(四)Node.js - npm与包
1. 什么是包
Node.js中的第三方模块又叫做包。
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
由于Node.js的内置模块进提供了一些底层的API,导致在基于内置模块进行项目开发时,效率很低。包是基于内置模块封装出来的,提供了更高级、更方便的API,极大的提高了开发效率。
从哪里下载包
国外有一家IT公司,叫做npm,Inc。这家公司旗下有一个非常著名的网站:https://www.npmjs.com/,它是全球最大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心。
npm,Inc公司提供了一个地址为https://registry.npmjs.org/的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需的包。
npm包管理工具
这个包管理工具的名字叫做Node Package Manager,这个包管理工具随着Node.js的安装包一起被安装到了用户的电脑上。
大家可以在终端上执行npm -v命令,来查看自己电脑上所安装的npm包管理工具的版本号:
npm -v
9.5.1
2. npm初体验
2.1 格式化时间的传统做法
自己实现时间处理函数代码,供自己使用
2.2 格式化时间的高级做法
在项目中安装包的命令
npm install 包的完整名称
# 简写形式
npm i 包的完整名称
代码示例
步骤:
(1)使用npm包管理工具,在项目中安装格式化时间的包moment
(2)使用require()导入格式化时间的包
(3)参考moment的官方API文档对时间进行格式化
//1. 导入moment包
const moment = require('moment')
//2. 参考moment官方API,调用对应的方法,对时间进行格式化
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt) // 2023-08-05 17:07:45
2.3 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件。
其中:
(1)node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
(2)package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员
不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们。
2.4 安装指定版本的包
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本,例如:
npm install moment@2.22.2
3. 包管理配置文件 - package.json
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
(1)项目的名称、版本号、描述等
(2)项目中都用了那些包
(3)哪些包只在开发期间会用到
(4)哪些包在开发和部署时都需要用到
3.1 多人协作问题

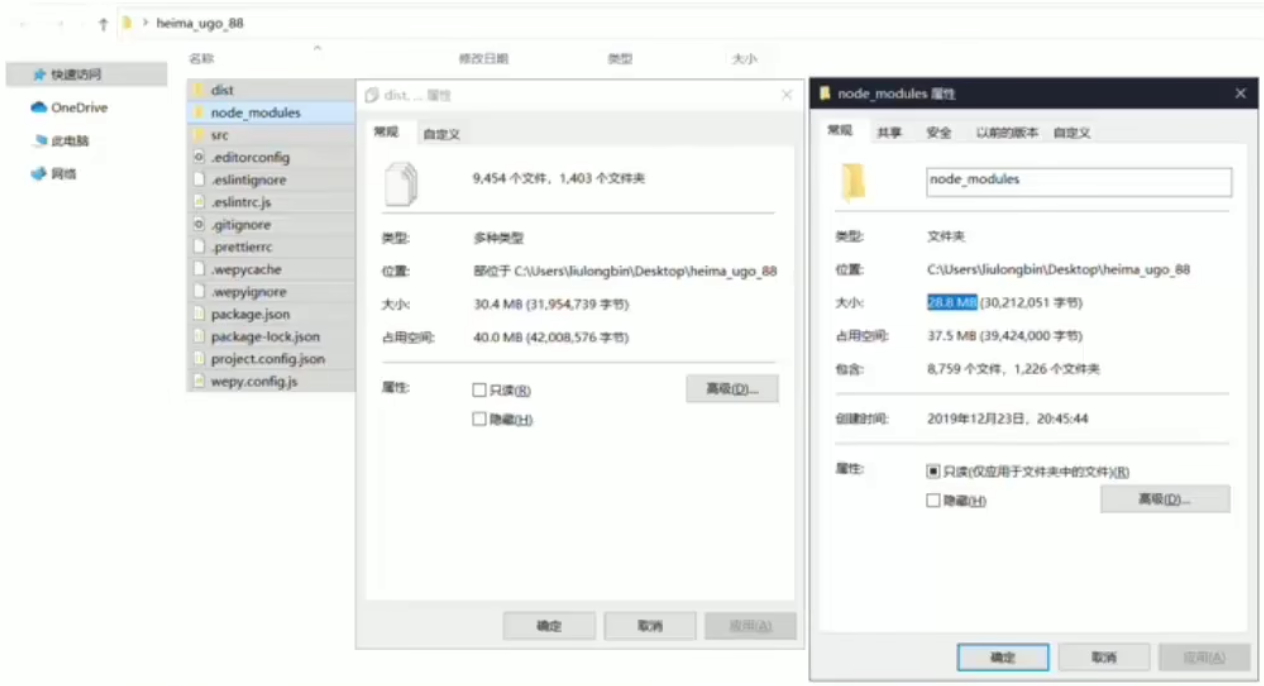
整个项目的体积是30.4M
第三方包的体积是28.8M
项目源代码的体积是1.6M
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules。
3.2 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
3.3 快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件:
# 作用:在执行命令所处的目录中,快速创建package.json文件
npm init -y
注意:
(1)上述命令只能在英文的目录下成功运行!所以文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
(2)运行npm install命令安装包时,npm包管理工具会自动把包的名称和版本号,记录在package.json中。
3.4 dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm install命令安装了哪些包。
{
"name": "learnjs",
"version": "1.0.0",
"description": "学习网站: http://c.biancheng.net/view/5359.html",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": { //节点
"moment": "^2.29.4"
}
}
3.5 一次性安装所有的包
当我们拿到一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。否则汇报类似于下面的错误:
Error: Cannot find module 'moment'
可以运行npm install命令(或npm i)一次性安装所有的依赖包。
# 执行npm install命令时,npm包管理工具会先读取package.json中的dependencies节点
# 读取到记录的所有依赖包和版本号之后,npm包管理工具会把这些包一次性下载到项目中
npm install
3.6 卸载包
可以运行npm uninstall命令,来卸载指定的包:
npm uninstall moment
注意:npm uninstall命令执行成功后,会把卸载的包,自动从package.json的dependencies中移除掉。
3.7 devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中。
您可以使用如下的命令,将包记录到devDependencies节点中:
# 安装指定的包,并记录到devDependencies节点中
npm i 包名 -D
# 注意:上述命令时简写形式,等价于下面完整的写法:
npm install 包名 --save-dev
4. 解决下载包速度慢问题
切换npm的下包镜像源
下包的镜像源,指的是下包的服务器地址。
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
# 检查镜像源是否下载成功
npm config get registry
nrm
为了更方便的切换下包的镜像源,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源
# 通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g
# 查看所有可用的镜像源
nrm ls
# 将下包的镜像源切换为taobao镜像
nrm use taobao
5. 包的分类
5.1 项目包
那些被安装到项目的node_modules目录中的包,都是项目包。
项目包又分为两类,分别是:
(1)开发依赖包(被记录在devDependencies节点中的包,只在开发期间会用到)
(2)核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D # 开发依赖包
npm i 包名 # 核心依赖包
5.2 全局包
在执行npm install命令时,如果提供了-g参数,则会把包安装为全局包。
查看全局包默认安装路径:
npm root -g
# mac: /usr/local/lib/node_modules
npm i 包名 -g # 全局安装指定的包
npm uninstall 包名 -g # 卸载全局安装的包
5.3 i5ting_toc
i5ting_toc是一个可以把md文档转为html页面的小工具,使用步骤如下:
# 将i5ting_toc安装为全局包
npm install -g i5ting_toc
# 调用 i5ting_toc,轻松实现 md转html 的功能
i5ting_toc -f 要转换的md文件路径 -o