前端向后端发起请求时,报Uncaught (in promise) ReferenceError: ***** is not defined的错
前端调用后端的接口,显示的Uncaught (in promise) ReferenceError: getGoods is not defined。但是我们在后端中配置了该接口的请求地址的。同时在前端的axios中也进行了相关接口的封装的。
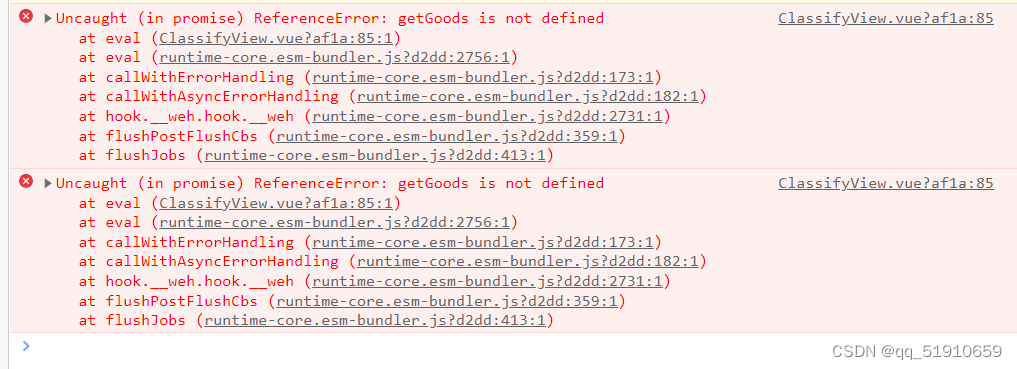
报错的截图:

原因是没有在页面中引入getGoods这个封装好的接口。
解决方法:只需在需要使用的页面中引入封装好的axios即可。
import { getGoods} from '@/axios/api'详细过程记录如下所示:
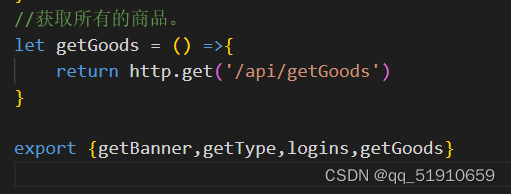
1、在axios中封装前端请求接口,并调用后端部署的地址:

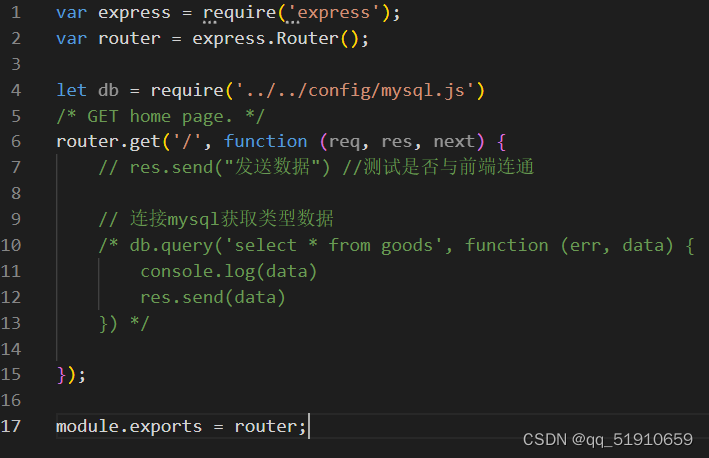
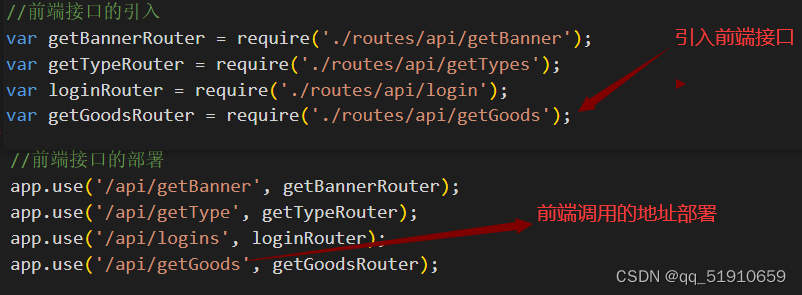
2、在后端中配置前端发起请求的接口地址:
(我的项目路径为:server/router/api/getGoods.js,提示这个api目录中我存放的是客户端的请求接口)
getGoods.js文件:

