json 对象 , 并不会影响原来 string3 、在定义 Json 对象时 , 可以使用 ' ' 表示字符串 , 比如 var json_person = { "name" : "jack" , "age" : 100 }; 也可以写成 var json_person = { 'name' : 'jack' , 'age' : 100 };4 、但是在把原生字符串转成 json 对象时 , 必须使用 "", 否则会报错 比如: var str_dog = "{'name':' 小黄狗 ', 'age': 4}" ; 转 json 就会报错5 、 JSON.springify(json 对象 ) 返回的字符串 , 都是 "" 表示的字符串 , 所以在语法格式正确 的情况下 , 是可以重新转成 json 对象的 .
5. JSON 在 java 中使用
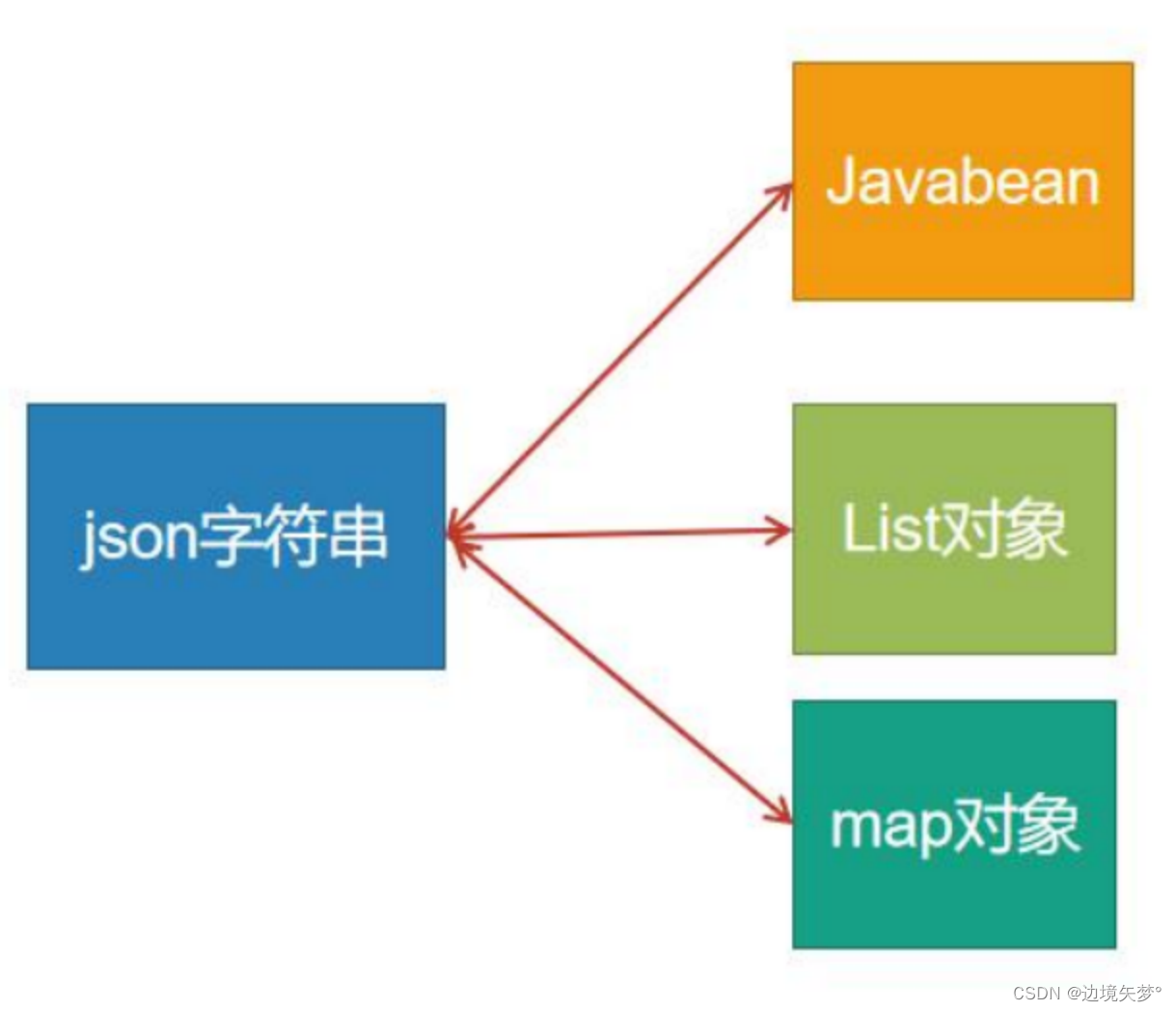
说明1. java 中使用 json ,需要引入到第 3 方的包 gson.jar2. Gson 是 Google 提供的用来在 Java 对象 和 JSON 数据 之间进行映射的 Java 类库。3. 可以对 JSON 字符串 和 Java 对象相互转换JSON 在 Java 中应用场景1. Javabean 对象和 json 字符串 的转换2. List 对象和 json 字符串 的转换3. map 对象和 json 字符串 的转换
应用场景示意图
public static void main(String[] args) {
// new 一个 gson 对象。引入 gson 包
Gson gson = new Gson();
//1. java 对象和 json 的转换
System.out.println("n=== 1. java 对象和 json 的转换 ====");
Book book = new Book(100, "韩顺平零基础学 Java");
// 把对象转成为 json 字符串
String bookStr = gson.toJson(book);
System.out.println(bookStr);
// 把 json 字符串转换成为 java 对象
Book book2 = gson.fromJson(bookStr, Book.class);
System.out.println(book2);
//2 List 集合和 json 的转换
System.out.println("n======2 List 集合和 json 的转换======");
ArrayList<Book> bookList = new ArrayList<>();
bookList.add(new Book(200, "天龙八部"));
bookList.add(new Book(300, "神雕侠侣"));
//将 list 转成 json 字符串
String bookListStr = gson.toJson(bookList);
System.out.println("bookListStr=" + bookListStr);
//将 json 字符串转成 List 集合方式 1
List<Book> bookList2 = gson.fromJson(bookListStr,
new BookType().getType());
System.out.println("bookList2=" + bookList2);
