小程序中的全局配置以及常用的配置项(window,tabBar)
全局配置文件和常用的配置项
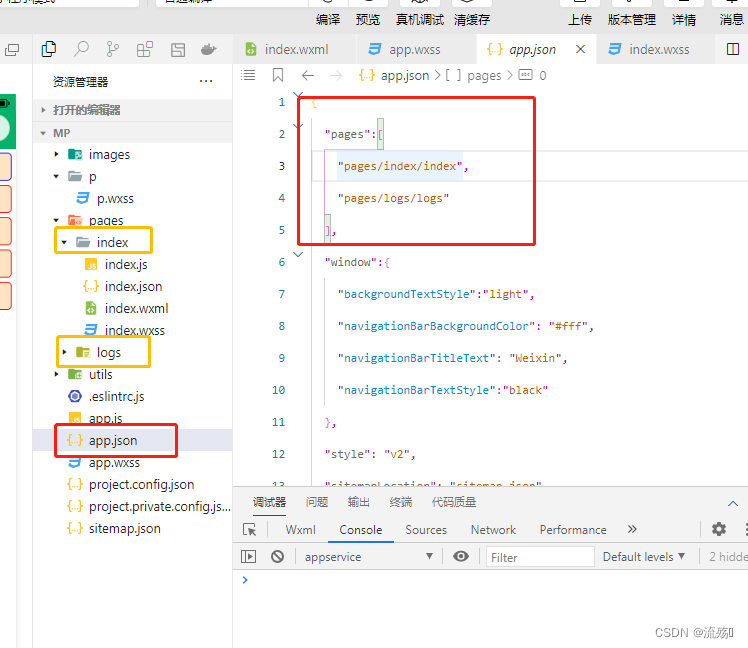
app.json:
pages:是一个数组,用于记录当前小程序所有页面的存放路径,可以通过它来创建页面
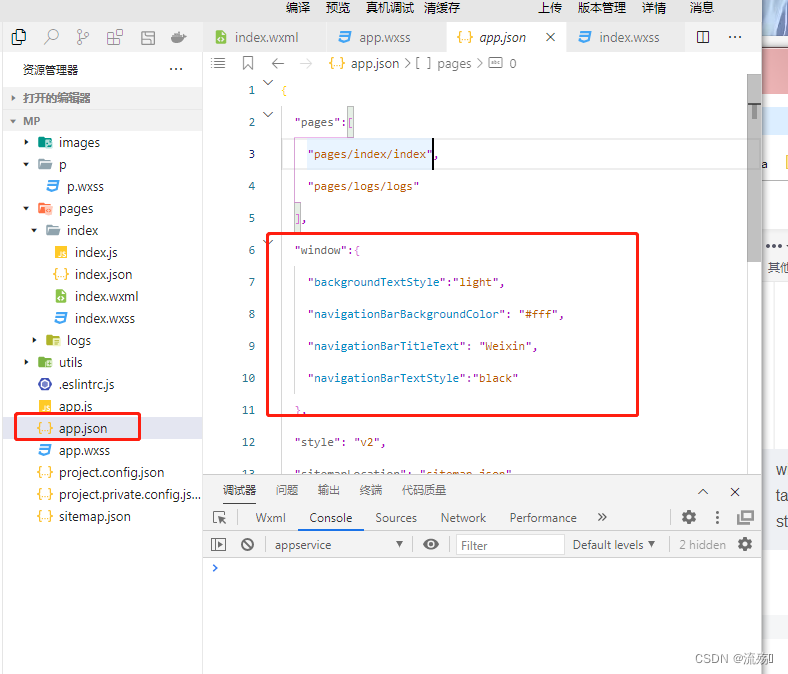
window:全局设置小程序窗口的外观(导航栏,背景,页面的主体)
tabBar:设置小程序底部的 tabBar效果
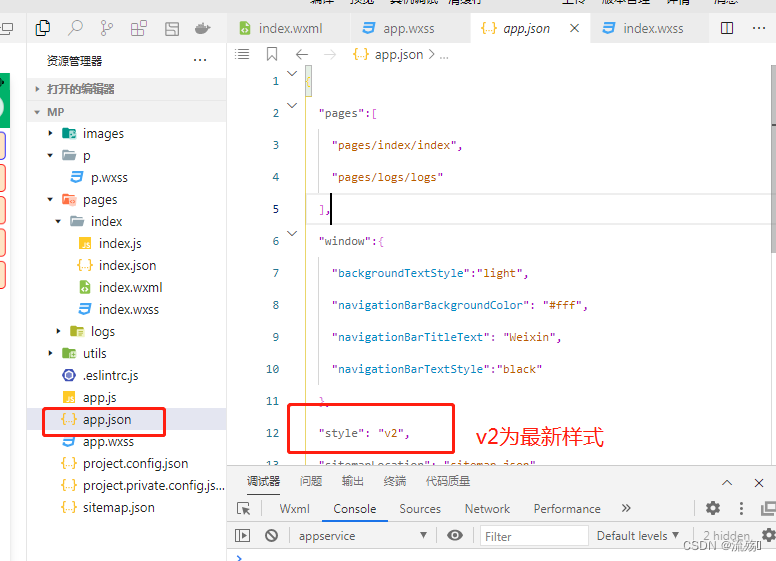
style:是否启用最新版的组件样式
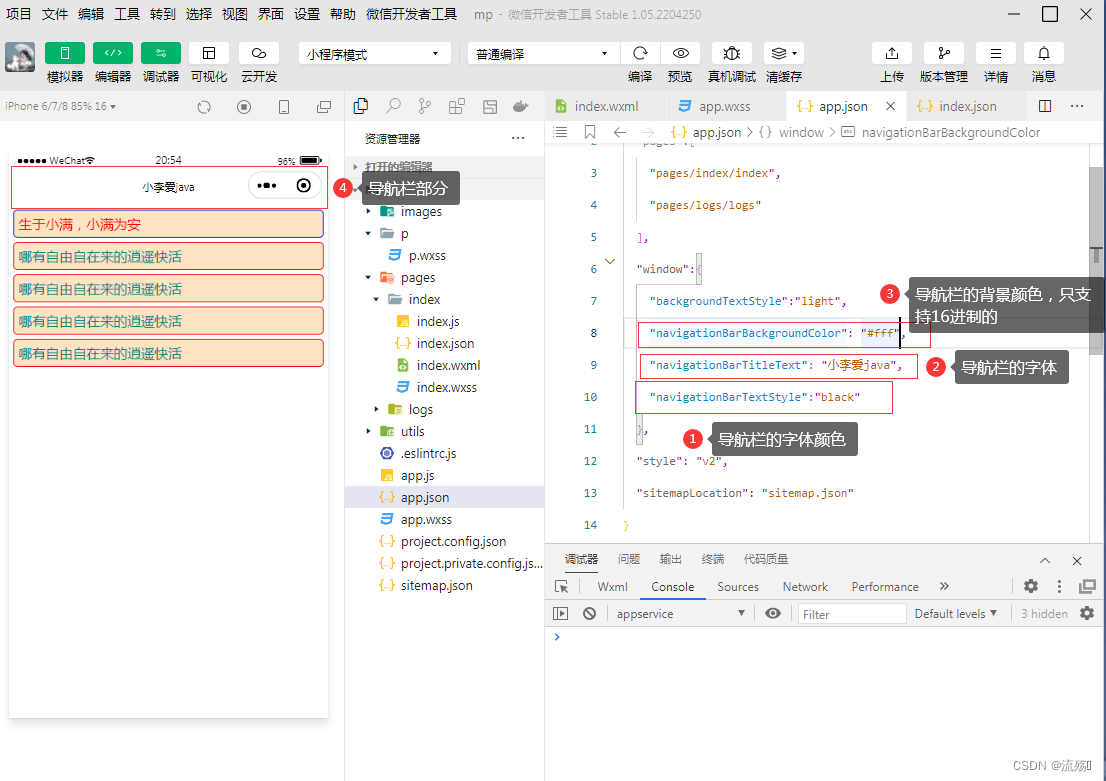
window配置项
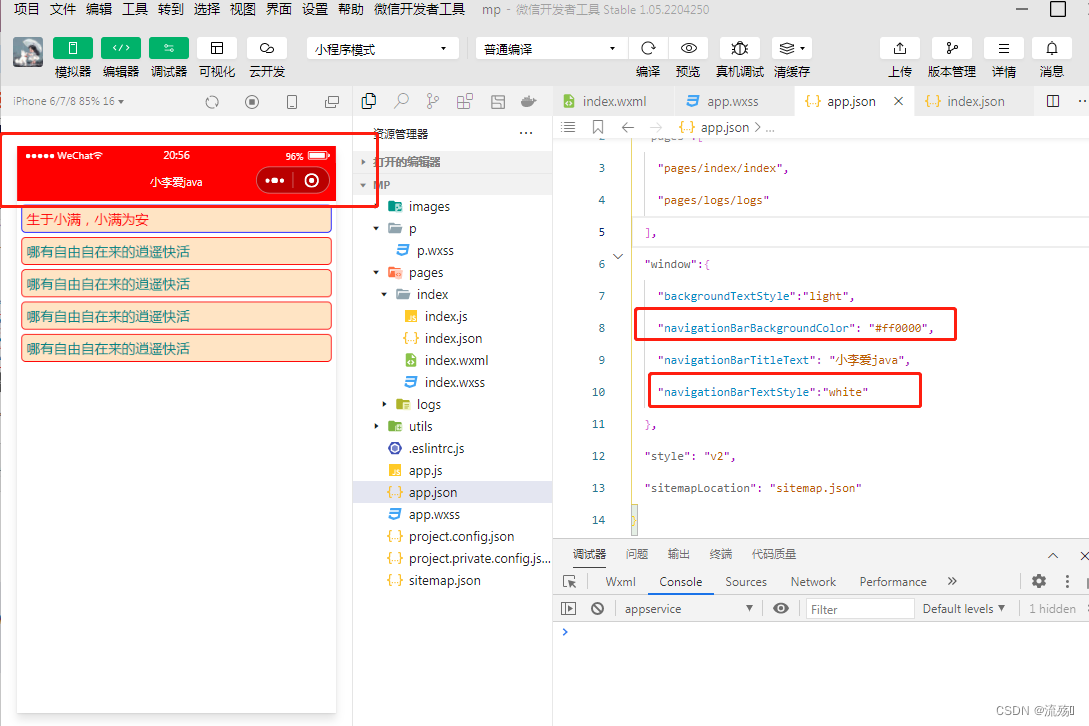
导航栏的配置:

我们可以看到导航栏默认为白色背景黑色字体,我们通过window配置项来修改导航栏的背景为#ff0000(红色),字体颜色为white
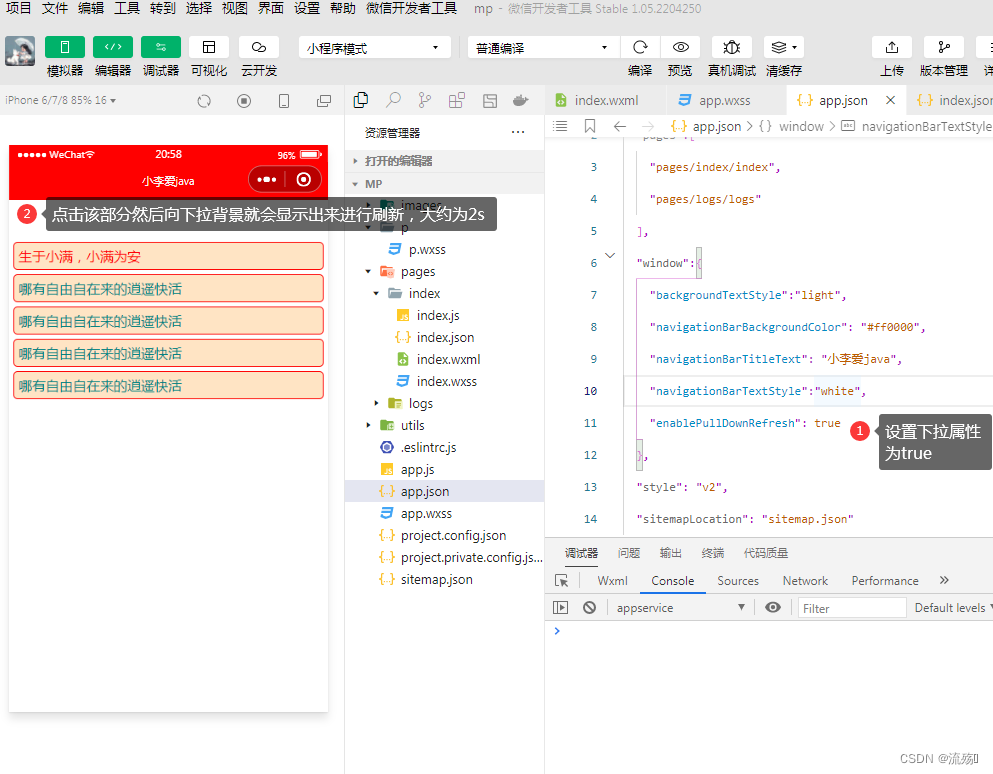
全局开启下拉刷新的功能:
"enablePullDownRefresh": true
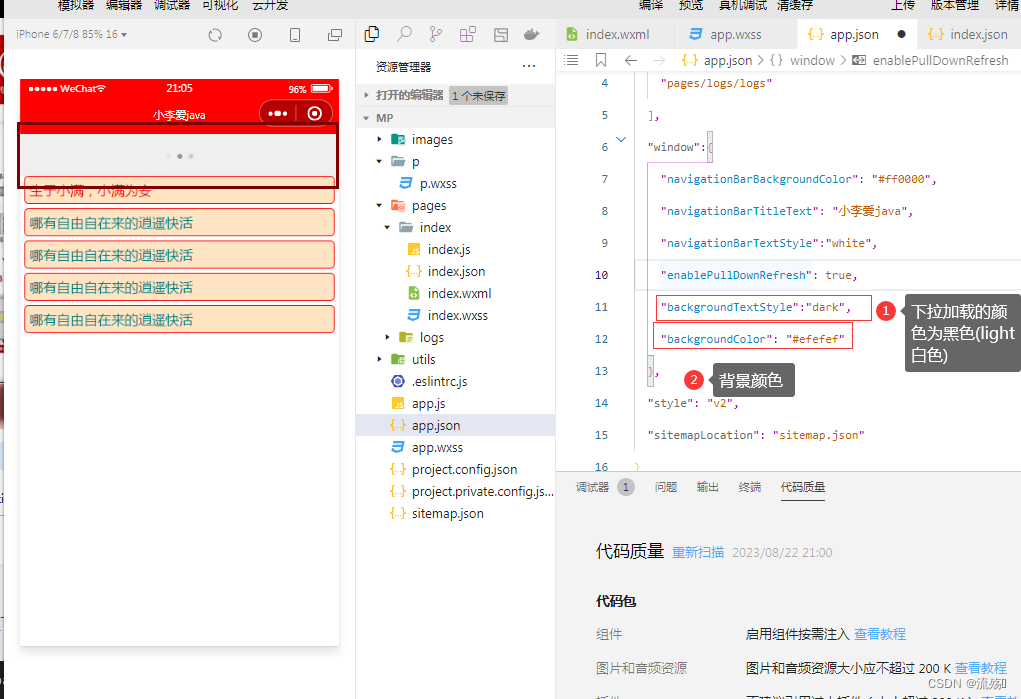
设置下拉背景的颜色和样式:
"backgroundTextStyle":"dark", "backgroundColor": "#efefef"
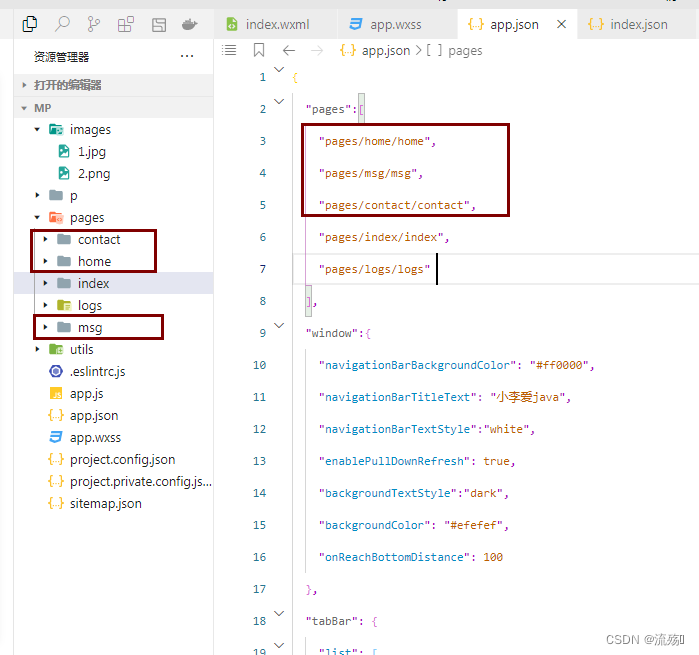
设置上拉触底的距离(默认50px)
"onReachBottomDistance": 100
什么是 tabBar:
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