JAVA3D的网络三维技术的设计与实现(源代码+论文+说明)
这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的理念缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长自己做的各类系统很难达到老师的要求。
为了大家能够顺利并以最少的精力通过毕设,学长分享优质毕业设计项目,需要的自取。
目录
一.说明
互联网的出现及飞速发展使IT业的各个领域发生了深刻的变化,它必然引发一些新技术的出现。3D图形技术并不是一个新话题,在图形工作站以至于PC机上早已日臻成熟,并已应用到各个领域。然而互联网的出现,却使3D图形技术发生了和正在发生着微妙而深刻的变化。Web3D协会(前身是VRML协会)最先使用Web3D术语,这一术语的出现反映了这种变化的全貌,没有人能严格定义Web3D,在这里我们把Web3D理解为:互联网上的3D图形技术,互联网代表了未来的新技术,很明显,3D图形和动画将在互联网上占有重要的地位。
Java3D API是Sun定义的用于实现3D显示的接口。使用Java 的重要理由之一是它的平台无关性。Java3D提供了基于Java的上层接口。Java3D把OpenGL和DirectX这些底层技术包装在Java接口中。这种全新的设计使3D技术变得不再繁琐并且可以加入到J2SE、J2EE的整套架构,这些特性保证了Java3D技术强大的扩展性
本文以Java3D为开发平台,利用Java语言强大的网络功能,实现了在网页上对3D动画进行显示和操作。
二.JAVA3D场景的实现
1.Java3D的实现流程
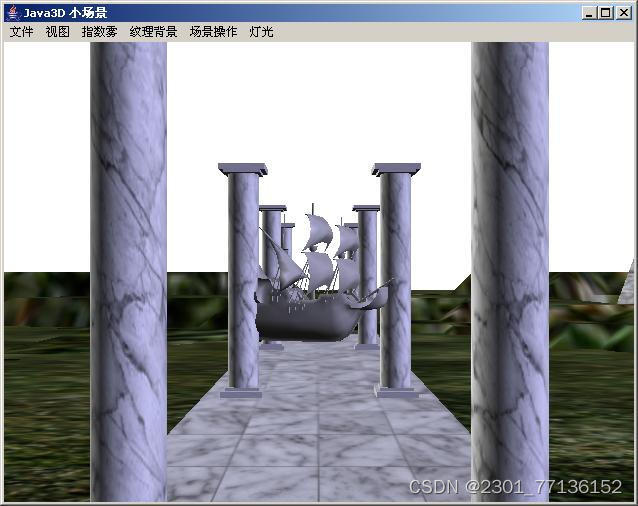
本次毕设中实现一个JAVA3D场景,其中包括各类灯光的实现,三维场景的移动,任意物体的运动,场景背景变换,指数雾的实现以及与之配合的背景音乐.
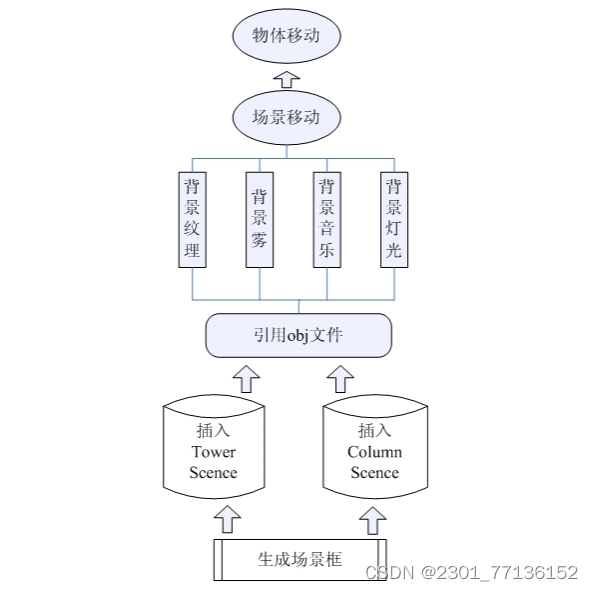
该3D场景设计中运用到立方体、圆锥及椭圆等基本形体,生成Temple和Tower;各种点、线、面生成地面及背景环境。以下即是其设计流程图:

