前端发送axios请求报错Request failed with status code 500解决方案
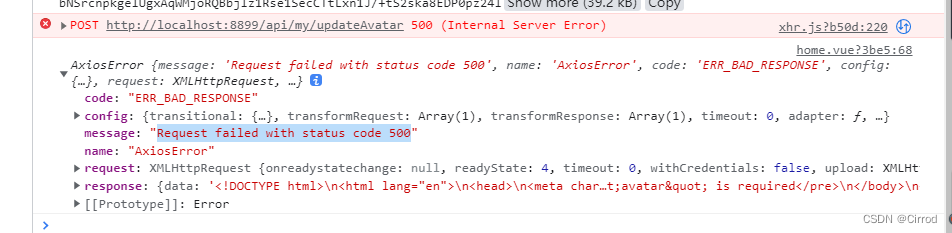
1.报错如下

2.因为后端的api是自己使用node+express搭建的后台,然后要求请求头的参数格式为application/x-www-form-urlencoded的参数格式
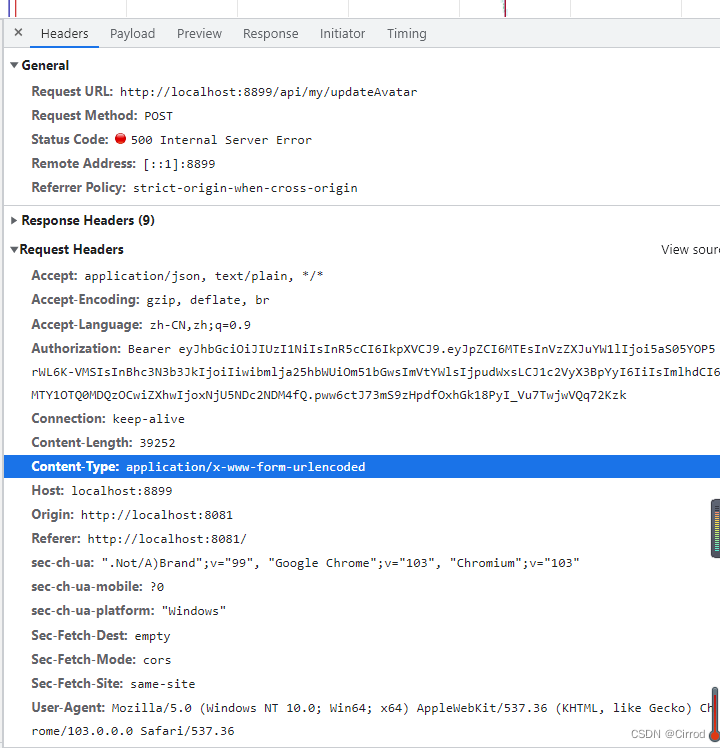
打开报错请求

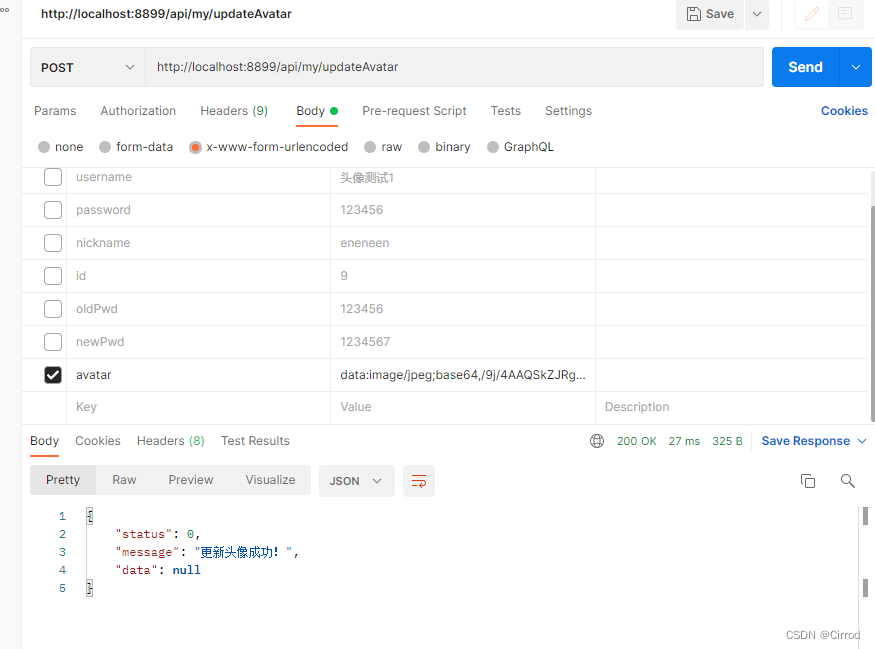
发现自己的请求头参数格式没有错误,jwt的身份验证也通过了,然后使用post测试接口,发现没啥毛病,搞了半天(疯狂百度搜索引擎)

过了一段时间.......................................................................................................................
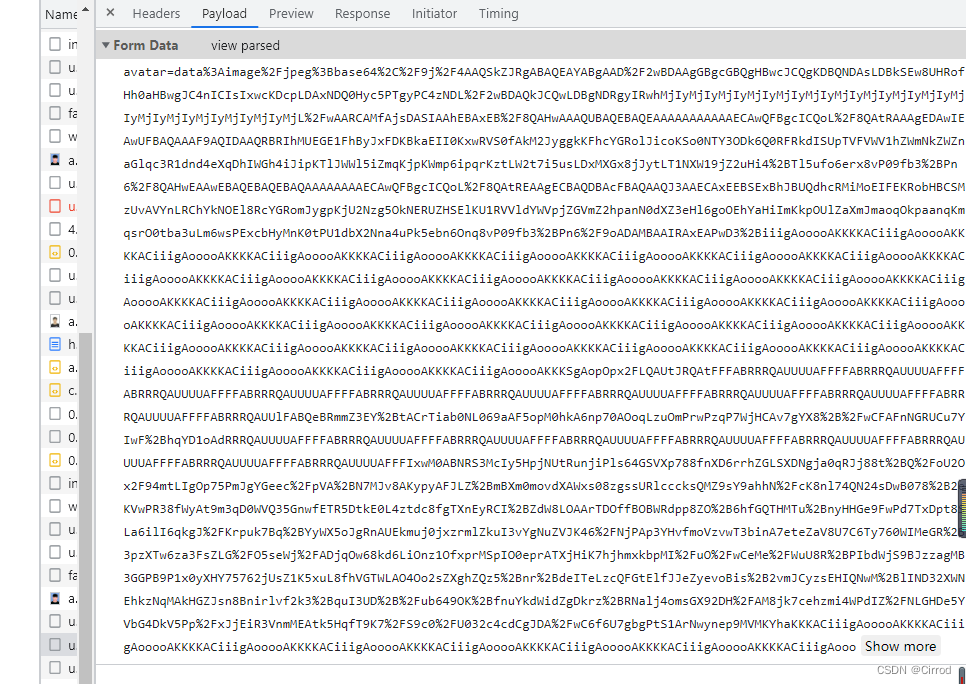
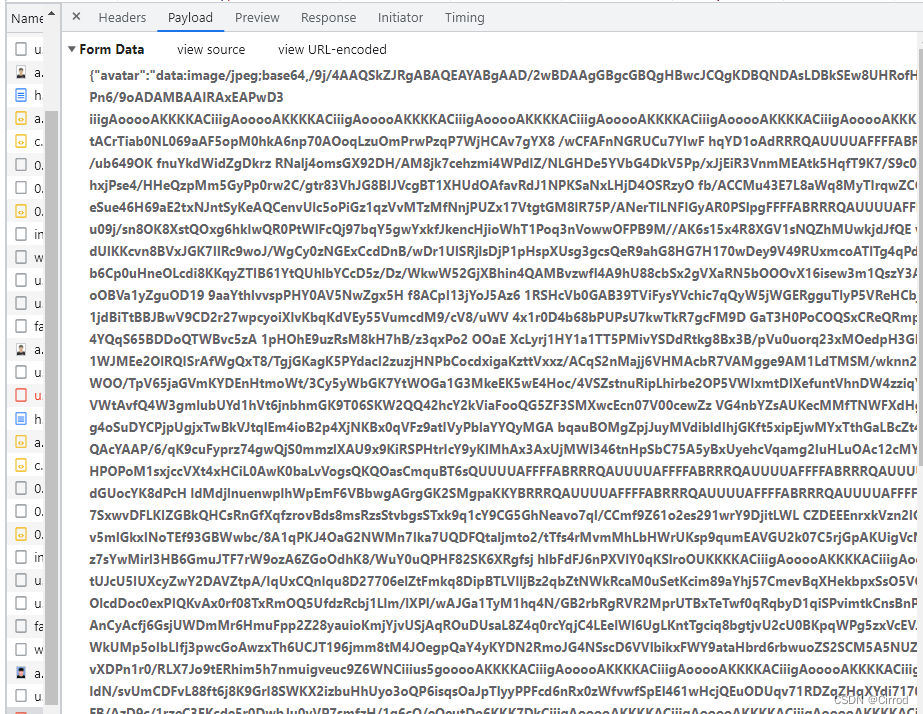
在终端再次打开自己的请求参数(playLoad),仔细一看,好像发送的参数并不是参数拼接的
application/x-www-form-urlencoded格式的form-data表单格式,而是json格式,所以后端就无法接受到前端的参数,就报错了

3.解决方案:
1.qs插件
qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
2.qs安装
在项目中使用命令行工具输入:npm install qs
安装完成后在需要用到的组件中:import qs from 'qs'
qs.parse()和qs.stringify()区别:
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象序列化成URL的形式,以&进行拼接,并且转化成form-data格式
解决我遇到的问题我使用了qs.stringify()
报错的请求
const { data: res } = await updateUserAvatar(data)修改后
// const { data: res } = await updateUserAvatar(qs.stringify(data))可以看到请求成功:

数据也变成字符串&拼接的格式: