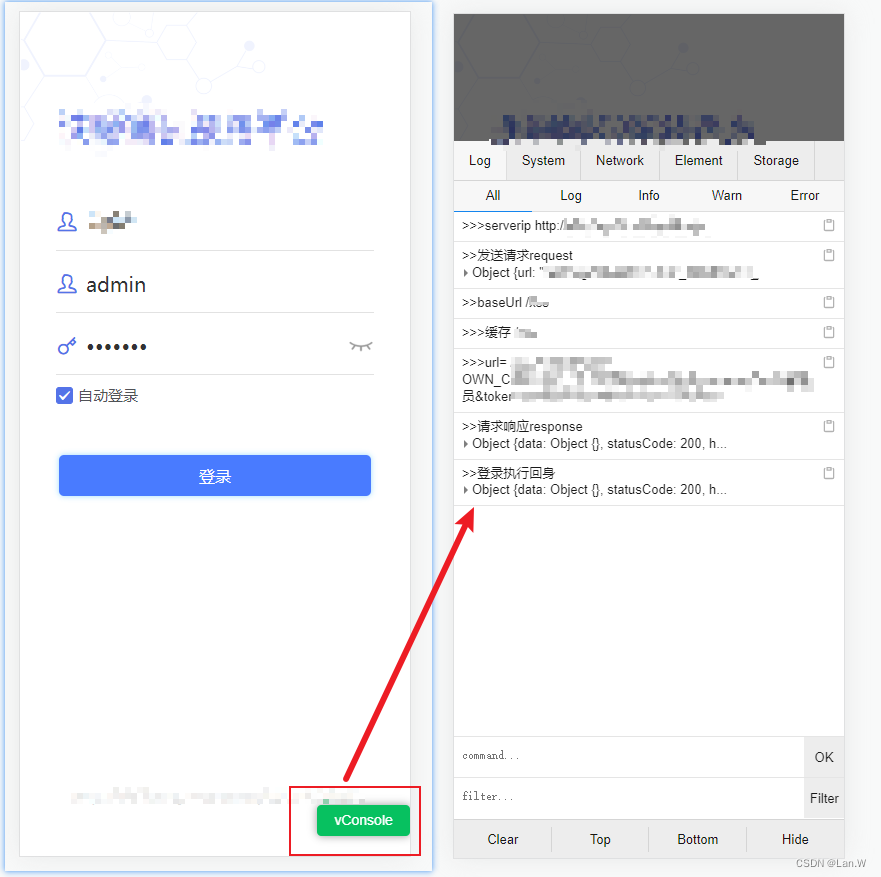
uni-app 可视化创建的项目 移动端安装调试插件vconsole
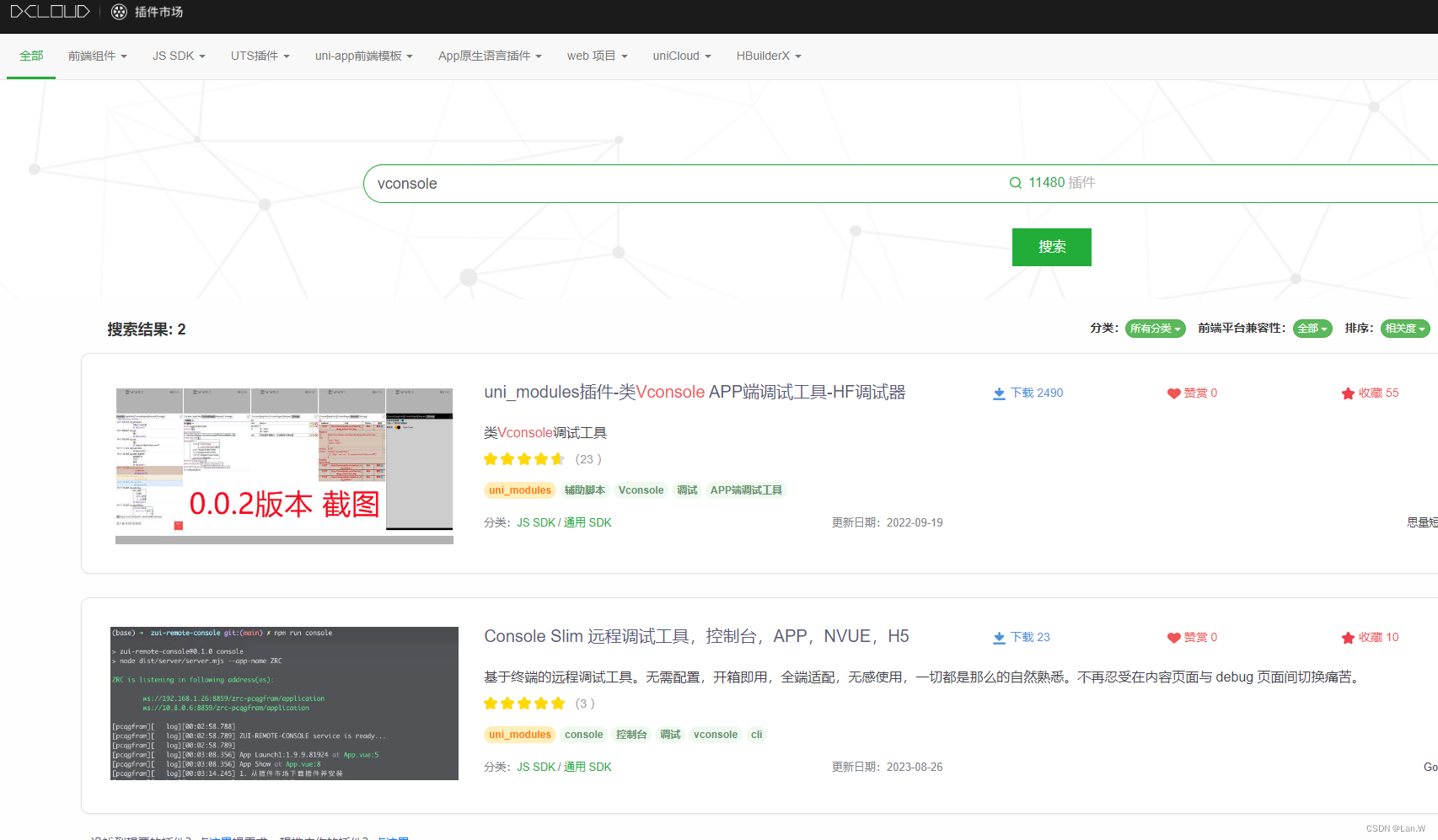
可视化创建的项目,在插件市场找不到vconsole插件了。
又不好npm install vconsole

换个思路,先创建一个cli脚手架脚手架的uni-app项目,然后再此项目上安装vconsole
cli脚手架创建uni-app项目 安装插件
项目Terminal运行命令:npm install vconsole
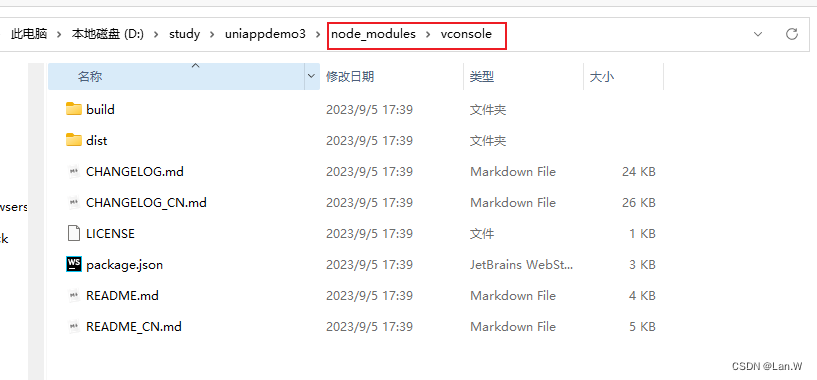