2. JAVA3D的建模
2.1.生成场景
先生成一个Scene1场景作为父结点,以后在此结点下加入子结点完成各种操作及图形显示。:
public Group buildScene( SimpleUniverse u) // 继承Group类
{
Group Scene1= new Group ( );
……
return Scene1;
}
这里的SimpleUniverse是对VirtualUniverse的继承,一个应用程序只有一个SimpleUniverse(VirtualUniverse)。它同时定义了其下的Locale、Node、Group及BranchGroup结点。
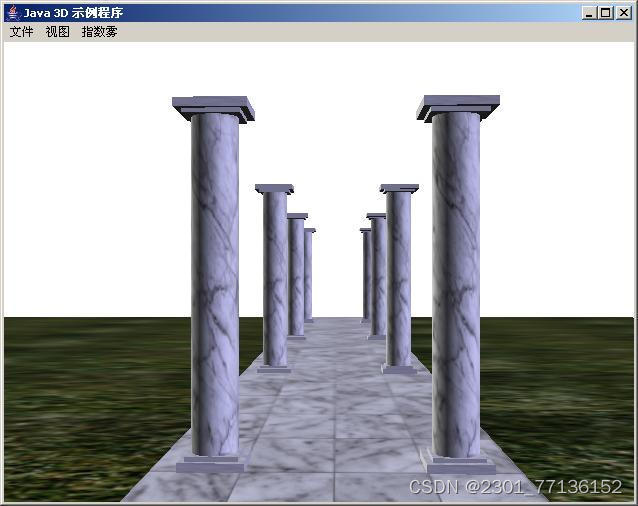
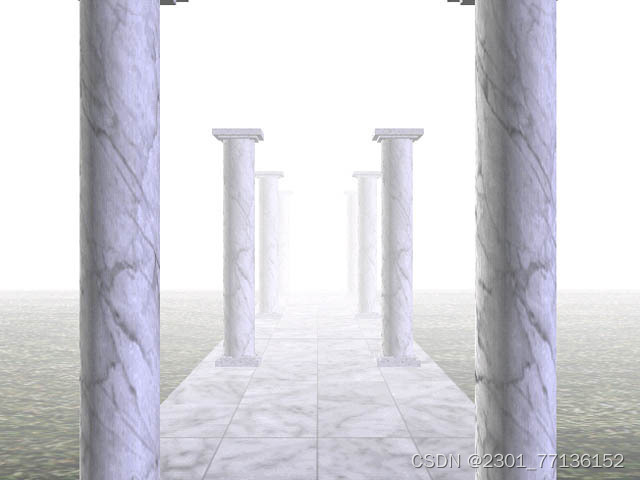
2.2.Temple的圆柱体的构建
在程序中定义了一个函数buildColumns来生成一对圆柱体
// 开始构建柱体
Vector3f trans = new Vector3f( );
Transform3D tr = new Transform3D( );
TransformGroup tg;
for ( int i = 0; i < NumberOfColumns; i++ )
{
// 左边的圆柱
trans.set( x, y, z );
tr.set( trans );
tg = new TransformGroup( tr );
tg.addChild( new Link( column ) );
group.addChild( tg );
z += zSpacing;
}
// 柱体构建完毕
return group;
}
然后创建一个函数ColumnScene设置光线、纹理,并将buildColumns加入
public ColumnScene (Component observer)
{
// 在地面上构建一系列圆柱
SharedGroup column = buildSharedColumn ( );
Group columns = buildColumns (column);
addChild (columns);
}
在生成的场景中利用addChild方法调用ColumnScene函数,
Scene1.addChild (new ColumnScene (this));
即在场景中显示构建好的圆柱体。

