uniapp微信小程序获取当前位置信息、经纬度转换、导航地图实现
1、调用接口,官网文档是这样写的
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
2、将经纬度转化为位置信息
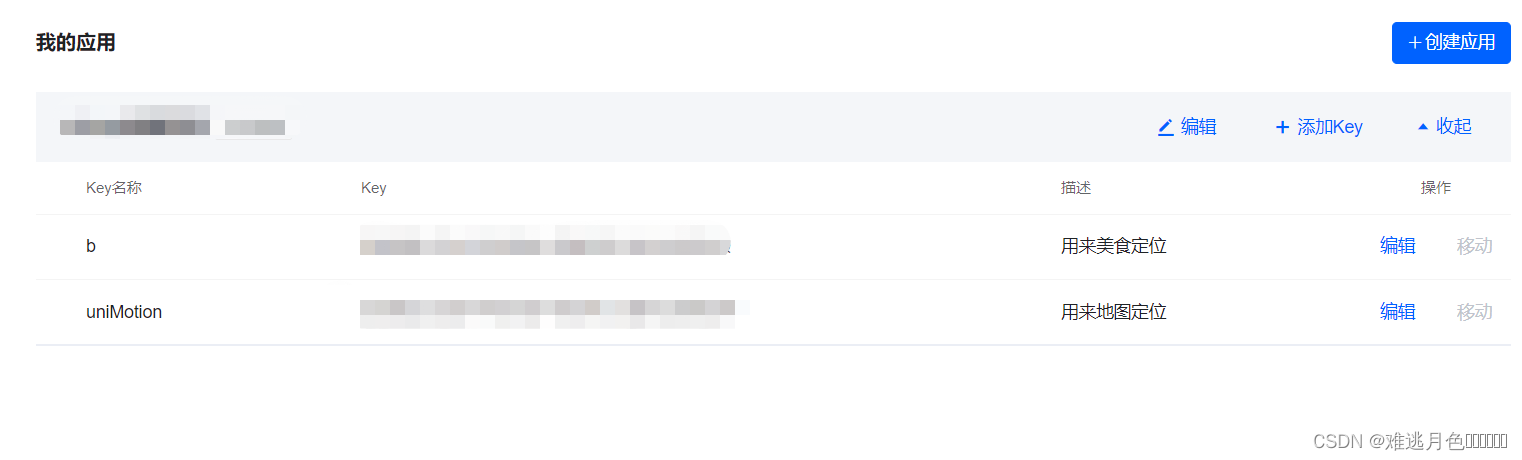
需要开通腾讯位置服务,开发者每天有一万次的免费转化次数。开通地址

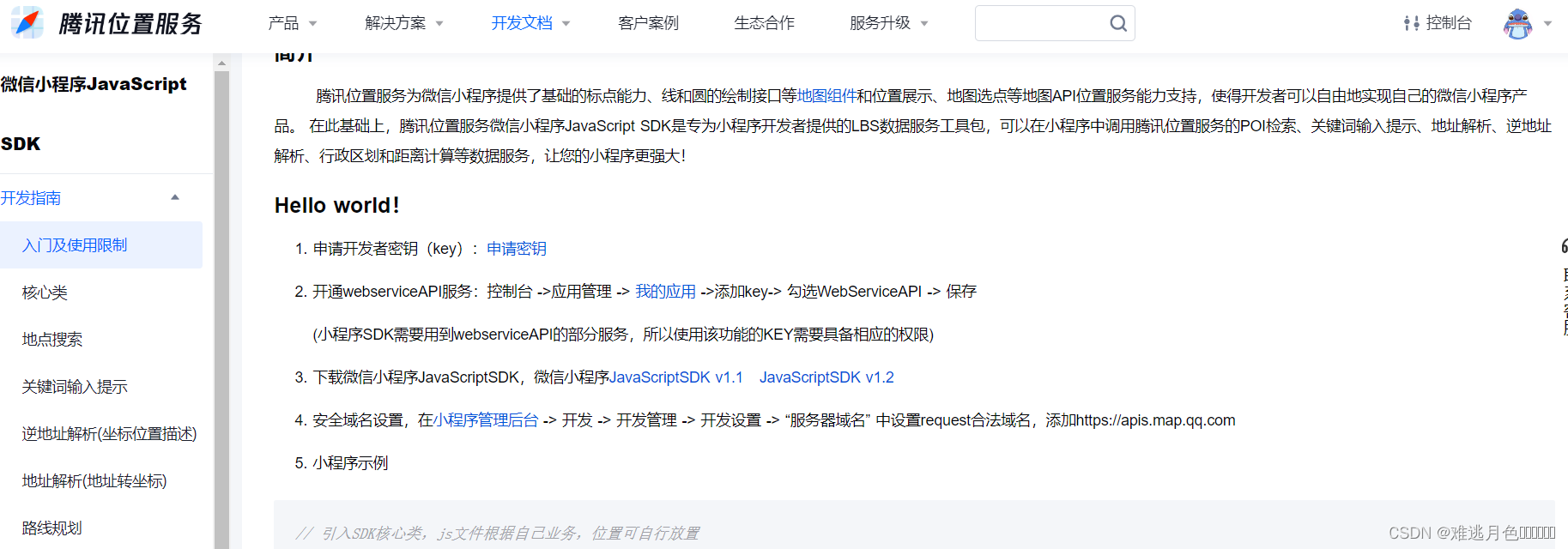
记住当前申请的key值,然后下载微信小程序JavaScriptSDK

然后安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
5、此时来到小程序,定义一个该页面的全局变量var qqmapsdk;
6、在onLoad中导入刚刚下载的js文件,并且用全局变量创建这个对象。
7、通过局部变量.reverseGeocoder将经纬度转化为对应的信息。
<script>
import QQMapWX from '../../common/qqmap-wx-jssdk.js'
//全局变量
var qqmapsdk;
export default {
data() {
return {
address: '',
latitudeL: '',
longitude: '',
}
},
methods: {
},
onLoad(option) {
const that = this
console.log(33,that)
var QQMapWX = require('../../common/qqmap-wx-jssdk')
var qqmapsdk = new QQMapWX({
key: 'PRGBZ-G7UHT-LBEXI-VESDI-EVUUS-HDF3Q' // 必填
})
wx.getLocation({
type: 'wgs84',
success(res) {
console.log('纬度', res.latitude, '经度', res.longitude)
wx.setStorageSync('latitude', res.latitude)
wx.setStorageSync('longitude', res.longitude)
},
//wx.getLocation 回调里面把上面获取到的经纬度给引入的qqmap-wx-jssdk就可以获取到对应的地点了
complete() {
// 坐标转换
qqmapsdk.reverseGeocoder({
// 位置坐标,默认获取当前位置,非必须参数
location: {
latitude: wx.getStorageSync('latitude'),
longitude: wx.getStorageSync('longitude')
},
success: function(res) {
console.log(11,res.result.address_component.city)
that.address = res.result.address_component.city
console.log(22,that.address)
wx.setStorageSync('address_component', res.result.address_component.city)
},
fail: function(error) {
console.error('错误了', error)
}
})
}
})
}
}
</script>然后最最最关键的来了就是你要去微信公众平台申请小程序接口
