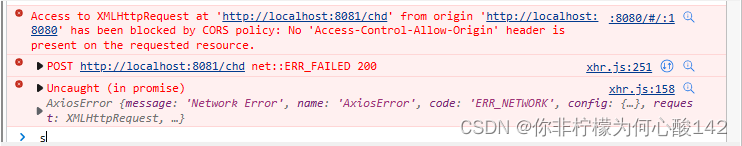
axios请求解决跨域问题has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is
我们在Vue实现axios请求时,出现跨域问题,我们有两种解决方案(当然我们的请求路径和axios都是没问题的)


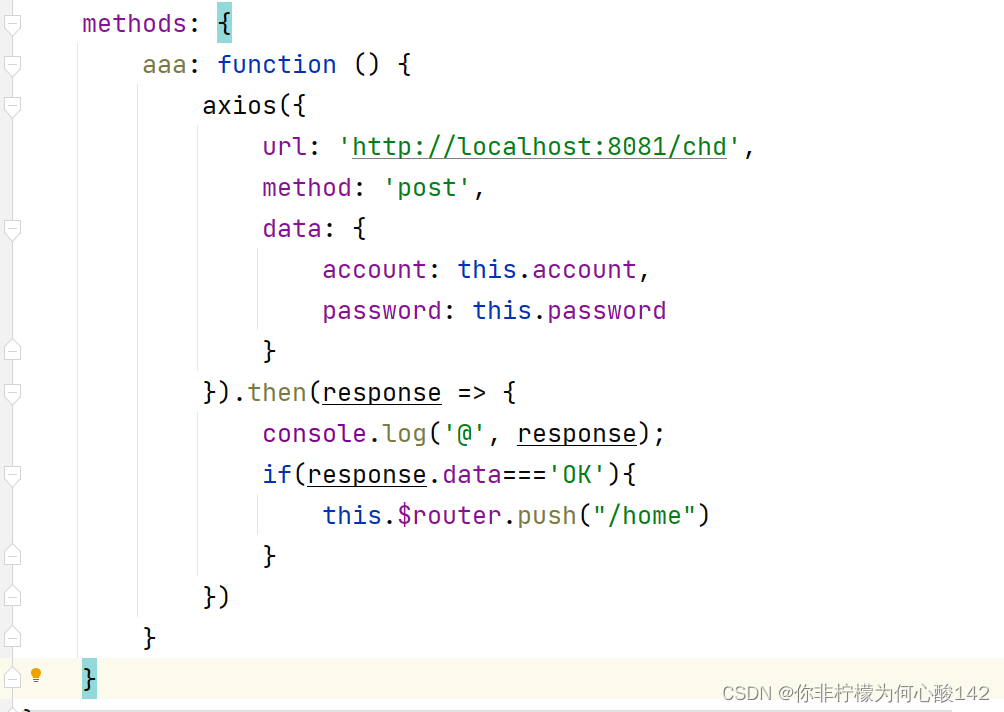
methods: {
aaa: function () {
axios({
url: 'http://localhost:8081/chd',
method: 'post',
data: {
account: this.account,
password: this.password
}
}).then(response => {
console.log('@', response);
if(response.data==='OK'){
this.$router.push("/home")
}
})
}
}
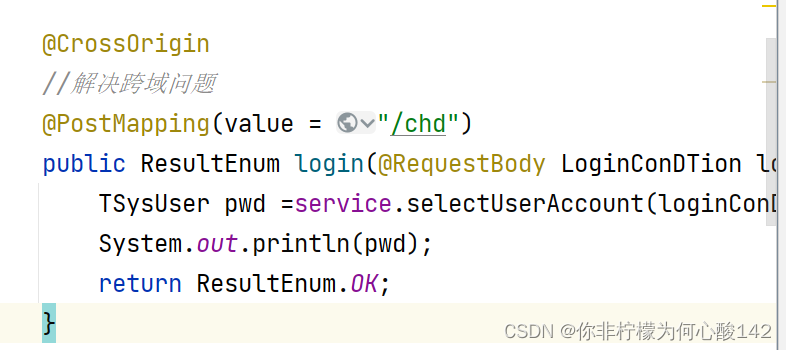
第一种加上CrossOrigin注解
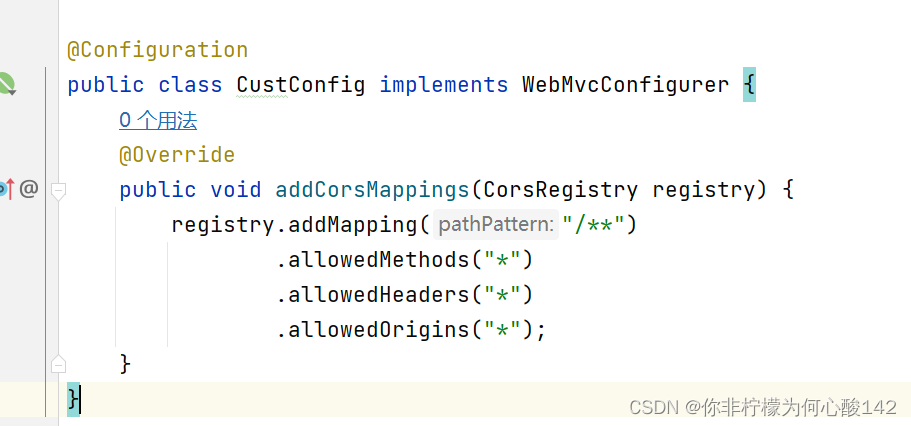
第二种写一个config配置类

@Configuration
public class CustConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("*")
.allowedHeaders("*")
.allowedOrigins("*");
}
}希望能帮到各位,