html+CSS布局实例:大厂阿里面试题:实现三列布局
三列布局
今天老师上课给我们分享说她的学生面试阿里大厂的其中一道面试题:三列布局
实现三列布局,左右两侧固定100px,中间自适应
方法一:flex布局
我只用了最简单的写法,没有加多余的修饰,如果感兴趣的小伙伴可以自己多加一些自己想要的页面效果上去
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<div id="left">left</div>
<div id="center">center</div>
<div id="right">right</div>
</div>
</body>
</html>
<style type="text/css">
#box{
width:100%;
height:100px;
/* 加边框区分界限,每一个都加 左边盒子 中间自适应盒子 右边盒子 就都有界限了*/
border: 1px solid black;
display:flex;
}
#left,#right{
width: 100px;
height:100px;
border: 1px solid black;
background-color:blue;
}
#center{
flex:1;
height:100px;
border: 1px solid black;
background-color:#f00;
}
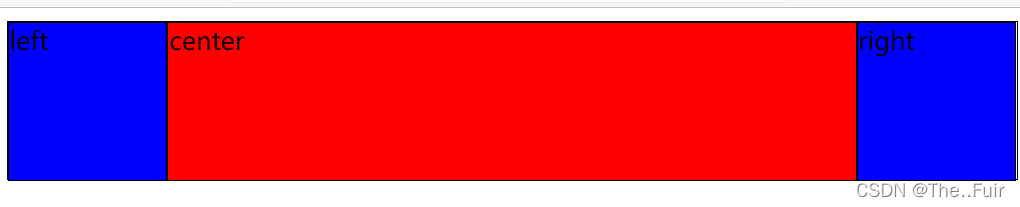
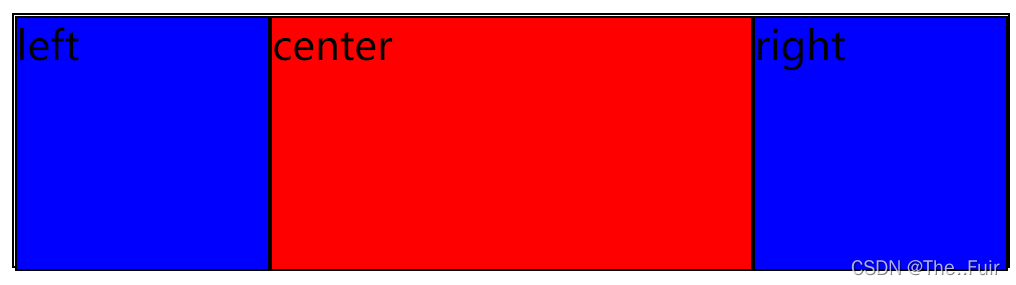
</style>实现效果图:
会随着页面缩放中间的 center部分 会自适应缩放


方法二:利用浮动(float)
方法三:利用绝对定位(position)
方法四:对中间的宽度进行calc计算
方法五:双飞翼布局(重点来了,我不会啊啊啊啊啊~)
方法六:圣杯布局(也是重点,我还是不会啊啊啊啊啊~)
目前我只学完盒子模型,只会第一种,真的好菜,呜呜呜呜,日后更多方法再为小伙伴们补充.........
