vue3+vite配置多入口文件
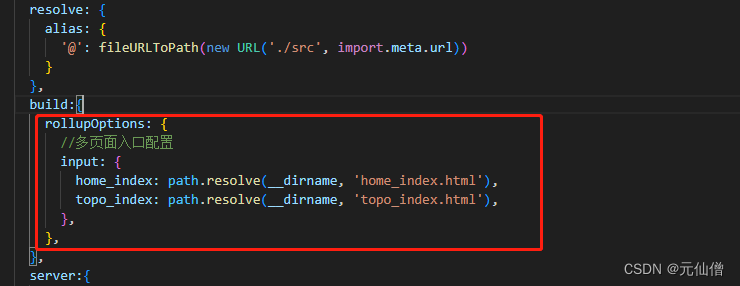
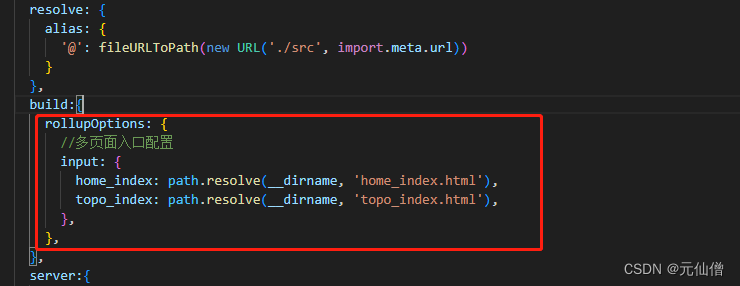
1.修改vite.config.ts 文件:

