微信小程序选择本地图片、视频的最新方法chooseMedia,转为为base64上传到后端接口
微信小程序选择本地图片上传
微信的api变动还是挺大的,之前选择图片的apiwx.chooseImage已被弃用,改为了wx.chooseMedia,本篇将介绍如何使用最新方法wx.chooseMedia进行选择图片上传并回显,以及转为为base64上传到后端接口

1. wx.chooseMedia选择本地图片

wxml
<view class="container">
<view bindtap="uploadImg" class="btn">选择图片</view>
<view class="imgs">
<text>图片列表:</text>
<image wx:for="{{imgList}}" wx:key="item" src="{{item.tempFilePath}}" class="imgList" mode="widthFix"></image>
</view>
</view>
wxss
.container {
text-align: center;
}
.btn {
background-color: #00b26a;
padding: 15rpx 20rpx;
color: #fff;
border-radius: 20rpx;
margin: 40rpx;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
imgList: []
},
/* 选择文件,得到临时路径 */
uploadImg: function () {
var that = this;
// chooseImage已停止维护,需使用chooseMedia选择上传
wx.chooseMedia({
count: 9, // 最多可以选择的文件个数
mediaType: ['image'], // 文件类型
sizeType: ['original'], // 是否压缩所选文件
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(result) {
console.log(result);
that.setData({
imgList: result.tempFiles
})
// console.log(that.data.imgList);
},
})
},
})
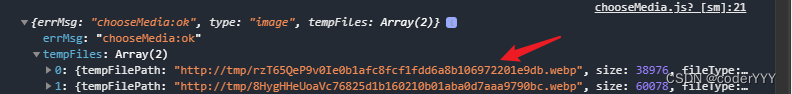
上传成功后,会返回一个数组,里面有图片的本地临时路径

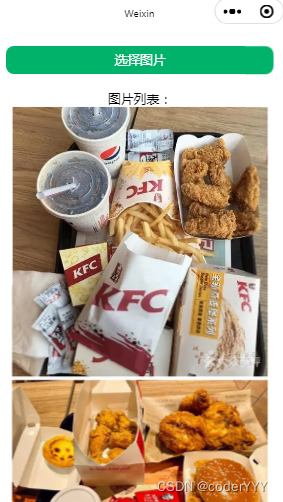
效果图:

2. 图片临时路径转为base64编码
- 有时候上传后端接口需要base64格式的图片,那么这时候就需要将临时路径
tempFilePath转为base64编码格式。 - 这里以选择一张图片转为base64为例:
// pages/chooseMedia/chooseMedia.js
Page({
/**
* 页面的初始数据
*/
data: {
imgList: []
},
/* 选择文件,得到临时路径 */
uploadImg: function () {
var that = this;
// chooseImage已停止维护,需使用chooseMedia选择上传
wx.chooseMedia({
count: 1, // 最多可以选择的文件个数
mediaType: ['image'], // 文件类型
sizeType: ['original'], // 是否压缩所选文件
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(result) {
console.log(result);
that.setData({
imgList: result.tempFiles
})
wx.getFileSystemManager().readFile({ // 读取本地文件内容
filePath: result.tempFiles[0].tempFilePath,
encoding: 'base64', //编码格式
success(res) {
console.log(res.data);//图片base64编码
}
})
// console.log(that.data.imgList);
},
})
},
})
打开控制台,图片base64编码如下:

之后将这串东西上传到后端接口即可