UGUI 使用 UIParticle 实现 UI 上显示 Particle System 以及 层级遮挡 和 Mask
UGUI 使用 UIParticle 实现 UI 上显示 Particle System 以及 层级遮挡 和 Mask
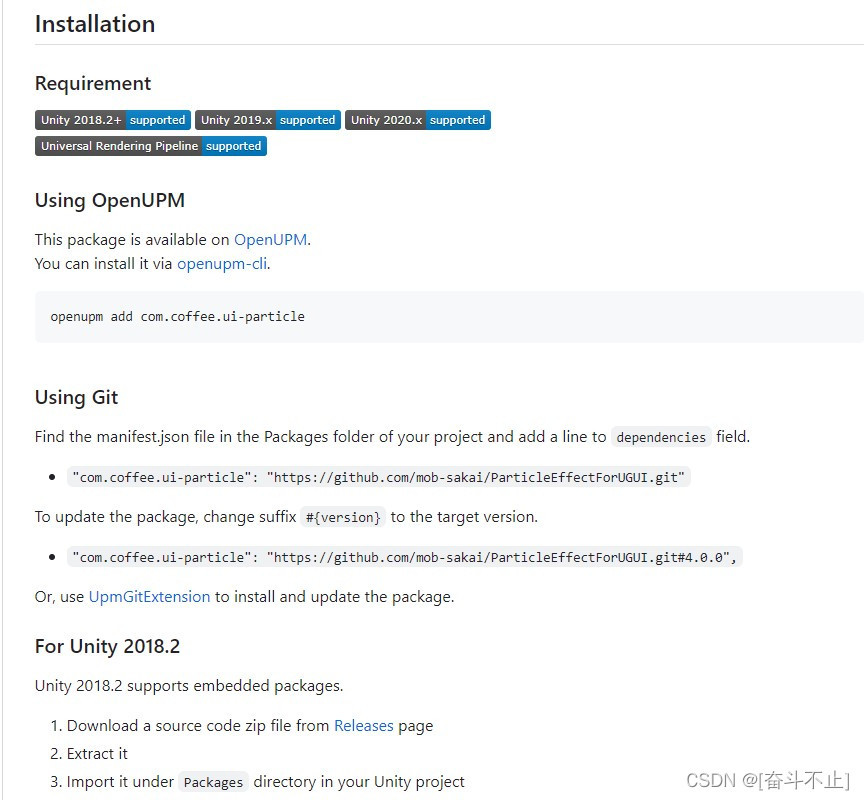
打开上面地址,关于UIParticle 如何使用讲解非常详细
如何安装到Unity 项目?找到 Installation 部分,几种安装方式

下面是 Using Git 方式
关闭Unity,打开 Unity 项目目录找到 Packages/manifest.json 添加如下代码
{
"dependencies": {
"com.coffee.ui-particle": "https://github.com/mob-sakai/ParticleEffectForUGUI.git"
}
}
然后用Unity 打开项目,将自动开始导入并安装,如果弹窗提示失败,重启Unity再导入
我安装时使用公司网络(公司网路可以连接外网)基本上没问题,
使用家里网络大概率会失败,重复几次
打开Unity 无报错基本就是安装成功了
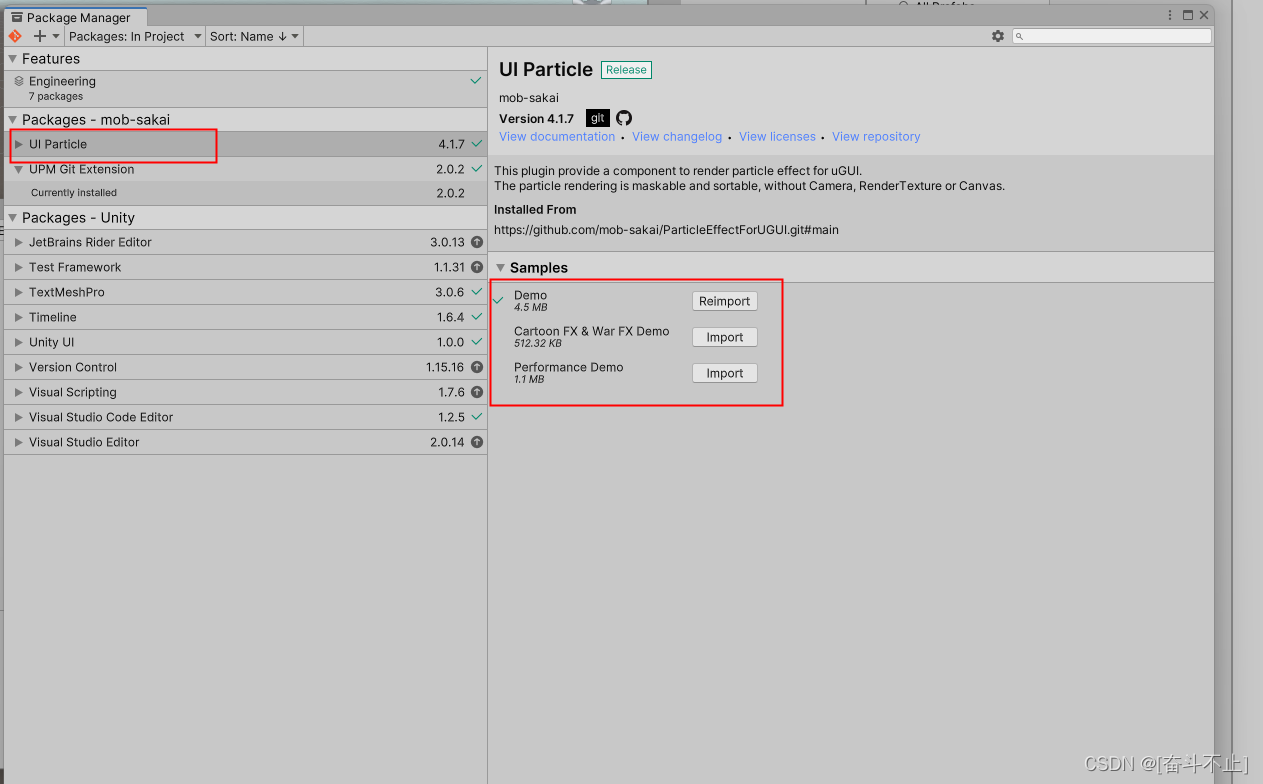
打开 Window-> package Manager
可以搜索到 UI Particle
在右侧 Sample
Demo
Cartoon Fx & War FX Deom
Performance Demo
分别点 Import 按钮,导入到项目

自动导入目录 AssetsSamplesUI Particle
打开 UIParticle_Demo 看效果
项目中如何使用?
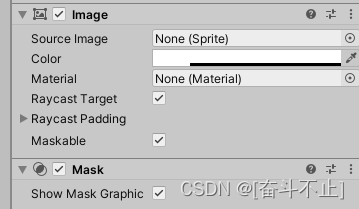
创建一个 Image,然后在 Image 下方创建 UIParticle
如果需要用到遮罩,在 Image 上添加 Mask 组件

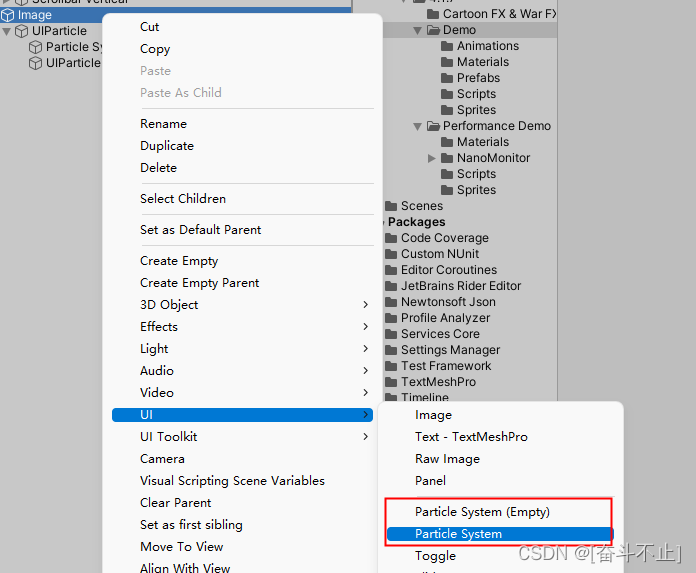
选中 Image 然后 鼠标右键 UI -> Particle System

创建出来
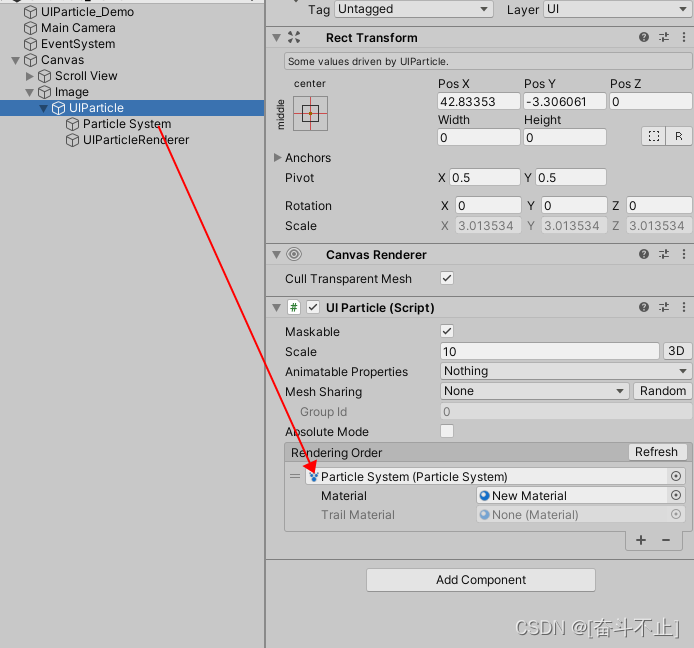
UIParticle
UIParticleParticle System, Particle System 节点上添加了 Particle System 组件
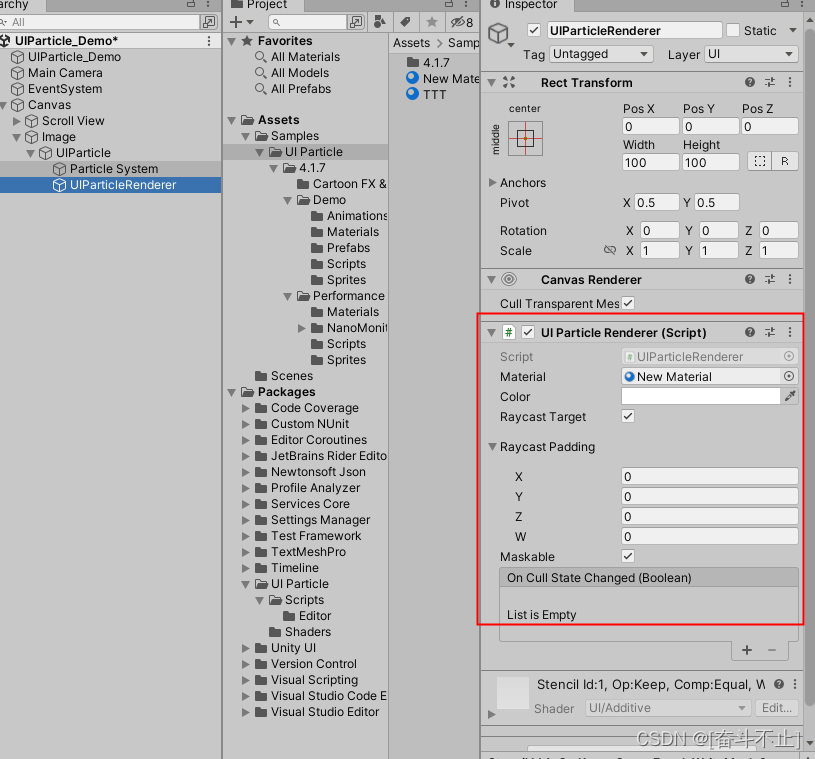
UIParticleUIParticleRenderer, UIParticleRenderer 节点上添加了 UIParticleRenderer 组件

将 带有 ParticleSystem 组件的 拖拽到 UIParticle 的 Rendering Order 位置,
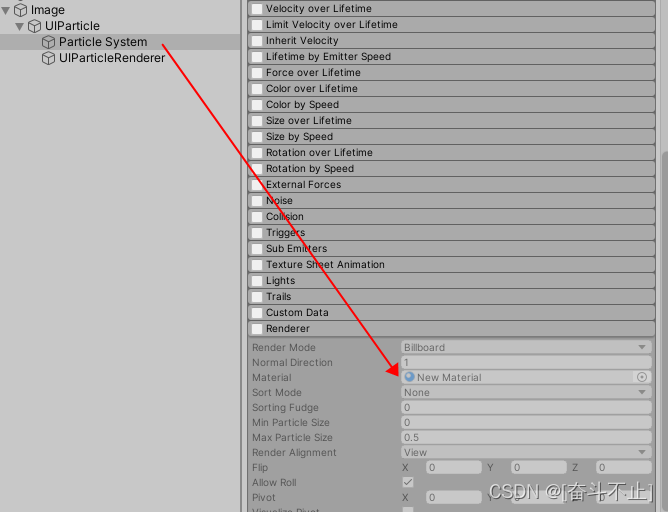
Material 自动获取 ParticleSystem 组件上 Renderer 部分的材质球,如下

也可以在这里替换 Material,然后会自动将 ParticleSystem 组件上 Renderer 部分的材质球也替换掉
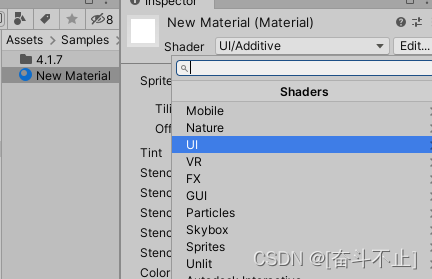
某些材质球不满足 UIParticle 的规则, Unity 自带的 UI 下的是满足的
Unlit/Color
Unlit/Texture 也可以用,具体哪些不行用的时候再研究下

UIParticleRenderer 组件 是必须的,如果没有 UIParticleRenderer 组件,例子 ParticleSystem特效是无法播放的

这个库提供了一个 UIParticleAttractor 脚本,Demo 中飞星星的特效是它实现的,原理就是获取到释放的每一个粒子,然后每帧根据时间计算粒子应该飞到的坐标,具体代码在 UIParticleAttractor.ca 中 internal void Attract() 函数实现
通过 UIParticleUpdater.Refresh 驱动