TS中Class类的继承
我们有下面一个代码,其中创建了一个Dog类和Cat类,这两个类中都有姓名和年龄属性和bark方法
class Dog {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
bark() {
console.log(this.name + "汪汪汪");
}
}
class Cat{
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
bark() {
console.log(this.name + "喵喵喵");
}
}
let dog = new Dog("旺财", 5);
let cat = new Cat("咪咪", 3);
dog.bark(); // 打印:旺财汪汪汪
cat.bark(); // 打印:咪咪喵喵喵但是我们把一个代码写了两次,冗余度增加。
一、使用extends关键字继承父类
我们可以将上面两个类的公共特征提取出来组成一个新的Animal类。
然后在创建Dog类和Cat类的时候继承Animal类即可。
子类继承父类的语法格式如下:
class 子类 extends 父类 { }
class Animal {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
bark() {
console.log(this.name + "在叫");
}
}
class Dog extends Animal {}
class Cat extends Animal {}
let dog = new Dog("旺财", 5);
let cat = new Cat("咪咪", 3);
dog.bark(); // 打印:旺财在叫
cat.bark(); // 打印:咪咪在叫
通过继承类可以将多个类中共有的代码写在一个父类中,这样只需要写一次即可让所有的子类拥有父类的属性和方法。
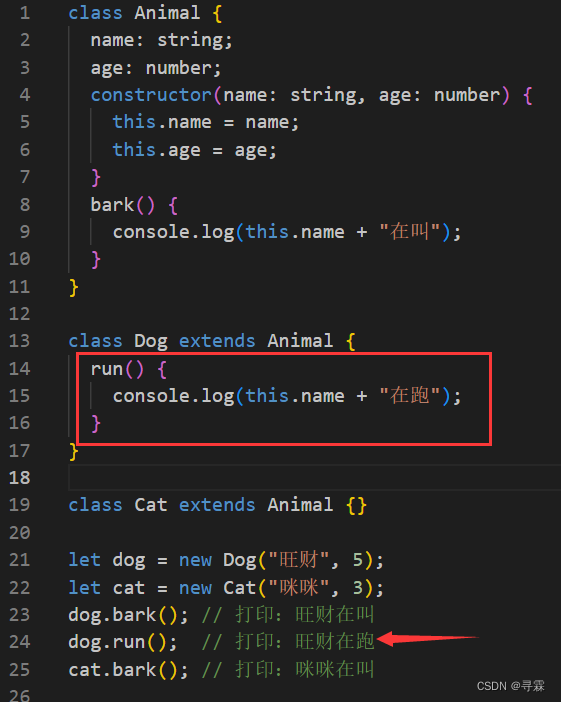
二、子类中属性和方法的添加
如果希望在子类中添加一些父类没有的属性和方法,直接在子类中添加即可。

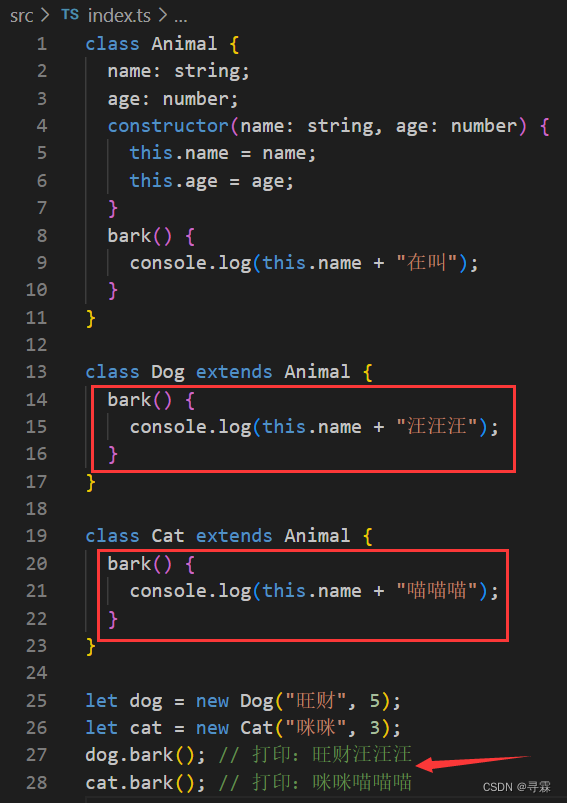
三、子类中方法的重写
如果子类中添加了和父类相同的方法,子类的方法会覆盖掉父类的方法。
这种子类覆盖掉父类的方法的形式,我们称之为重写。