VUE-鼠标悬浮到目标区域变成小手模样
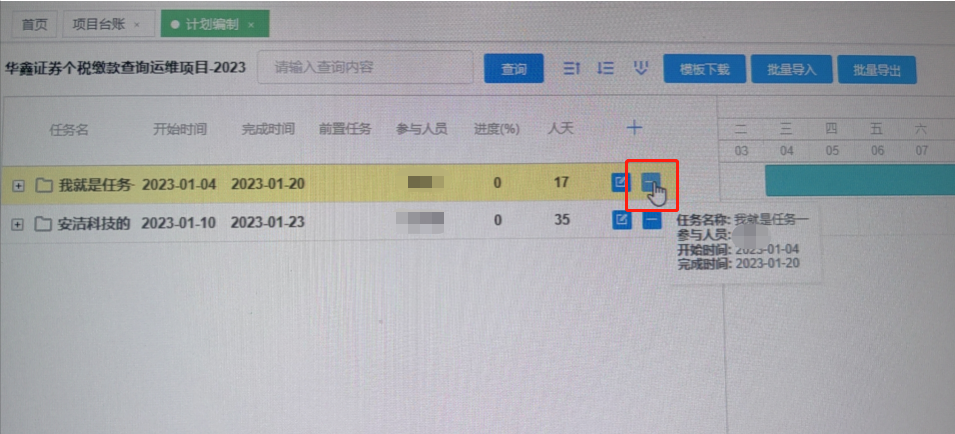
需求:在这个按钮上,当鼠标悬浮上时要变成小手。记录下自己的开发内容

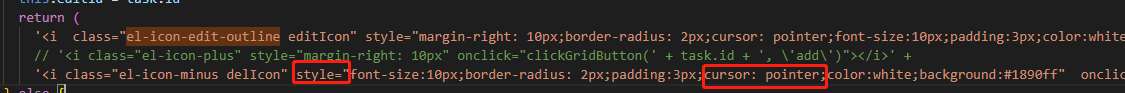
实现:就是针对CSS给这个样式指定个属性就好了【cursor: pointer;】
单独加到你要实现需求的div内或者元素里

也可以加在class中,定义一个class样式,最后在class=“small-hand-style(名字跟自己定义的样式名称一样就行)”中引用他就可以了
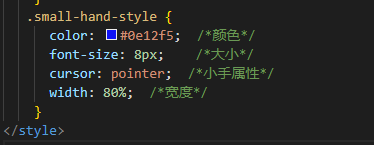
.small-hand-style {
color: #0e12f5;
font-size: 8px;
cursor: pointer; /*悬停变小手的属性*/
width: 80%;
}