layui laydate实现日期选择并禁用指定的时间
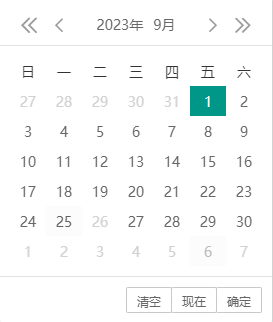
最终实现禁用2023-9-26这天的效果

官网地址 日期和时间组件文档 - layui.laydate
下面是实现的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layDate快速使用</title>
<link rel="stylesheet" href="/static/build/layui.css" media="all">
</head>
<body>
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 -->
<input type="text" class="layui-input" id="test1">
</div>
<script src="/static/build/layui.js"></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
function getEndDate() {
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth() + 1
let day = date.getDate()
if (month < 10) {
month = "0" + month
}
if (day < 10) {
day = "0" + day
}
return endYear = year + '-' + month + '-' + day
}
getEndDate()
//执行一个laydate实例
laydate.render({
elem: '#test1', //指定元素
min: -7 //7天前,
max: endYear, //最大时间
ready: function (date) {
disableDate()
},
change: function (date) {
disableDate()
},
});
const disableDate = () => {
const tdElements = document.querySelectorAll('.layui-laydate-content td');
tdElements.forEach(td => {
let targetDate = td.getAttribute('lay-ymd');
if (targetDate == '2023-9-26') { //这里循环禁用需要禁用的日期
td.classList.add('laydate-disabled');
}
});
}
});
</script>
</body>
</html>