Unity出模型动画的序列帧(特效序列帧)
模型动画的序列帧
我这里是通过Recorder和Timeline的结合操作,输出带有透明通道是序列帧图片
流程图
#mermaid-svg-ig9s3Ys4ZkUqP2IW {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .error-icon{fill:#552222;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .marker{fill:#333333;stroke:#333333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .marker.cross{stroke:#333333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .cluster-label text{fill:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .cluster-label span{color:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .label text,#mermaid-svg-ig9s3Ys4ZkUqP2IW span{fill:#333;color:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .node rect,#mermaid-svg-ig9s3Ys4ZkUqP2IW .node circle,#mermaid-svg-ig9s3Ys4ZkUqP2IW .node ellipse,#mermaid-svg-ig9s3Ys4ZkUqP2IW .node polygon,#mermaid-svg-ig9s3Ys4ZkUqP2IW .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .node .label{text-align:center;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .node.clickable{cursor:pointer;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .arrowheadPath{fill:#333333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .cluster text{fill:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW .cluster span{color:#333;}#mermaid-svg-ig9s3Ys4ZkUqP2IW div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-ig9s3Ys4ZkUqP2IW :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
下载好插件Recorder
设置渲染标签Tag,设置渲染层级Layer
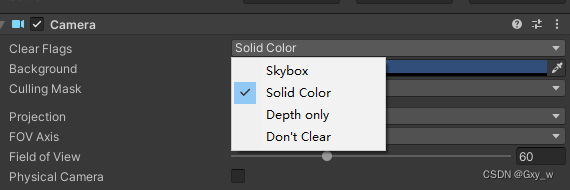
设置摄像机为Solid Color
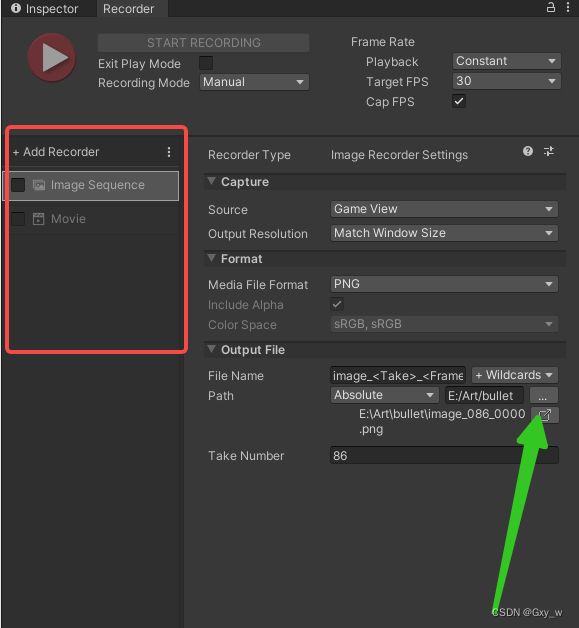
设置Recorder
设置Timeline后,直接输出即可
1、第一步,下载安装好Recorder
在unity2018之后的版本中,通过引擎自带的Manager下载所需要的插件Recorder
点击Window下的Packeage Manager

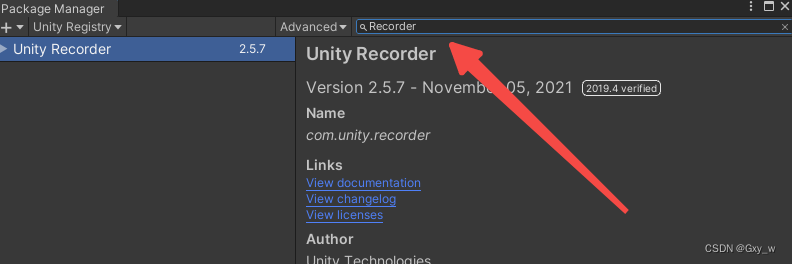
直接搜索Recorder,进行下载安装

2、第二步,将渲染摄像机只渲染需要打序列帧的物体
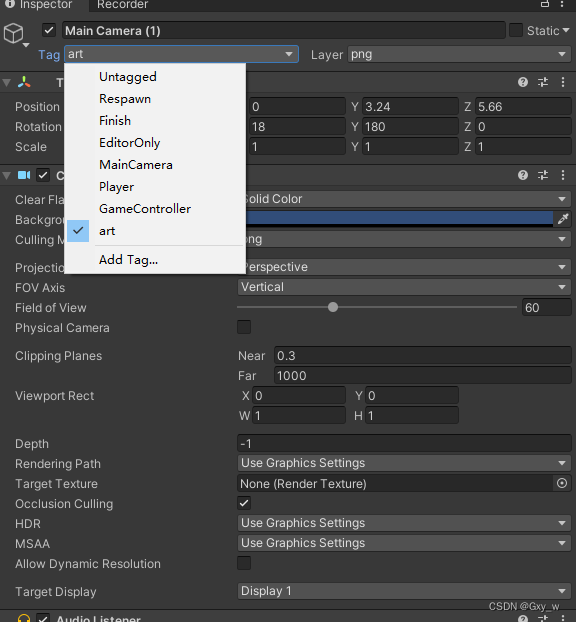
(1)在场景中找到渲染的摄像机,并将其添加标签Tag:art;
这个标签可以自定义