2.3. Tower的构建(部分内容不再一一展示)

3.动画的实现 (展示部分内容)
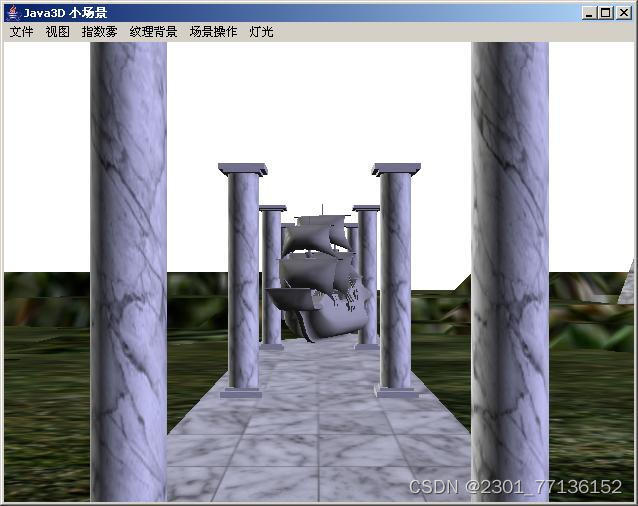
3.1调用galleon.obj文件
3.2物体转动


3.3场景的移动
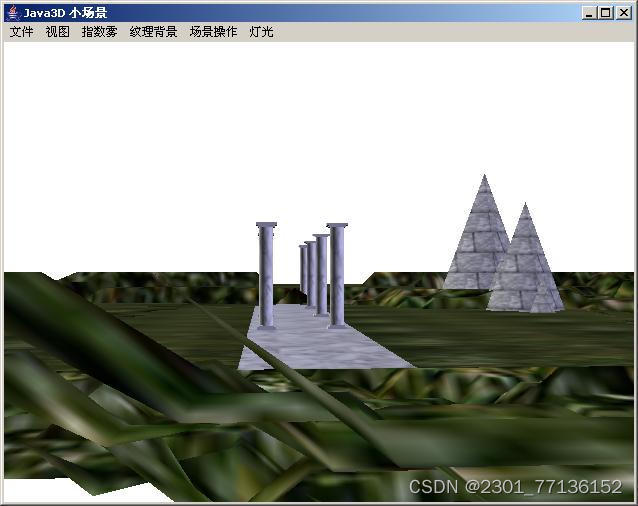
4、背景变换
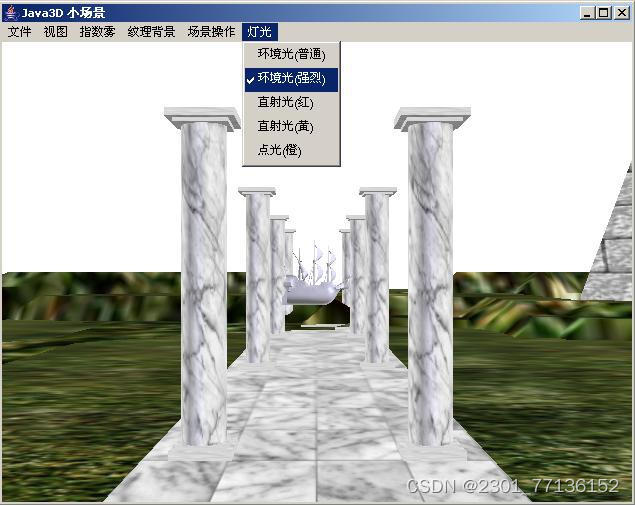
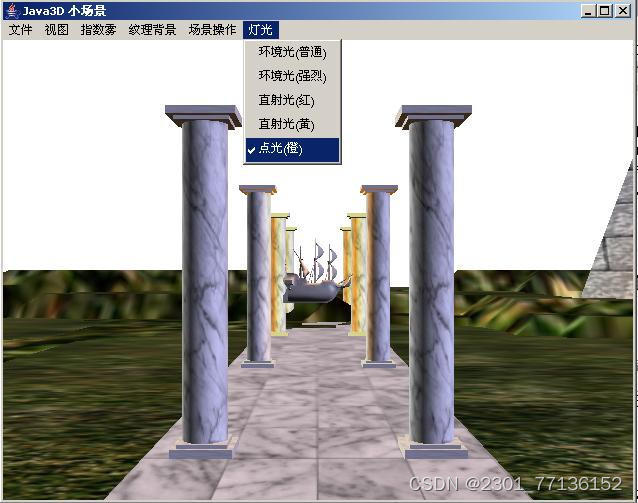
4.1创建灯光
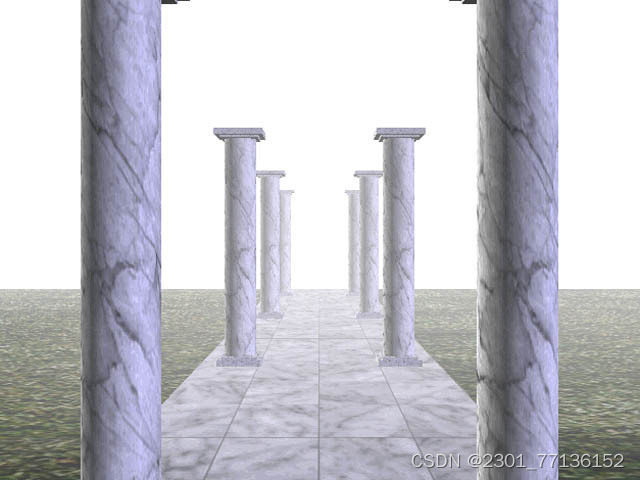
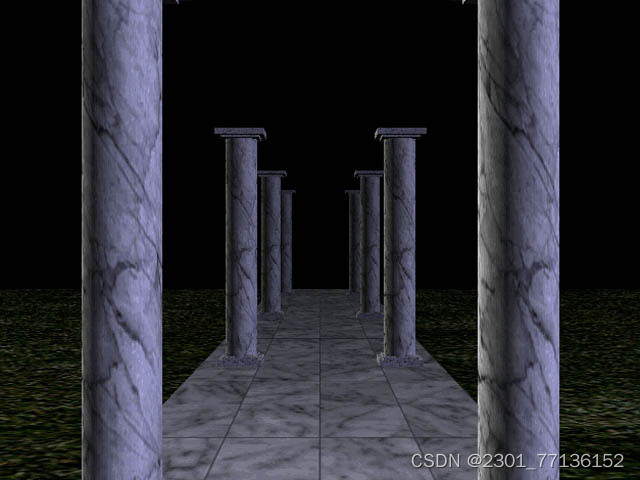
无灯光效果的场景

加入AmbientLight效果的场景

加入PointLight效果的场景

加入DirectionalLight效果的场景

4.2创建背景图片

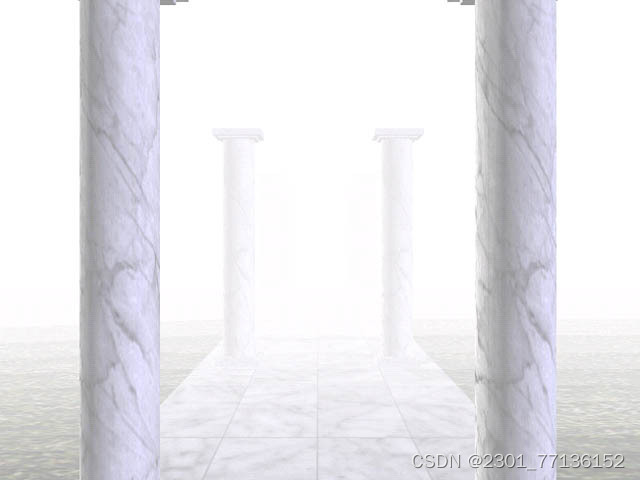
4.3指数雾,各种不同的雾效果:




4.4.背景音乐
4.5.在网页上显示3D图形
其他内容就不一一展示了,如需对应的源码,可以评论或者下方联系我,私信都可以。