正则表达式练习
(function() {
//#region 定义正则表达式
// const reg = /前端/g;
// ------------test-------------
// const res = reg.test("学java,找黑马");
// console.log(res)
// ------------exec--------------
// const res = reg.exec("学好前端,找黑马");
// console.log(res);
// ------------replace--------------
// const str = "学前端,找黑马";
// const res = str.replace(reg, "java");
// console.log(res);
// ------------match--------------
// const str = "学前端,找黑马,前端就业前景好";
// const res = str.match(reg);
// console.log(res);
//#endregion
//#region 元字符
// *:表示0次或多次
// const reg = /^a*$/;
// console.log(reg.test("a"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("abbbb "))
// +:表示1次或多次
// const reg = /^a+$/;
// console.log(reg.test("a"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("abbbb "))
// ?:表示0次或1次
// const reg = /^a?$/;
// console.log(reg.test("a"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("abbbb "))
// {n}:表示只有n次
// const reg = /^a{3}$/;
// console.log(reg.test("aaa"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("abbbb "))
// {n,}:表示大于等于n次
// const reg = /^a{3,}$/;
// console.log(reg.test("aaa"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("abbbb "))
// {n,m}:n-m次
// const reg = /^a{3,5}$/;
// console.log(reg.test("aaa"))
// console.log(reg.test(""))
// console.log(reg.test("aaaaaa"))
// console.log(reg.test("aaaa"))
//#endregion
//#region 元字符-字符类
//[]
// const reg = /[abc]/; //匹配abc中的任意一个
// const res = reg.test('abc'); //true
// console.log(res)
// ^取反
// const reg = /[^0-9]/;
// console.log(reg.test("aaa"));
// console.log(reg.test("111"));
// console.log(reg.test("aa34a"));
//#endregion
// d 数字等价[0-9]
/**
d 一位数字
*
d{2} 2位数字
d{2,4} 2-4位数字
d{2,} 大于两位的数字
d+ 等价于d{1,}
d* 等价于d{0,}
d? 等价于d{0,1}
*/
// const reg1 = /^d{2,}$/
// console.log(reg1.test('1'))
// 校验手机号/座机号
// const reg = /^1d{10}$/;
// console.log(reg.test('18386223456'))
// 邮箱验证
/**
[0-9a-z_] 可以是0-9的数字,也可以是a-z的字母,也可以是_,-代表区间
[ABCD1234.] 可以是ABCD1234.其中的任意一项,在中括号中。就是.的意思
[^.]当^出现在中括号里的时候,表示取反,这句的意思是 除了。以外的
**/
// const reg1 = /^[0-9a-z_]{2,20}@[a-z0-9]{1,10}[.a-z0-9]+[^.]+$/i
// console.log(reg1.test('245094530@163.com.cn'))
// 正则当中的简写语法
/**
s 空白符包括换行
S 非空白,与上面相反
n 换行
w[a-zA-Z0-9_]
W [^a-zA-Z0-9_]
任意字符(除了nr)
*/
// 身份证号验证
// const reg1 = /^(d{15}|d{17}[0-9X]{1})$/i
// console.log(reg1.test('32099919900101321X'))
// 数字转千分位
// const money = 99999999
// console.log(money.toLocaleString())
// 校验名字必须位中文
// const reg1 = /^[u4e00-u9fa5]{2,5}$/
// console.log(reg1.test("中文345454"))
// 字符串模板
// const text = '{name}说,今天天气{desc}'
// const obj = {
// name: '张三',
// desc: '真好'
// }
// console.log(text.replace(/{(.*?)}/g, (result, group1) => {
// return obj[group1]
// }))
//去掉多余的空格
// const text = ' 你 好 ';
// console.log('---' + text.replace(/s/g, '') + '---')
// 数据格式化
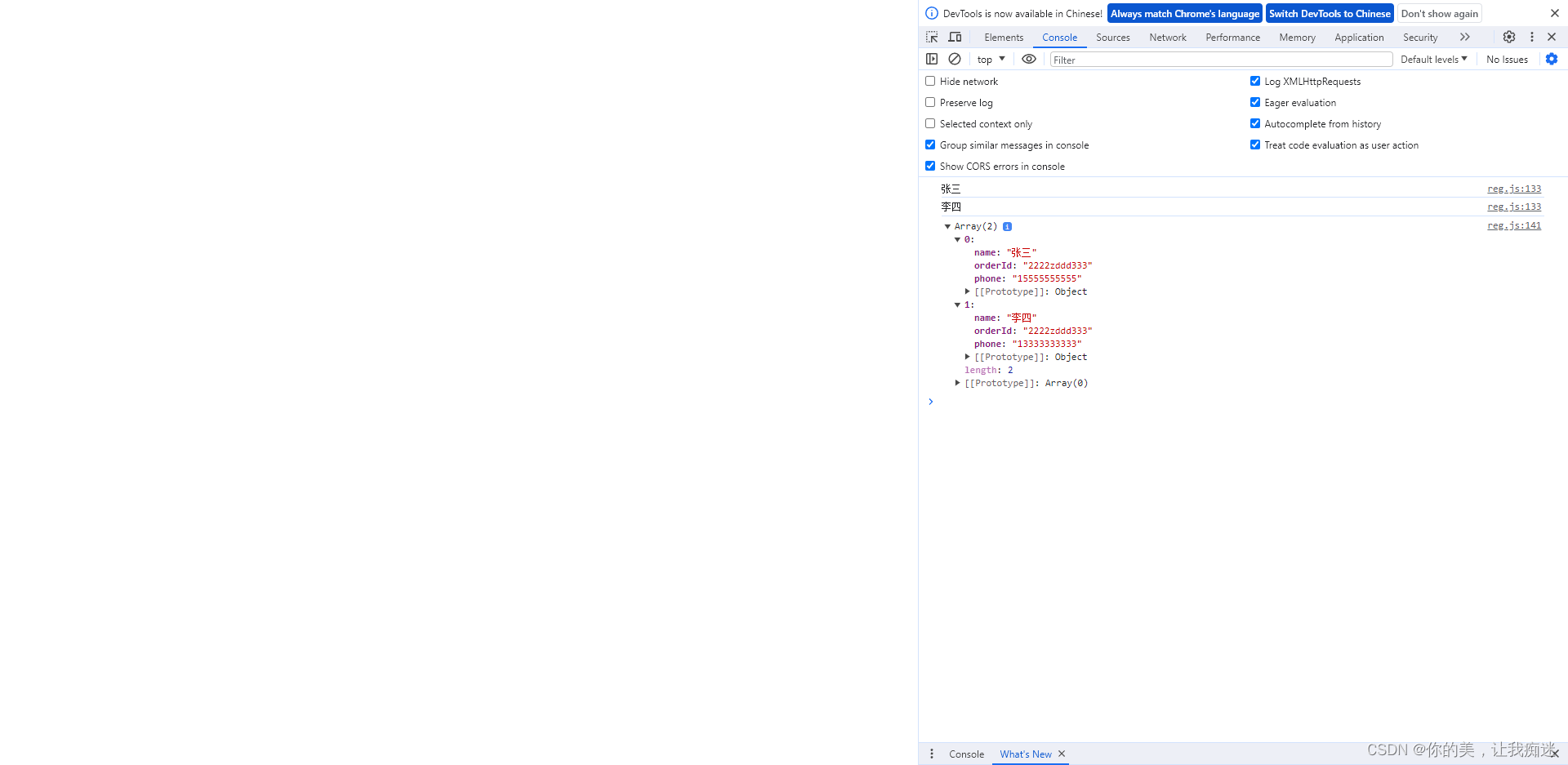
const text = `xxxx;张三:15555555555,2222zddd333;xxxx;xxxx;李四:13333333333,2222zddd333;xxxx`
const arr = []
text.replace(/;([u4e00-u9fa5]+):(1d{10}),([0-9a-z]+);/g, (result, group1, group2, group3) => {
console.log(group1)
arr.push({
name: group1,
phone: group2,
orderId: group3
})
})
console.log(arr)
})()