安装完成之后,插件在node_modules/vconsole

安装完成之后,把卡面这个vconsole的包拷贝到原来的项目uni_module下面 ,
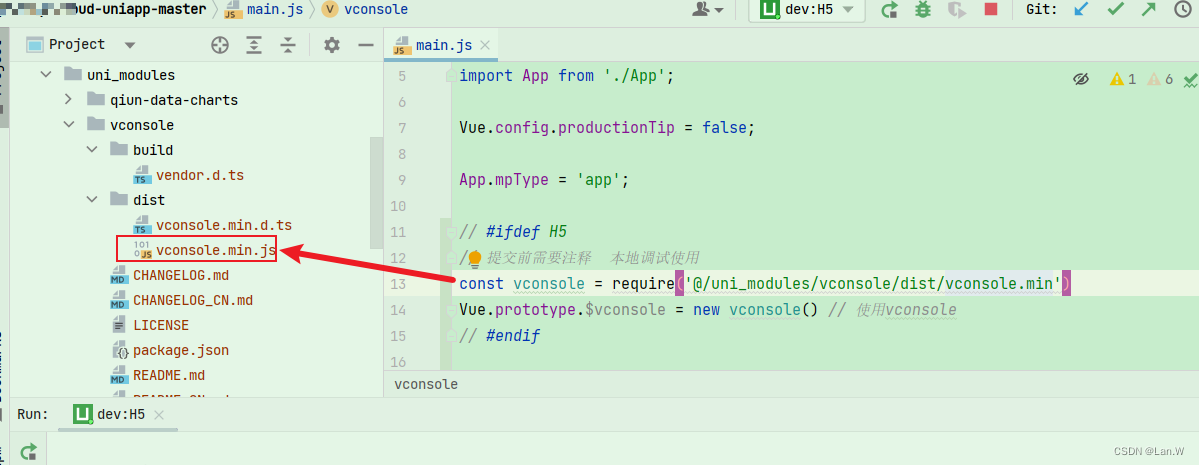
main.js加上引入
// #ifdef H5
// 提交前需要注释 本地调试使用
const vconsole = require('@/uni_modules/vconsole/dist/vconsole.min')
Vue.prototype.$vconsole = new vconsole() // 使用vconsole
// #endif
运行项目:
可以愉快的看LOG了,跟微信小程序的debug很像。