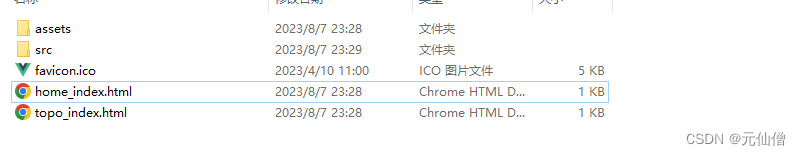
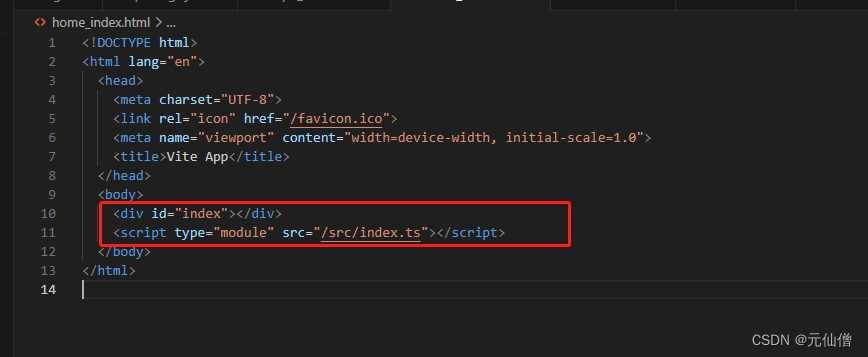
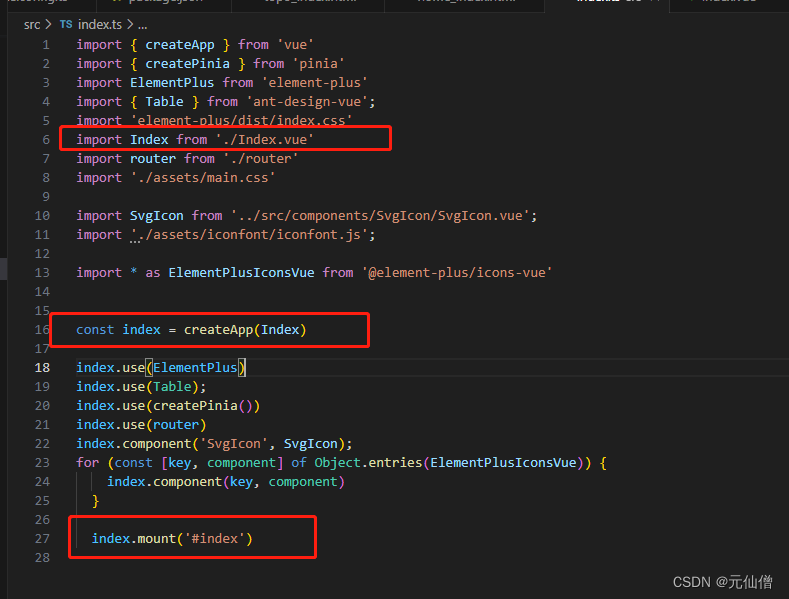
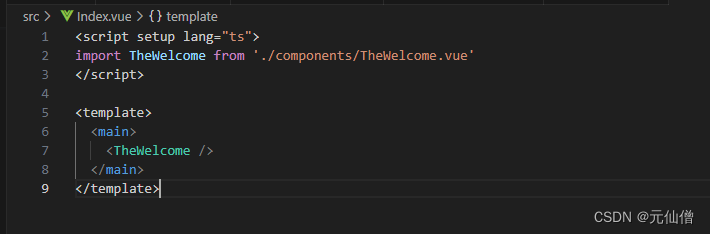
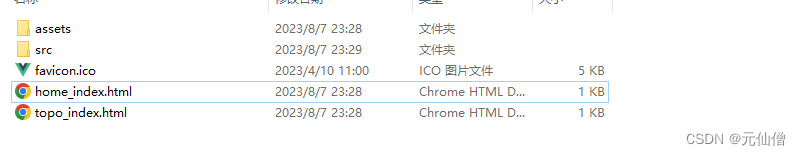
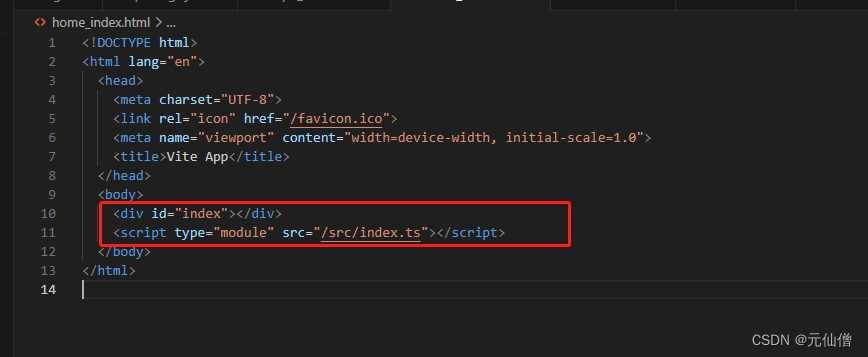
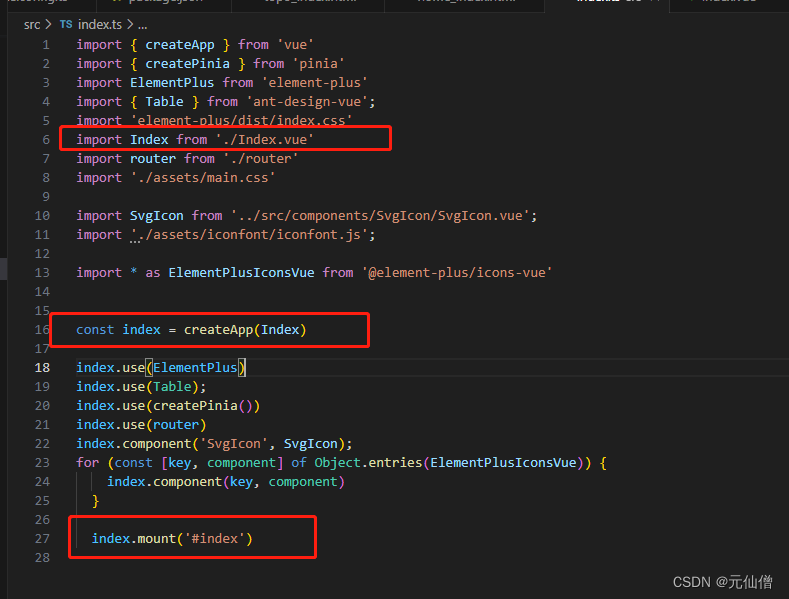
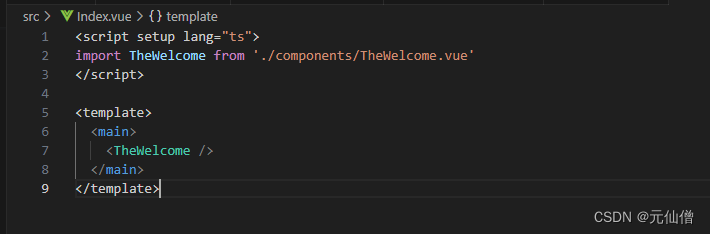
2.在src目录底下建相应的html文件和对应的ts入口文件和vue文件,如下图:



npm run dev运行后本地访问:
http://127.0.0.1:5173/home_index.html
npm run build打包后的结构如图:

1.修改vite.config.ts 文件:

2.在src目录底下建相应的html文件和对应的ts入口文件和vue文件,如下图:



npm run dev运行后本地访问:
http://127.0.0.1:5173/home_index.html
npm run build打包后的结构如图: