一.$nextTick
语法:
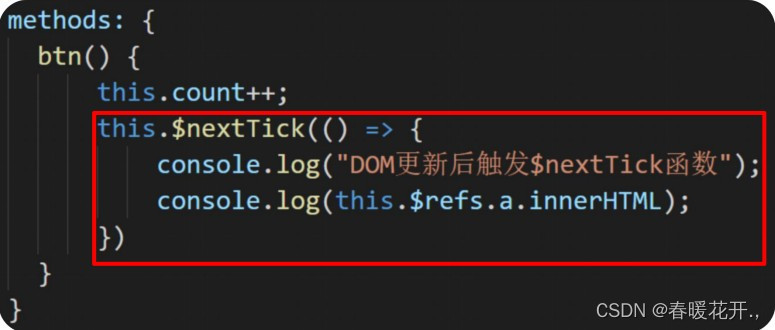
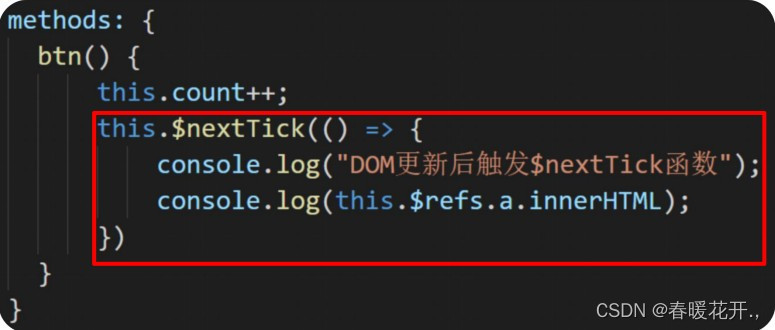
this.$nextTick( 箭头函数体 )

作用: this.$nextTick这个方法作用是当数据被修改后使用这个方法 回调函数获取更新后的dom再渲染出来
注意:
1.data改变,更新DOM是异步的
2.获取更新后的DOM方法 this.$nextTick(() => { 需要更新的DOM } )
说明:
1.$nextTick是一个异步微任务,等待当前函数的dom渲染结束后执行
2.$nextTick 类似于一个非常高级的定时器 自动追踪DOM更新 更新好了就触发
应用场景:
DOM更新是异步的 Vue 响应式的特征 修改数据后 页面会自动更新 而更新DOM这个操作是异步的
这个时候使用 this.$nextTick( 回调函数 ) 回调函数会在下一次 DOM更新完毕后执行
详细:
1.this.$nextTick 将回调延迟到下次DOM更新循环之后执行 在修改数据之后立即使用他
2.this$nextTick 跟全局方法 vue.nextTick一样 不同的是 回调的this 自动绑定到调用他的实列上
3.总的来说 假设我们更改了某个dom元素内部的文本,而这时候我们想直接打印这个更改之后的文本是需要 dom更新之后才会实现的 就像我们把将要打印输出的代码放在 setTimeout(fn, 0) 中
介绍:
vue在修改数据后 视图(DOM)不会立刻更新,而是等同一事件循环中的所有数据变化完成之后 在统一进行视图更新 所以 在修改数据更新立马读取DOM是获取不到新数据的 , 获取到的原来的DOM函数
使用newxtTick 可以获得DOM更新后的数据 在下次DOM更新之后vue会回调nextTick指定的函数 可以在修改数据之后立即使用这个nextTick方法 在指定的函数里获取更新后的DOM