uniapp picker手动弹出 || 自定义触发
需求
今天遇到一个需求需要在搜索后点击按钮触发picker。去看了官方文档,picker并不支持用函数触发,找了一圈有说用ref,实测无效
解决方案
uni-popup + picker-view 完美解决
上代码
<uni-popup ref="pickerView" type="bottom" style="z-index: 9999999;">
<div class="popup-view">
<div class="popup-view-header">
<div class="popup-view-cancel" @click="pickerCancel"> 取消 </div>
<div class="popup-view-confirm" @click="pickerConfirm"> 完成 </div>
</div>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :value="value" @change="bindChange"
class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in dataList" :key="index">{{item.presentation}}</view>
</picker-view-column>
</picker-view>
</div>
</uni-popup>
data(){
return{
visible: true,
indicatorStyle: `height: 68rpx;`,
}
}
pickerCancel() {
this.$refs.pickerView.close();
},
pickerConfirm() {
this.$refs.pickerView.close();
},
bindChange(e){
this.selectedData = this.dataList[e.target.value];
}
.popup-view {
background-color: #FFFFFF;
.popup-view-header {
text-align: center;
width: 100%;
height: 90rpx;
background-color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #F5F5F5;
div {
max-width: 50%;
height: 100%;
box-sizing: border-box;
padding: 0 28rpx;
font-size: 34rpx;
line-height: 90rpx;
&:first-child {
color: #888888;
}
&:last-child {
color: #007aff;
}
}
}
.picker-view {
width: 100%;
height: 476rpx;
margin-top: 20rpx;
.item {
height: 68rpx !important;
line-height: 68rpx;
text-align: center;
color: #000;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
cursor: pointer;
}
}
}
注意点!!
如果用在tabbar页面记得给popup增加z-index,不然会被tabbar遮挡
indicatorStyle是弹出框每一行的高度
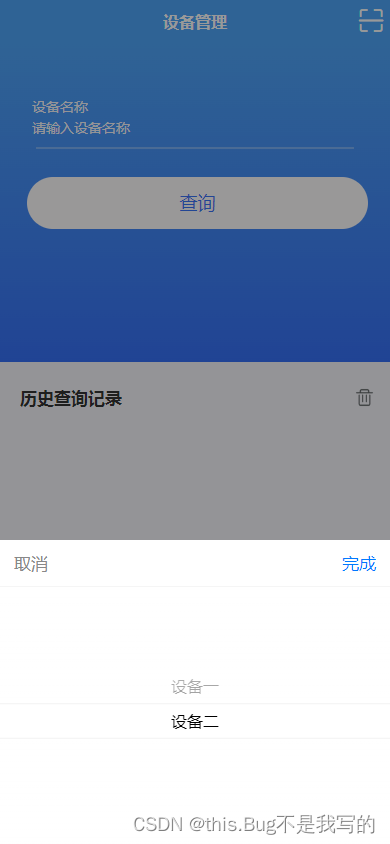
效果图

结束
实现效果基本和picker一样