一、问题背景
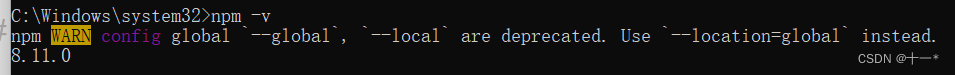
在使用npm -v命令时提示如下错误npm WARN config global –global, –localare deprecated. Use–location=global instead

二、问题原因
npm 的全局配置--global, --local已弃用。需使用--location=global替代 。
三、问题处理
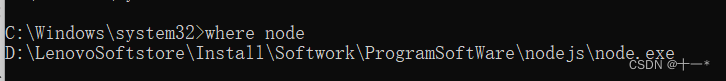
1、找到node的安装路径
如果忘了安装路径的可以在cmd窗口中输入where node进行路径查看

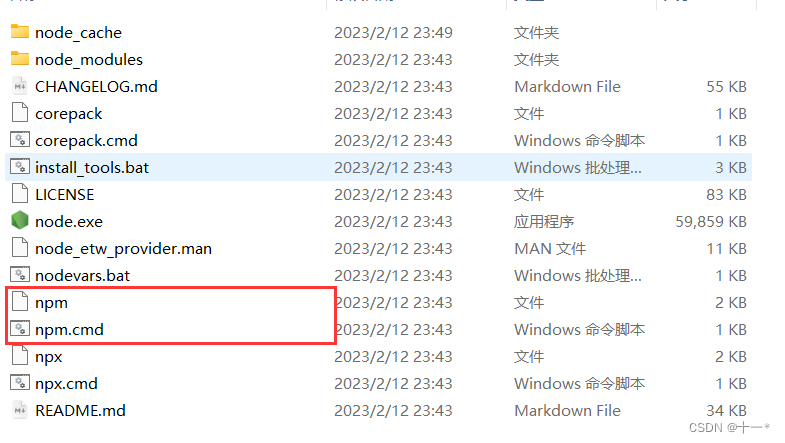
2、修改npm,npm.cmd文件
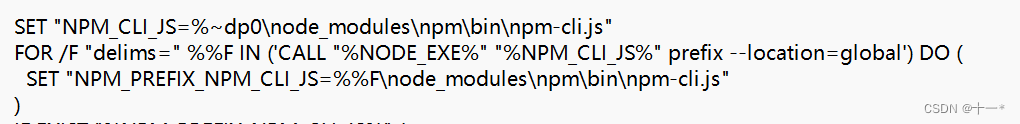
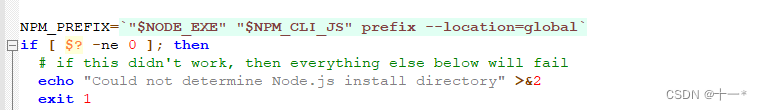
 把文件中
把文件中prefix -g修改成prefix --location=global

 修改完成后npm -v查看
修改完成后npm -v查看