解决 VSCode 中组件输入点击事件 @click 后自动弹出“$event =>” 的问题
在 Vue 中的点击事件 @click 后会自动补全一段“$event =>”,这是 VSCode 中setting.json未设置好的缘故,具体情况如下:

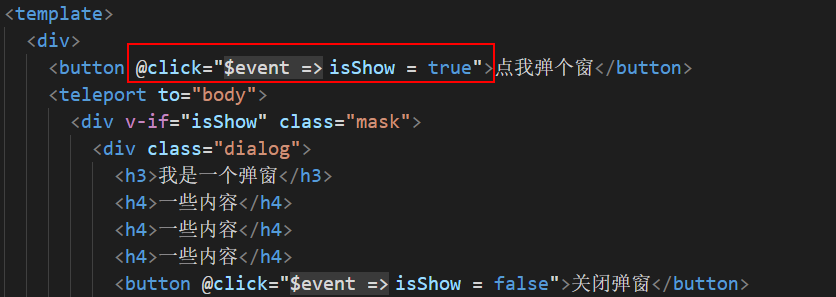
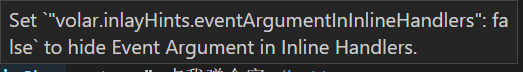
如上图所示:“@click=”后面自动补全“$event =>”,无法选中并删除,鼠标移动到上面会出现如下提示:

这时候需要去设置中打开 setting.json 文件,并修改以下代码,若没有则添加进去即可:
"editor.inlayHints.enabled":"offUnlessPressed",//默认情况下隐藏内嵌提示,并在按住 Ctrl+Alt 时显示
//或者
// "editor.inlayHints.enabled":"off",// 已禁用内嵌提示以上操作其实是关闭 VSCode 编辑器的启用内联提示。
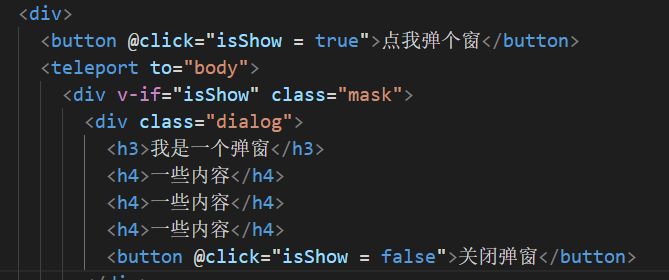
修改后结果如下:

成功关闭了 “$event =>” 的提示