//将 json 字符串转成 List 集合方式 2- 使用 匿名内部类
List<Book> bookList3 = gson.fromJson(bookListStr,
new TypeToken<List<Book>>() {}.getType());
System.out.println("bookList3=" + bookList3);
//3. map 集合和 json 的转换
System.out.println("n====3. map 集合和 json 的转换=====");
Map<String, Book> bookMap = new HashMap<>();
bookMap.put("sn1", new Book(10, "射雕英雄传"));
bookMap.put("sn2", new Book(20, "碧血剑"));
// 把 map 转换成为 json
String bookMapStr = gson.toJson(bookMap);
System.out.println("bookMapStr=" + bookMapStr + " 类 型 =" +
bookMapStr.getClass());
// 把 json 转成 map
Map<String, Book> bookMap2 = gson.fromJson(bookMapStr,
new TypeToken<HashMap<String, Book>>() {}.getType());
System.out.println("bookMap2=" + bookMap2 + " 类型=" + bookMap2.getClass());
}JSON具有良好的可读性和可扩展性,广泛应用于Web应用程序间的数据交换、配置文件的存储和API的传输。在许多编程语言中,都提供了JSON的解析和生成库,以方便对JSON数据进行操作和处理。
二. ajax

1. Ajax基本介绍
1. AJAX 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML)
2. Ajax 是一种浏览器 异步发起请求 ( 指定发哪些数据 ) , 局部更新页面 的技术3. 传统的方式只能刷新整个页面
AJAX 是开发者的梦想,因为您能够:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速、动态网页的技术。它通过在后台与服务器进行数据交换,使网页能够在无需重新加载整个页面的情况下更新部分内容。
?传统的网页交互方式是用户与服务器进行完整的页面请求和响应,即用户执行某个操作,服务器接收请求并返回完整的新页面。这种方式存在效率低下和用户体验差的问题。
?而Ajax通过在后台使用JavaScript和XML或其他数据格式, 使网页能够
?在不刷新整个页面的情况下与服务器进行数据交互和部分内容更新?。
通过异步通信,Ajax 可以在用户完成某个操作之后,将用户请求发送到服务器,并在接收到服务器的响应后,动态地更新页面的相应部分,而不需要重新加载整个页面。
2. Ajax特点
Ajax技术的特点包括:
- 异步通信:通过使用异步通信,用户可以继续与页面交互,而无需等待服务器响应。
- 数据交换:Ajax可以与服务器进行数据交换,可以在不刷新整个页面的情况下更新页面的局部内容。
- DOM操作:Ajax可以使用JavaScript操作DOM,实现动态页面的创建和更新。
