【前端】javascript+html+css 家具销售网站(代码+报告)
?博__主?:米码收割机
?技__能?:C++/Python语言
?公众号?:测试开发自动化【获取源码+商业合作】
?荣__誉?:阿里云博客专家博主、51CTO技术博主
?专__注?:专注主流机器人、人工智能等相关领域的开发、测试技术。
javascript+html+css 家具销售网站(代码+报告)
摘要
整个网页在头部部分,定义了字符编码、页面标题、网页图标和元数据描述等。主体内容部分包含了页面的顶部导航栏、新闻动态区域和底部的页脚。导航栏包含了主要的导航链接,可以在不同设备上进行响应式显示。新闻动态区域展示了一系列新闻文章,每篇文章都有图片、日期、标题、摘要和详情链接。页脚部分包含了友情链接和版权信息,并提供了社交媒体分享按钮。整个网页还引用了一些JavaScript文件,用于增强交互和功能。
总体而言,该网页的结构清晰,样式美观,用户可以方便地浏览和导航网页内容。通过引入CSS和JavaScript,网页还具备了一些样式和交互效果,提供了更好的用户体验。
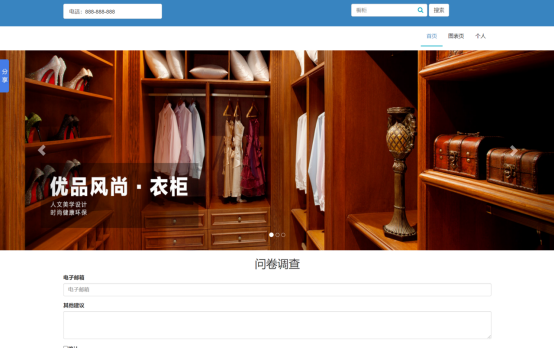
主页设计
- 页面标题和图标:网页标题为"泉玛木叶橱柜",并设置了网页图标。这样可以使网页在浏览器标签页中显示对应的标题和图标。
- 导航栏:网页顶部有一个导航栏,包含了首页、图表页和个人页面的链接。用户可以通过导航栏快速访问不同的页面。
- 搜索框:导航栏中提供了一个搜索框,用户可以在此输入关键字并提交搜索。该功能可以帮助用户快速搜索与橱柜相关的内容。
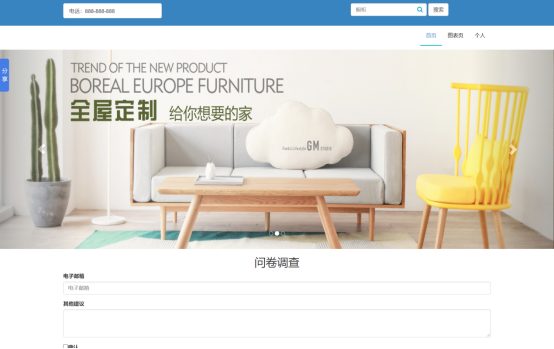
- 响应式布局:网页采用了响应式设计,能够适应不同尺寸的屏幕和设备。无论是在桌面电脑、平板电脑还是移动设备上,页面都能够呈现出良好的可读性和布局。
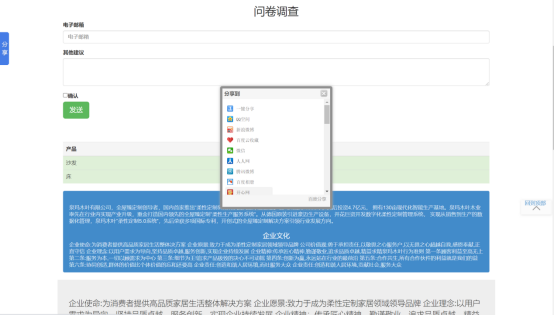
- 公司介绍和文化:在页面中展示了泉玛木叶有限公司的介绍和企业文化。用户可以了解到该公司的发展历程、品牌价值观和企业责任等信息。
- 问卷调查:页面中提供了一个包含电子邮箱和建议的问卷调查表单,用户可以填写相关信息并提交。这样可以收集用户的反馈和建议。
- 价格表:展示了产品价格的表格,包括产品名称和对应的价格。
- 公司产品分类介绍:展示了公司产品的分类和介绍,通过标签页切换展示不同系列的产品图片和简要描述。
- "回到顶部"按钮:页面右侧固定了一个"回到顶部"的按钮,当用户滚动页面时,可以通过点击按钮快速返回页面顶部。
- 引入CSS和JavaScript:通过引入外部的CSS和JavaScript文件,实现了页面的样式和交互效果。
总的来说,该网页模板提供了公司介绍、产品展示、问卷调查和基本导航功能等。用户可以根据自己的需求,定制相应的内容和样式,用于创建一个类似的网页。

主页代码设计
DOCTYPE声明:指定文档类型为HTML。
HTML标签:标识HTML文档的开始和结束。head标签:包含了关于网页的元数据和引用的外部资源,如字符集、标题、图标和样式表等。
body标签:包含了网页的可见内容。header标签:定义了网页的头部区域,包括公司电话和搜索表单等内容。nav标签:定义了导航栏,包含了网站的不同页面链接。
div标签:用于创建网页中的各个区块,例如头部、轮播图、表单、价格表和产品展示等。form标签:定义了问卷调查表单,包括电子邮箱和建议等输入项。table标签:用于创建价格表,包括产品名称和对应的价格。
ul和li标签:用于创建产品分类标签页的导航。img标签:用于插入图像,显示轮播图和产品图片。a标签:用于创建链接,使用户能够点击导航、图片和文字跳转到其他页面。
label和input标签:用于创建表单的标签和输入框。button标签:用于创建按钮,触发表单提交或其他操作。h1、h2、h3、h4和p标签:用于创建标题和段落,展示文本内容。
link和script标签:用于引入外部的样式表和JavaScript文件,为网页提供样式和交互功能。CSS类和ID选择器:在HTML标签中使用class和id属性,以及在样式表中定义的相应选择器,用于添加样式和布局。
JavaScript库和插件:通过引入jQuery和Bootstrap等库和插件,实现了一些交互效果和响应式布局的功能。
以上是对代码的基本分析,它描述了网页的结构、内容和样式。具体的功能和行为可能需要进一步的分析和调试来确定。


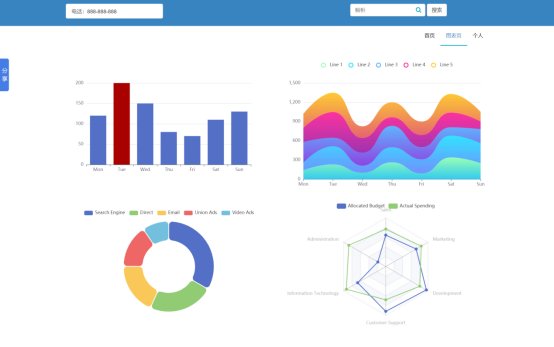
图表页
功能概述: 这个网页模板包含了多个功能和特点,以提供最佳的用户体验和信息展示:
导航栏:页面顶部固定了一个导航栏,其中包含了首页、图表页和个人页面的链接。用户可以通过导航栏快速浏览和访问不同的页面,提高了页面的导航性和可用性。
响应式布局:该网页模板使用了响应式设计,可以自动适应不同的屏幕尺寸和设备类型,包括桌面电脑、平板电脑和移动设备。这确保了用户在不同设备上都能够获得一致且良好的用户体验。
图表展示:网页的主要部分展示了四个图表,分别使用了echarts库创建。这些图表可以显示不同类型的数据,如柱状图、折线图和饼图。图表具有交互功能,用户可以悬停在数据点上查看详细信息,也可以通过缩放和滚动来查看更多数据。
数据定制:网页中的图表数据是根据具体业务需求进行定制的。用户可以根据自己的数据源和需求,修改和替换图表的数据,以展示自己的业务数据或统计结果。
外部资源引入:为了增强网页的功能和样式,该模板引入了一些外部资源。其中包括jQuery库和自定义的JavaScript文件。这些资源可以为网页提供额外的功能支持,例如表单验证、动画效果和样式定制。
通过这个网页模板,泉玛木叶橱柜公司可以有效地展示和传达其产品和服务的价值。用户可以轻松地浏览和理解公司的发展历程、企业文化以及全屋定制家具的优势。同时,用户也可以通过图表展示的数据和可视化效果,更好地了解公司的销售情况、市场趋势和业务分析。
总之,这个基于HTML、CSS和JavaScript的网页模板为泉玛木叶橱柜公司提供了一个现代化且功能丰富的平台,以展示其产品和服务,并与用户进行有效的信息交流和互动。这个模板不仅提供了良好的用户体验,还具备灵活性和定制性,适用于各种定制家具品牌和企业的网页建设。
图表页代码结构
HTML结构和标记:
:HTML文档类型声明。 :HTML文档的根元素。 :包含页面的元数据和引用的外部资源。CSS样式和布局:
使用Bootstrap框架:引入了Bootstrap的CSS文件,以提供现成的样式和布局组件。
自定义CSS文件:引入了自定义的main.css文件,用于页面的样式定制和布局。
JavaScript代码和功能:
使用echarts库:引入了echarts.min.js文件,并创建了多个echarts实例来生成图表。
图表配置项:每个图表都有自己的配置项,包括x轴和y轴设置、系列数据、样式定义等。
图表初始化和渲染:使用echarts.init()初始化图表实例,并使用setOption()方法设置图表的配置项并渲染图表。
监听窗口大小变化:通过window.addEventListener(‘resize’)监听窗口大小变化事件,当窗口大小改变时,调用resize()方法重新渲染图表以适应新的窗口尺寸。
页面布局和交互元素:
头部导航栏:使用Bootstrap的navbar组件创建一个响应式导航栏,包含了公司的Logo和页面链接。
搜索框:在导航栏中提供了一个搜索框,用户可以输入关键字并提交搜索。
图表展示:使用Bootstrap的col-*类创建了一个网格布局,将四个图表平均分配在页面的两行中。
图表交互:图表具有交互功能,例如悬停提示、缩放等,用户可以与图表进行互动并查看详细信息。
总的来说,该网页代码使用HTML、CSS和JavaScript实现了一个简单的网页模板,通过引入外部资源和库,实现了图表展示和交互功能。通过合理的布局和样式设计,提供了良好的用户体验和导航功能。该模板具有灵活性,用户可以根据自己的需求进行定制和扩展,展示不同类型的数据和内容。

个人介绍页
顶部导航栏:网页顶部固定了一个导航栏,包含了首页、图表页和个人页面的链接。用户可以通过导航栏快速浏览和访问不同的页面。
搜索功能:导航栏中提供了一个搜索框,用户可以输入关键字并提交搜索。这样用户可以快速搜索与橱柜相关的内容。
个人信息展示:网页中心部分展示了一个个人信息容器,包括个人照片、姓名、性别和爱好等信息。这样用户可以了解到该人物的基本信息。
响应式布局:网页采用了响应式设计,可以适应不同尺寸的屏幕和设备。无论是在桌面电脑、平板电脑还是移动设备上,页面都能呈现出良好的可读性和布局。
美观的样式设计:通过CSS样式表的定义,网页实现了简洁、优雅的外观。包括背景颜色、字体、边框和阴影等方面的设计,提供了良好的视觉体验。
个人爱好展示:在个人信息容器中,展示了个人的爱好列表。这样用户可以了解到该人物的兴趣爱好。
滚动回到顶部按钮:在页面的右下角,提供了一个“回到顶部”的按钮。当用户滚动页面时,可以通过点击按钮快速返回页面顶部。
总的来说,该网页模板提供了简洁、美观的个人信息展示页面,并具备导航功能、搜索功能和滚动回到顶部的便捷功能。通过定制个人信息和样式,用户可以根据自己的需求创建自己的个人页面。
个人介绍页代码结构
HTML结构和标记:
CSS样式和布局:
定义了页面的整体样式,如背景颜色、字体和颜色等。
.mcontainer类设置了个人信息容器的样式,包括背景色、内边距、边框和阴影等。
.profile-pic类定义了个人照片的样式,包括宽高、圆角、边框和阴影等。
.label和.highlight类设置了标签和高亮文本的样式。
.hobby-list和相关的样式定义了爱好列表的样式,包括列表项样式和列表符号。
页面布局和内容:
头部导航栏:在
个人信息部分:在.mcontainer容器内,包含了个人照片、姓名、性别和爱好等信息,通过HTML标签和CSS样式进行布局和展示。
“回到顶部”按钮:在页面的右下角,使用了自定义的样式和JavaScript脚本。
JavaScript脚本:
引入了jQuery库和自定义的JavaScript文件。
引入了Bootstrap的JavaScript文件,用于提供一些基础的交互和功能。
自定义的main.min.js文件可能包含了其他功能和事件处理的脚本。
总的来说,该网页模板提供了一个简洁而优雅的个人信息展示页面,并配备了导航功能和滚动回到顶部的按钮。通过自定义的CSS样式和JavaScript脚本,为页面增添了一些交互和动态效果。用户可以根据自己的需求和喜好,修改和定制网页的内容和样式。

除了手机端页面展示外,还有一些其他方面可以对上述代码进行分析:
-
页面结构:这个网页使用了经典的HTML结构,包含了
<!DOCTYPE html>声明和<html>、<head>、<body>等标签。它使用了多个<div>元素来组织页面的不同部分,使其具有良好的结构和可读性。 -
元数据和SEO:网页使用了
<meta>标签来设置字符集、关键词和描述等元数据。这些元数据对于搜索引擎优化(SEO)很重要,可以提高网页在搜索结果中的排名和可搜索性。 -
外部资源引用:网页通过使用
<link>标签引入了外部CSS样式表和图标文件。它使用了Bootstrap框架提供的CSS和字体图标,以及自定义的CSS文件,以实现页面的样式和布局。 -
导航栏:网页的顶部包含一个导航栏,使用了Bootstrap框架提供的响应式导航栏组件。导航栏在手机端以汉堡菜单的形式呈现,提供了简洁的导航选项,以便用户浏览网站的不同页面。
-
新闻动态区域:页面的主要内容是一个新闻动态区域,使用了
<div>和<ul>标签创建了一个列表。每个新闻条目包含了标题、日期、摘要和详情链接,以吸引用户点击并阅读完整的新闻内容。 -
友情链接和页脚信息:网页的底部包含了一些友情链接和版权信息。这些链接提供了其他相关网站的链接,为用户提供了更多资源。页脚还包含了公司的联系信息和社交媒体分享按钮。
-
JavaScript引用和功能:网页引用了jQuery库和Bootstrap框架的JavaScript文件,以及自定义的JavaScript文件。这些文件提供了一些交互功能,例如响应式导航栏的折叠和展开、回到顶部按钮的滚动效果等。
通过对上述方面的分析,可以看出这个网页在结构、样式、导航和内容呈现等方面都做了合理的设计和实现,以提供良好的用户体验和可访问性。
代码展示
部分代码展示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>泉玛木叶橱柜</title>
<link rel="shortcut icon" href="img/home/title_img_03.png" type="images/x-5b">
<!--<title>Document</title> 关键字增加所搜性-->
<meta name="description" content="">
<!--移动端<meta name="keywords" content="">-->
<meta name="keywords" content="公司介绍,发展历程,企业文化,家具定制,定制家具,合肥全屋定制,家具品牌,合肥定制家具,全屋定制家具">
<!--<meta name="keywords" content="">content="123"给网站关键字增加所搜性-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--做移动端一定要加他.支持手机端的neta标签<meta name="viewport" content="width=device-width, initial-scale=1">-->
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!--为了能更好的显示-->
<!--这是为了让网站优先兼容最高版本的ie浏览器 -->
<!-- CSS -->
<!--bootstrap的css-->
<link rel="stylesheet" href="plug/bootstrap-3.2.0-dist/css/bootstrap.min.css">
<!--字体css-->
<link rel="stylesheet" href="plug/Font-Awesome-4.7.0/css/font-awesome.min.css">
<!--自己的css-->
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!--header头部-->
<header>
<div class="header-top">
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-12 col-sm-3 ">
<div class="panel panel-default" style="margin-top: 10px; height: 40px;">
<div class="panel-body" style="line-height: 10px; ">
电话:888-888-888
</div>
</div>
</div>
<div class="col-md-8 col-xs-12 col-sm-8 text-right">
<form class="navbar-form text-right" role="search" style="margin-top: 10px;">
<div class="form-group">
<input type="text" class="form-control" placeholder="橱柜">
<i class="fa fa-search"></i>
</div>
<button type="submit" href="products.html" class="btn btn-default">搜索</button>
</form>
</div>
</div>
</div>
</div>
<nav class="navbar" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="logo" href="index.html">
<h1>泉玛木叶橱柜</h1>
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a class="active" href="index.html">首页</a></li>
<li><a href="chart.html">图表页</a></li>
<li><a href="my.html">个人</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</header>
<!--banner-->
<!--轮播开始-->
<div id="carousel-example-generic" class="carousel slide banner" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/home/banner_img1_03.png" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/home/banner_img2_03.png" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/home/banner_img4_03.png" alt="...">
<div class="carousel-caption">
</div>
</div>
</div>
<!---->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--轮播结束-->
<div class="container">
<h2>问卷调查</h2>
<form>
<div class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" id="email" placeholder="电子邮箱">
</div>
<div class="form-group">
<label for="pass">其他建议</label>
<textarea class="form-control" rows="3" cols="20">
</textarea>
</div>
<div class="check">
<label>
<input type="checkbox">确认
</label>
</div>
</form>
<button type="button" class="btn btn-success btn-lg" >发送</button>
</div>
<div class="container">
<h2>价格表</h2>
<table class="table">
<tr class="active">
<th>产品</th>
<th>价格</th>
</tr>
<tr class="success">
<td>沙发</td>
<td>$100</td>
</tr>
<tr class="success">
<td>床</td>
<td>$1000</td>
</tr>
</table>
</div>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">企业介绍</h4>
<p class="list-group-item-text">国内首家推出“柔性定制5.0系统”的大型木业企业。公司成立于1996年,先后投资4.7亿元,
拥有130亩现代化智能生产基地。率先在行业内实现产业升级,重金打造国内领先的全屋臻定制“柔性生产服务系统”。从德国原装引进豪迈生产设备,并花巨资开发数字化柔性定制管理系统,
实现从销售到生产的数据化管理,泉玛木叶“柔性定制5.0系统”,先后荣获多项国际专利,开创式的全屋臻定制解决方案引领行业发展方向。</p>
</a>
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">企业文化</h4>
<p class="list-group-item-text">企业使命:为消费者提供高品质家居生活整体决方案
企业原景:致力于成为柔性定制家居领域领导品牌
公司价值观:勇于承担责任,以敬畏之心服务户,以无畏之心超越自我,感恩奉献,正直守信
企业理念:以用户需求为导向,坚持品质卓越,服务创新,实现企业持续发展
企业精神:传承匠心精神,勤谨敬业,追求品质卓越,精益求精泉玛木叶行为准则
第一条顾客利益至高无上
第二条:服务为本,一切以顾需求为中心
第三条:细节为王!追求产品极致的决心不可动摇
第四条:创新为赢,永远站在行业的最前沿
第五条:合作共生,所有合作伙件的利益就是我们的益
第六条:协同创适,群体的价值比个体价值的忘和还要高
企业责任:创造和谐人居环填,而社服务大众
企业责任:创造和谐人居环境,贡献社会,服务大众</p>
</a>
</div>
</div>
<div class="jumbotron container">
<h1>走进泉玛木叶</h1>
<p>企业使命:为消费者提供高品质家居生活整体解决方案
企业愿景:致力于成为柔性定制家居领域领导品牌
企业理念:以用户需求为导向,坚持品质卓越,服务创新,实现企业持续发展
企业精神:传承匠心精神,勤谨敬业,追求品质卓越,精益求精
付出是收获:一份耕耘,一份收获。</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">更多</a></p>
</div>
<div class="profuile">
<div class="container">
<div class="row">
<h2 class="text-center"><a href="profuile.html">泉玛木叶橱柜品牌简介</a></h2>
<div class="col-md-6">
<h3><a href="profuile.html">泉玛木叶有限公司</a></h3>
<!--公司介绍-->
<h6></h6>
<p class="le">全屋臻定制创导者,国内首家推出“柔性定制5.0系统”的大型木业企业。公司成立于1996年,先后投资4.7亿元,
拥有130亩现代化智能生产基地。泉玛木叶木业率先在行业内实现产业升级,重金打造国内领先的全屋臻定制“柔性生产服务系统”。从德国原装引进豪迈生产设备,并花巨资开发数字化柔性定制管理系统,
实现从销售到生产的数据化管理,泉玛木叶“柔性定制5.0系统”,先后荣获多项国际专利,开创式的全屋臻定制解决方案引领行业发展方向。
</p>
<p class="le">
泉玛木叶“坚持多思考30%的定制细节”服务理念,20年匠心品质,先后荣获“中国橱柜十大品牌”、“中国衣柜十大品牌”、“全国十佳放心地板”、“安徽名牌产品”、“安徽省诚信企业”、“安徽省高新技术企业”等殊荣。先后通过
“中国环境标志十环认证”、“欧盟CE认证”、“ ISO9001质量管理体系认证”、“ ISO14001环境体系认证”等国内国际专业机构认证,在国内外市场拥有较高的市场影响力。
</p>
<p class="cen"><a href="#">更多</a></p>
</div>
<div class="col-md-6">
<img src="http://0.rc.xiniu.com/g2/M00/08/FE/CgAGe1mdLo2AYNMzAAFdPNqcJmU101.jpg" alt="">
</div>
</div>
</div>
</div>
<!--公司产品分类介绍 clo-md-3 .products w100% bg#2c2f34-->
<div class="products">
<h2 class="text-center"><a href="products.html">产品展示</a></h2>
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">榻榻米系列</a></li>
<li><a href="#yvgang" data-toggle="tab">卧房系列</a></li>
<li><a href="#yvshi" data-toggle="tab">客厅系列</a></li>
<li><a href="#zuobian" data-toggle="tab">餐厅系列</a></li>
<li><a href="#linyv" data-toggle="tab">书房系列</a></li>
<li><a href="#huajiu" data-toggle="tab">地板系列</a></li>
<li><a href="#mianpen" data-toggle="tab">橱柜系列</a></li>
<li><a href="#shuilongtou" data-toggle="tab">衣柜系列</a></li>
</ul>
<div class="container">
<div id="myTabContent" class="tab-content">
<div id="home" class="tab-pane fade in active">
<div class="row index-main">
<div href="" class="col-md-3 col-sm-6">
<a href="xiangqing/huasa.html"><img src="img/home/zhengti1.jpg" alt=""></a>
<a href="xiangqing/huasa.html">
<p> 现代简约 玩色系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href="xiangqing/yvgang.html"><img src="img/home/zhengti2.jpg" alt=""></a>
<a href="xiangqing/yvgang.html">
<p>现代简约 原木系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href="https://item.taobao.com/item.htm?spm=a1z10.1-c.w4004-2634161568.20.jpN6qf&id=523353236389"><img src="img/home/zhengti3.jpg" alt=""></a>
<a href="https://item.taobao.com/item.htm?spm=a1z10.1-c.w4004-2634161568.20.jpN6qf&id=523353236389">
<p>现代简约 优格系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href="https://item.taobao.com/item.htm?spm=a1z10.1-c.w4004-2634161568.6.jpN6qf&id=542745978792"><img src="img/home/zhengti4.jpg" alt=""></a>
<a href="https://item.taobao.com/item.htm?spm=a1z10.1-c.w4004-2634161568.6.jpN6qf&id=542745978792">
<p>新中式榻榻米</p>
</a>
</div>
</div>
</div>
<div id="yvgang" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvgang1.jpg" alt=""></a>
<a href="">
<p>美式风</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvgang2.jpg" alt=""></a>
<a href="">
<p>简约 温莎系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvgang3.jpg" alt=""></a>
<a href="">
<p>韩式田园</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvgang4.jpg" alt=""></a>
<a href="">
<p>2017新实用风格卧房</p>
</a>
</div>
</div>
</div>
<div id="yvshi" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvshigui1.jpg" alt=""></a>
<a href="">
<p> 现代简约系列 衣帽柜</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvshigui2.jpg" alt=""></a>
<a href="">
<p>简约主义 电视柜</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvshigui3.jpg" alt=""></a>
<a href="">
<p>现代简约 风尚系列 玄关柜</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/yvshigui4.jpg" alt=""></a>
<a href="">
<p> 中式风 中国韵系列酒柜</p>
</a>
</div>
</div>
</div>
<div id="zuobian" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/matong8.jpg" alt=""></a>
<a href="">
<p> 简约风 温莎系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/matong7.jpg" alt=""></a>
<a href="">
<p> 苏格兰田园 餐厅</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/matong6.jpg" alt=""></a>
<a href="">
<p> 简约风 温莎系列</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/matong5.jpg" alt=""></a>
<a href="">
<p>苏格兰田园 餐厅</p>
</a>
</div>
</div>
</div>
<div id="linyv" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/linyvfang1.jpg" alt=""></a>
<a href="">
<p>极简主义 书房</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/linyvfang2.jpg" alt=""></a>
<a href="">
<p>中式风 中国韵系列书房</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/linyvfang3.jpg" alt=""></a>
<a href="">
<p>简约主义 书房</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/linyvfang4.jpg" alt=""></a>
<a href="">
<p>苏格兰田园 书房</p>
</a>
</div>
</div>
</div>
<div id="huajiu" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/huasa1.jpg" alt=""></a>
<a href="">
<p>蒂罗尔</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/huasa2.jpg" alt=""></a>
<a href="">
<p>左岸</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/huasa3.jpg" alt=""></a>
<a href="">
<p>轻奢主义</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/huasa4.jpg" alt=""></a>
<a href="">
<p>白色恋人</p>
</a>
</div>
</div>
</div>
<div id="mianpen" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/mianpen1.jpg" alt=""></a>
<a href="">
<p>古韵兰亭</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/mianpen2.jpg" alt=""></a>
<a href="">
<p>蒂罗尔</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/mianpen3.jpg" alt=""></a>
<a href="">
<p>初夏</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/mianpen4.jpg" alt=""></a>
<a href="">
<p>欧森佐</p>
</a>
</div>
</div>
</div>
<div id="shuilongtou" class="tab-pane fade">
<div class="row">
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/shuilongtou1.jpg" alt=""></a>
<a href="">
<p>中式风 中国韵系列衣柜</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/shuilongtou2.jpg" alt=""></a>
<a href="">
<p>中式风 中国韵系列书房</p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/shuilongtou3.jpg" alt=""></a>
<a href="">
<p>简约主义 书房 </p>
</a>
</div>
<div href="" class="col-md-3 col-sm-6">
<a href=""><img src="img/home/shuilongtou4.jpg" alt=""></a>
<a href="">
<p>简约主义 电视柜</p>
</a>
</div>
</div>
</div>
</div>
<div><p><a href="">更多</a></p></div>
</div>
</div>
<div class="izl-rmenu">
<a href="javascript:void(0)" class="btn_top" style="display: block;"><h5 style="margin:0 10px">回到顶部</h5 style="margin: 0 auto;"></a>
</div><!--qq聊天代码部分end-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="js/jquery-1.11.1.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="plug/bootstrap-3.2.0-dist/js/bootstrap.min.js"></script>
<!--自己写的js-->
<script src="js/main.min.js"></script>
</body>
</html>