换,有底部和顶部的区分,最小要配置2个,最多能配置5个tab页签,顶部的tabBar只会显示文本
tabBar的组成:
backgroundColor 背景色 selectedIconPath 选中时的图片路径 borderStyle 上边框颜色 iconPath 未选中时图片路径 selectedColor 文字选中时候的颜色 color 默认颜色 配置tabBar:
1.创建三个页面,在pages中创建,tabBar的页签必须要放在pages中的前面
"pages/home/home", "pages/msg/msg", "pages/contact/contact",
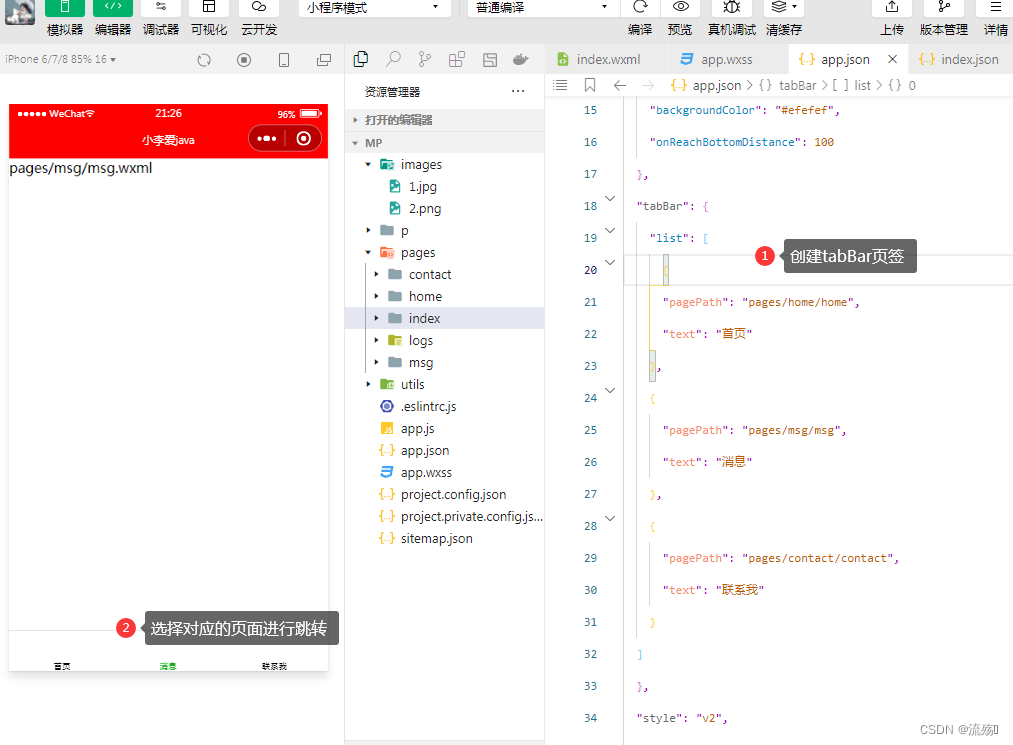
2.创建tabBar,和window同级
"tabBar": { "list": [ { "pagePath": "pages/home/home", "text": "首页" }, { "pagePath": "pages/msg/msg", "text": "消息" }, { "pagePath": "pages/contact/contact", "text": "联系我" } ] },