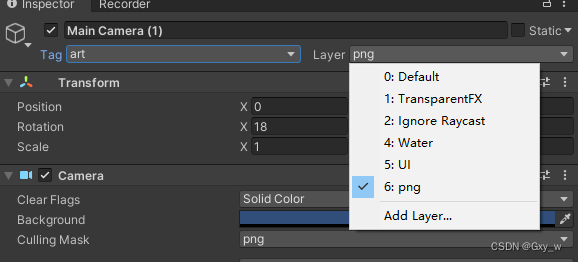
(2)添加渲染层级Layer,也是可以自定义的

(3)将渲染摄像机设置为Solid Color

(4)按F10,打开Recorder,添加Recorder为Image,绿色箭头为输出的路径。

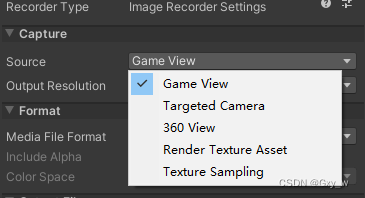
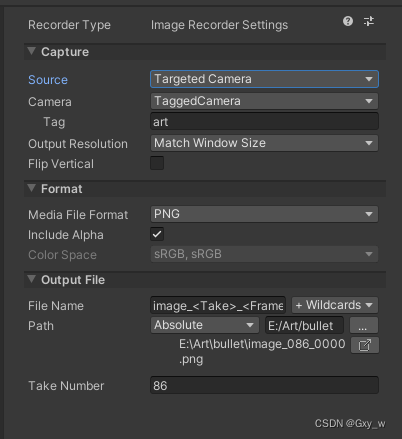
(5)将输出文件设置为标签Tag 摄像机
并且将刚刚为摄像机添加的Tag,设置


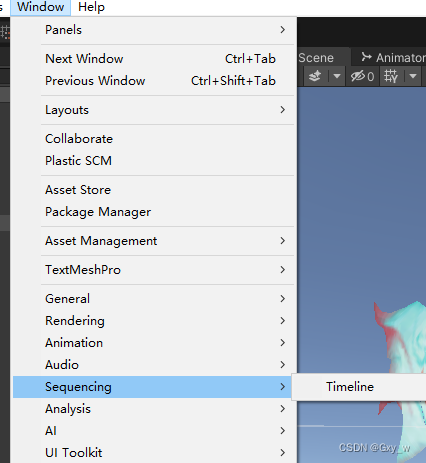
3、打开Timeline
打开路径为:Window目录下的Squencing 及可以看到

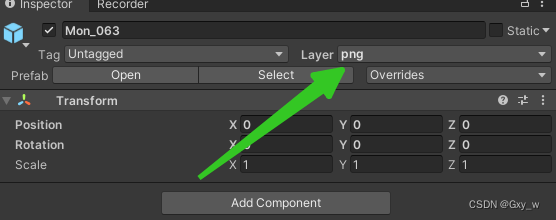
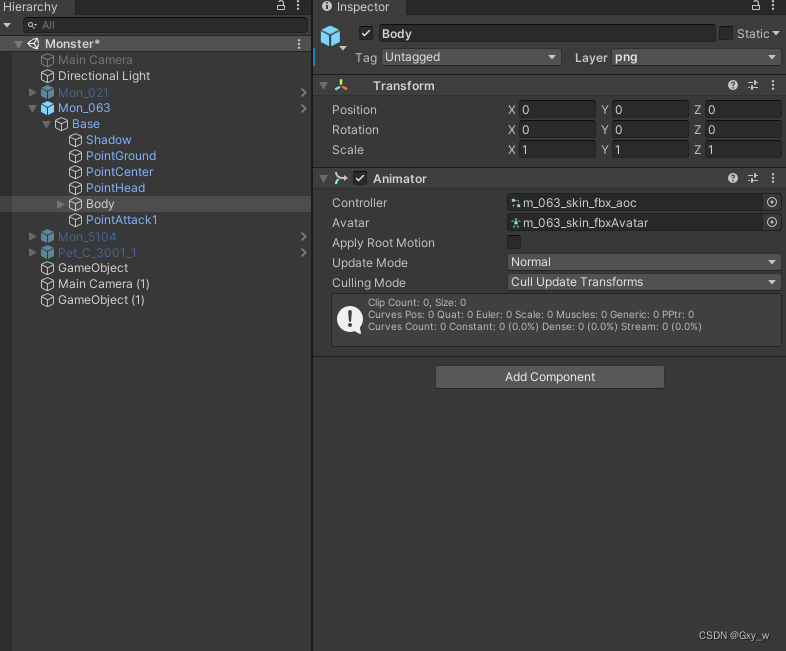
将需要输出序列帧的模型或者物体的渲染层级设置为刚刚渲染摄像机渲染的层级Layer

