正则表达式的应用(前端写法)
1、匹配字符串中,a标签的href值
(1) 代码
/**
* @description 匹配字符串中,a标签的href值
* @param {string} str 匹配的字符串
* @return {Array} 返回href值
*/
function getHrefFromString (str) {
const reg = /<a([s]+|[s]+[^<>]+[s]+)href=("([^<>"']*)"|'([^<>"']*)')[^<>]*>/gi;
const tempArr = str.toLowerCase().match(reg);
let hrefValue = []
for (var i = 0; i < tempArr.length; i++) {
tempArr[i].toLowerCase().match(reg);
hrefValue.push(RegExp.$3 + RegExp.$4)
}
return hrefValue
}
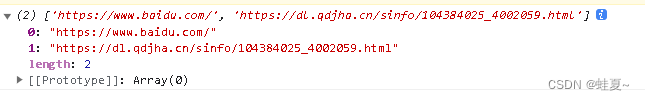
(2) 举例
getHrefFromString("<a href="https://www.baidu.com/"></a><a href="https://dl.qdjha.cn/sinfo/104384025_4002059.html"></a>")

2、校验邮箱
/**
* @description 校验邮箱格式
* @param {string} email 邮箱
* @return {boolean} 返回校验结果,true:格式正确,false:格式错误
*/
function checkEmail(email) {
if (!email) {
return false
}
const reg = /^([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/
return RegExp(reg).test(email);
};
3、校验手机号码
/**
* @description 校验手机号码
* @param {string} phone 手机号码
* @return {boolean} 返回校验结果,true:正确,false:错误
*/
function isPhone (phone) {
if (!phone) return false
let regex = /^(13[0-9]{9})|(15[0-9]{9})|(17[0-9]{9})|(18[0-9]{9})|(19[0-9]{9})$/;
if (!regex.test(phone)) {
return false;
} else {
return true;
}
};