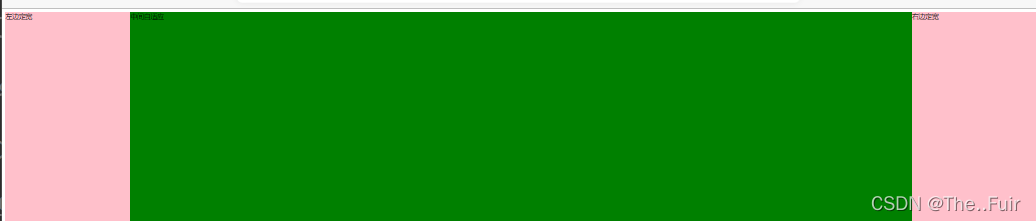
方法二:利用浮动(float)
<div class="left">左边定宽</div>
<div class="right">右边定宽</div>
<div class="center">中间自适应</div>
注意:这里的排列顺寻要注意,只有先排列左右两边,中间才能自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动三列布局</title>
</head>
<body>
<div class="left">左边定宽</div>
<div class="right">右边定宽</div>
<div class="center">中间自适应</div>
</body>
</html>
<style>
/* 目前所有元素依然符合块级元素宽占比100%的特性 100%--视口区 */
/* left、right=
left、right设置了左右浮动,所以它们分别位于界面左右两边,页面此时只剩中间位置
剩余center=100%- */
.left,.right{
width: 300px;
height: 500px;
background-color: pink;
}
.left{
float: left;
}
.right{
float: right;
}
.center{
height: 500px;
/* margin: 0 300px; */
background-color: green;
}
</style>效果图:


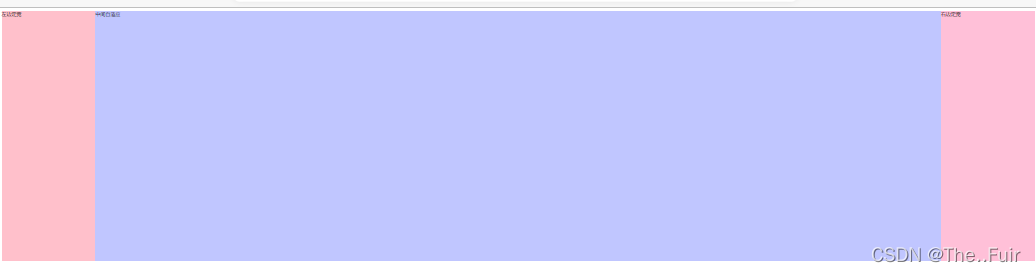
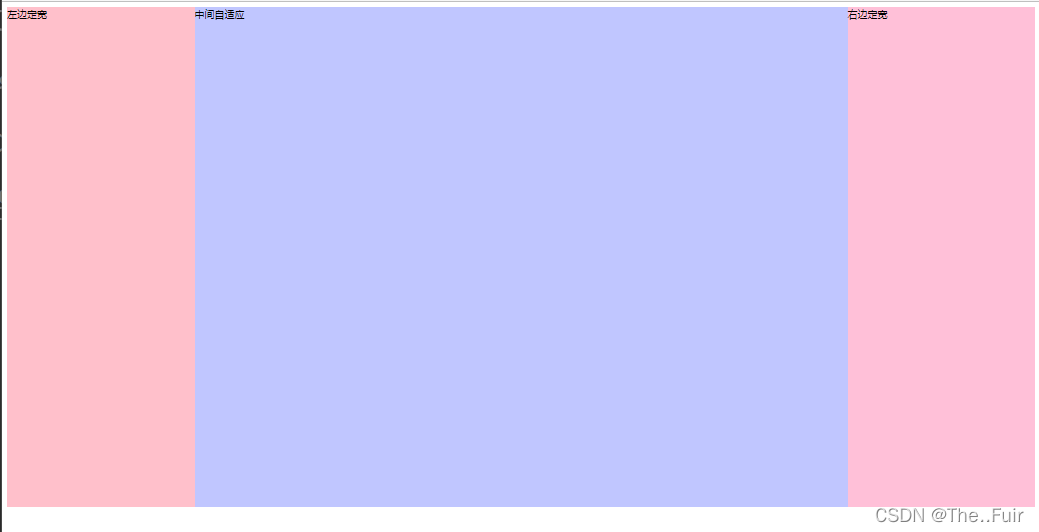
方法四:对中间的宽度进行calc计算
<div class="left">左边定宽</div><div class="center">中间自适应</div><div class="right">右边定宽</div>
注意:这里div要紧靠着,不然</div>右边的空白会被浏览器解析成换行
width: calc(100% - 600px);
注意:这calc中 100% -600px 中的减号隔必须换行,不然不会生效,这是规定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="left">左边定宽</div><div class="center">中间自适应</div><div class="right">右边定宽</div>
</body>
</html>
<style>
.left{
width: 300px;
height: 800px;
background-color: pink;
display: inline-block;
}
.center{
width: calc(100% - 600px);
height: 800px;
background-color: rgb(192, 198, 255);
/* 将设置行内块级显示之后,与其他元素共享一行,但是宽高只是可以设置 */
display: inline-block;
}
.right{
width: 300px;
height: 800px;
background-color: rgb(255, 192, 216);
display: inline-block;
}
</style>效果图:随比例缩放而自适应