- 增强用户体验:由于Ajax可以快速地更新页面的一部分,因此可以提供更快速、更流畅的用户体验。
尽管Ajax中的“X”代表XML,但实际上,现代的Ajax应用程序通常使用JSON、HTML或纯文本格式来传输数据,而不是XML。
Ajax已经成为现代Web应用程序开发的重要技术之一,被广泛应用于各种Web应用,包括社交媒体、在线购物以及各种在线工具和应用程序。
3. Ajax 经典应用场景
1. 搜索引擎根据用户输入关键字,自动提示检索关键字2. 动态加载数据,按需取得数据【树形菜单、联动菜单 ... 】3. 改善用户体验。【输入内容前提示、带进度条文件上传 ... 】4. 电子商务应用。 【购物车、邮件订阅 ... 】5. 访问第三方服务。【访问搜索服务、 rss 阅读器】6. 页面局部刷新 , https://piaofang.maoyan.com/dashboard
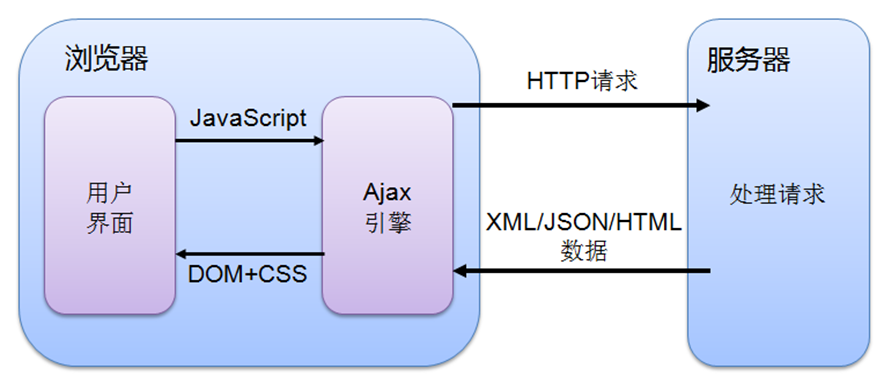
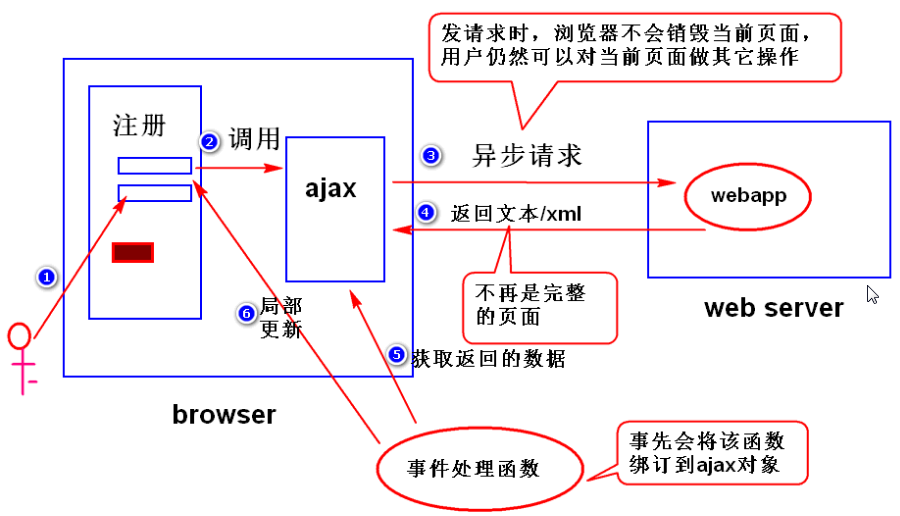
4. Ajax基本原理


5. 原生Ajax
function checkUser() {
var xhr = new XMLHttpRequest();
var uname = document.getElementById("uname").value;
xhr.open("GET", "/ajaxStu/check?username=" + uname, true);
xhr.onreadystatechange = function () {
// console.log("xhr = ", xhr);
if (xhr.readyState === 4 && xhr.status === 200) {
if(xhr.responseText.trim() === "") {
document.getElementById("myres").value = "用户名可用";
} else {
document.getElementById("myres").value = "用户名不可用";
}
}
document.getElementById("div1").innerText = xhr.responseText;
}
xhr.send();
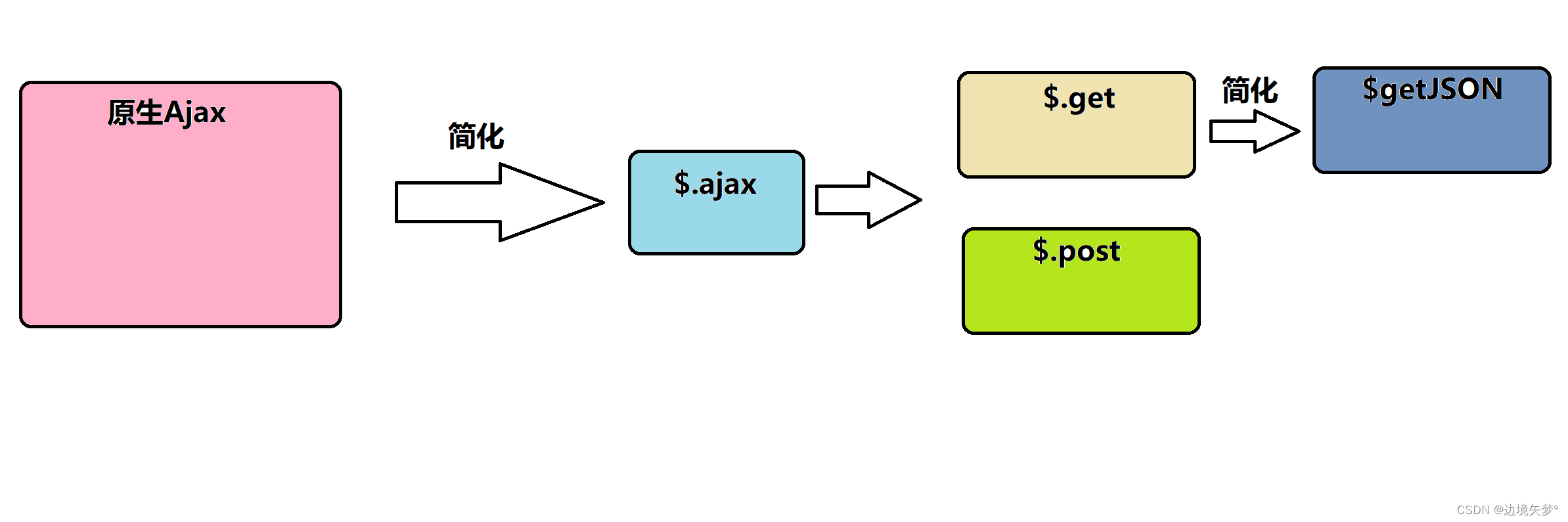
}6. JQuery 的 Ajax 请求

jQuery(function () {
$("#check").click(function () {
window.alert("hello")
$.ajax({
url:"/ajaxStu/check2",
type:"POST",
data:{
username:$("#uname").val(),
date:new Date()
},
success:function (date, status, xhr) {
console.log("成功~");
console.log(date);
console.log(status);
console.log(xhr);
if("king" === date.username) {
$("#myres").val("用户不可用");
} else {
$("#myres").val("用户可用");
}
$("#div1").html(JSON.stringify(date));
},
error:function () {
console.log("失败~")
},
dataType:"json"
})
$.get(
"/ajaxStu/check2",
{
username:$("#uname").val(),
date:new Date()
},
function (date, status, xhr) {
console.log("get()成功~");
console.log(date);
console.log(status);
console.log(xhr);
if("king" === date.username) {
$("#myres").val("用户不可用");
} else {
$("#myres").val("用户可用");
}
$("#div1").html(JSON.stringify(date));
},
"json"
)
$.post(
"/ajaxStu/check2",
{
username:$("#uname").val(),
date:new Date()
},
function (date, status, xhr) {
console.log("post()成功~");
console.log(date);
console.log(status);
console.log(xhr);
if("king" === date.username) {
$("#myres").val("用户不可用");
} else {
$("#myres").val("用户可用");
}
$("#div1").html(JSON.stringify(date));
},
"json"
)
$.getJSON(
"/ajaxStu/check2",
{
username:$("#uname").val(),
date:new Date()
},
function (date, status, xhr) {
console.log("getJSON()成功~");
console.log(date);
console.log(status);
console.log(xhr);
if("king" === date.username) {
$("#myres").val("用户不可用");
} else {
$("#myres").val("用户可用");
}
$("#div1").html(JSON.stringify(date));
}
)
})
})总结
Json(JavaScript Object Notation)是一种轻量级的数据交换格式,采用键值对的形式来表示数据。它广泛应用于Web开发中,特别适合于前后端数据传输和存储。
Ajax(Asynchronous JavaScript and XML)是一种在Web应用中实现异步通信的技术。通过Ajax,前端可以发送异步请求到服务器,获取数据并进行页面更新,而无需刷新整个页面。这项技术使得用户体验更加流畅,同时减轻了服务器的负担。
Json和Ajax经常配合使用。通过Ajax发送请求,服务器可以将数据以Json格式返回给前端,前端再解析Json数据进行页面渲染或其他操作。Json的简洁性和易读性使得数据传输更加高效,而Ajax的异步通信则能提升用户交互体验。
总的来说,Json是一种数据格式,用于表示数据,而Ajax是一种实现异步通信的技术。它们的结合可以帮助开发人员构建高效、流畅的Web应用。