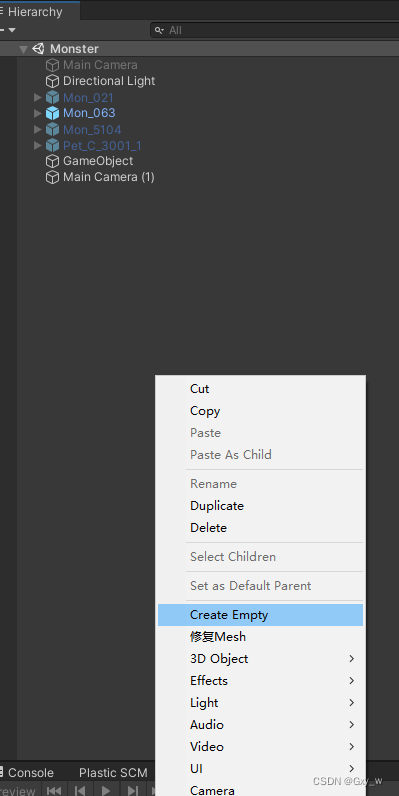
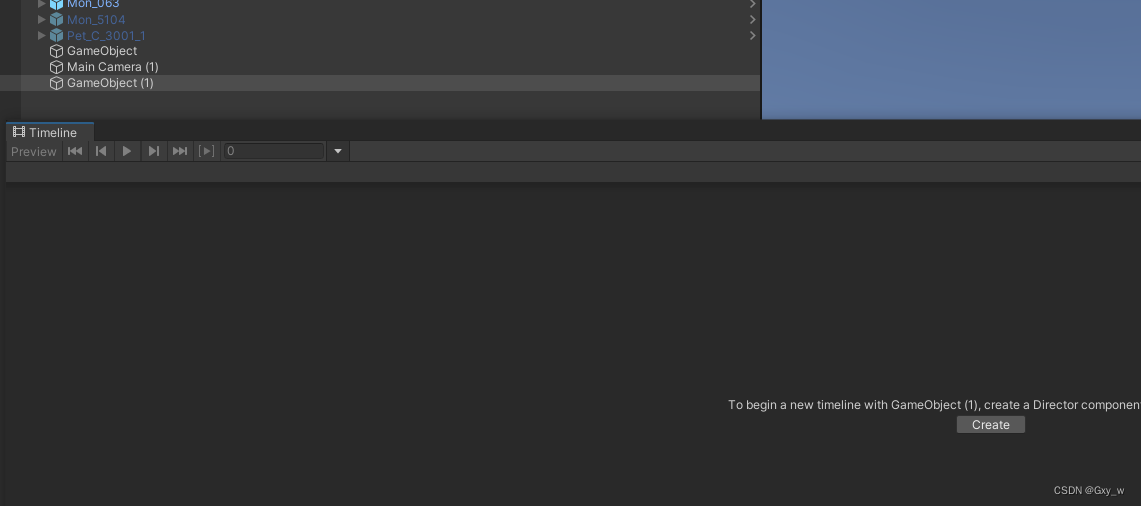
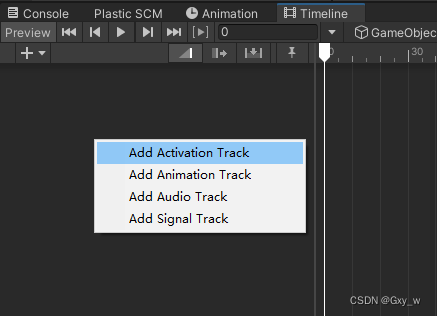
3.3、打开Timeline,并且新创建一个GameObject空对象,创建新的TineLine
并且添加Activation Track



3.4、添加Activation后
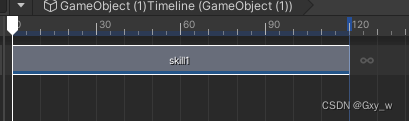
将需要打序列帧的物体,带有动画的,拖入刚刚新增的Activation中,调整摄像机位置。
在Game窗口中查看是否是需要的渲染角度,如若不是,则更换摄像机的角度或者位置,使之渲染你想要的角度。
角度合适后,将需要输出的动物体动画拖入Timeline中,按F10,开启Recorder


粒子特效的序列帧
和模型同理,但是有些特效输出出来的序列帧,是不带透明通道的,目前不知道原因。
假如所有的特效用这套方法都不是带透明通道的,还能理解,但是有一些 特效输出来的带有的透明通道的,而有些却没有带透明通道。
有大佬知道的可以留言下,谢谢。