3、然后需要在app.js文件中注册:

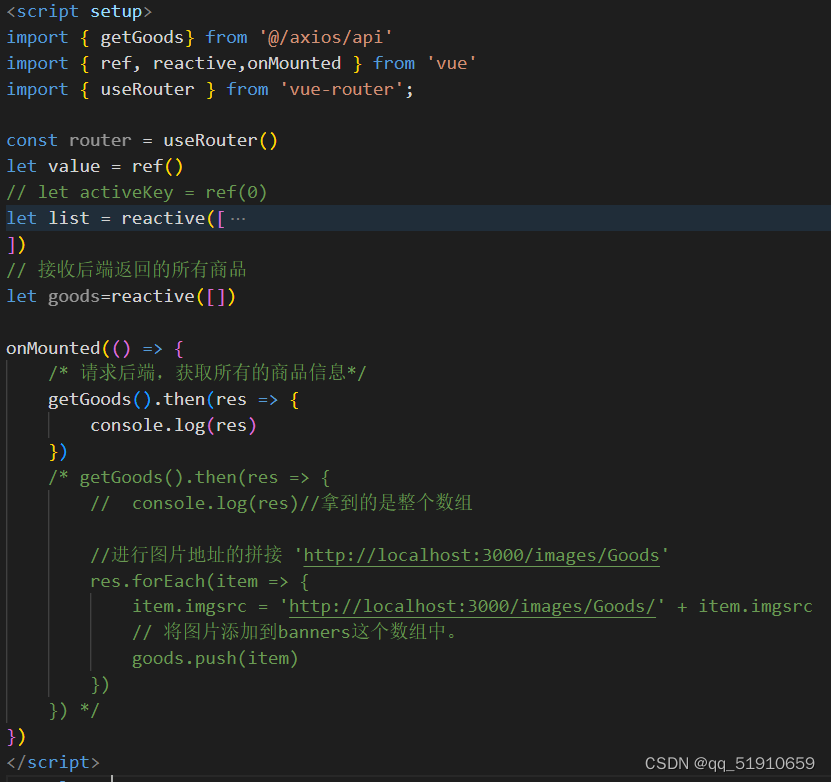
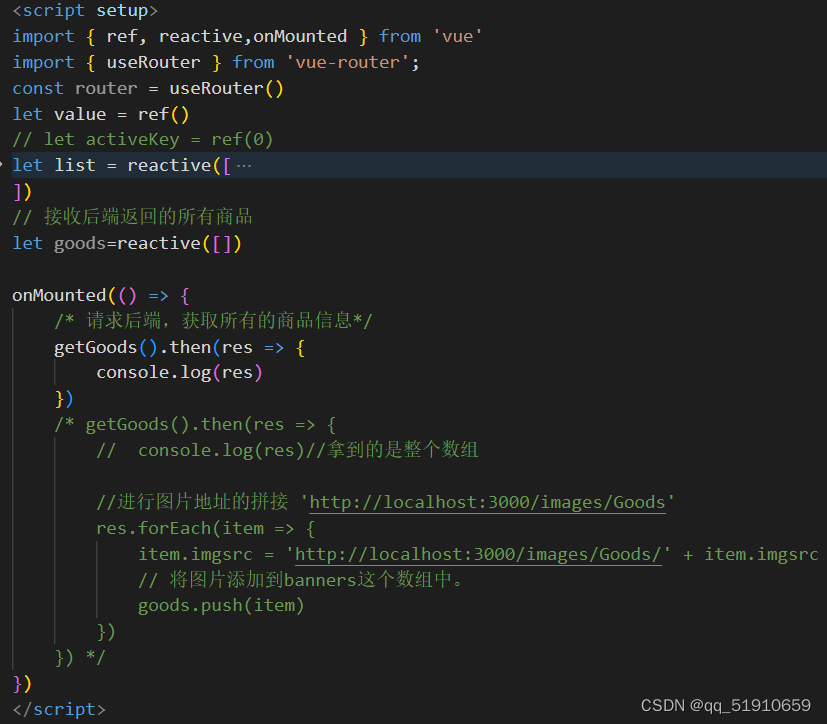
4、在需要的页面中调用接口:
这里因为我们引入封装在axios中的getGoods接口。所以报错了

解决方案:
直接在上面的基础上加上引入即可。
import { getGoods} from '@/axios/api'使用页面的完整截图为: