JS中for---in的用法
for in 循环是一种特殊类型的循环,也是普通 for 循环的变体,主要用来遍历对象,也可以遍历数组(但是不推荐),使用它可以将对象中的属性依次循环出来,其语法格式如下:
const obj = {
name:"小寿司",
age: 21
}
for(let key in obj) { // key类似于for循环中let i,都是在for中临时使用的变量
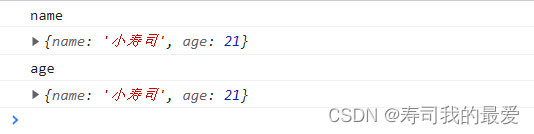
console.log(key);
console.log(obj);
}控制台输出如下:

可以发现此时每次打印的key就是obj中的属性名,obj表示打印obj这个对象
可能这么说小伙伴们还是不知道for---in循环是干啥的,说简单点就是:一般的数组遍历和字符串遍历时用一般的for--of循环,当需要为obj对象遍历时用for---in循环,再简单举个例子吧
const obj = {
name:"小寿司",
age: 21
}
for(let key in obj) { // key类似于for循环中let i,都是在for中临时使用的变量
console.log(key);
console.log(obj);
if(key === "age"){ // 此时控制台打印的age是字符串类型
obj.age = 22 // 此时当key循环到age时,age的值会变成22了
console.log(obj.age)
}
}以上皆是自己的理解,有错误望指出