Unity中UI方案。IMGUI、UIElement、UGUI、NGUI
引言
unity中有很多ui方案,各种方案有什么优势劣势,这里一一列举一下,知识扩充一下。
| UI方案 | 适用范围 |
| IMGUI | 仅用于Editor扩展,或运行时Debug |
| UIElement | 可用于发布运行时和Editor |
| UGUI | Runtime,两大主流 UI 解决方案之一 |
| NGUI | Runtime,两大主流 UI 解决方案之一,现已较少 |
| FGUI | Runtime |
| UIWeidgents | Runtime+Editor |
IMGUI(ONGUI)
IMGUI也叫GUI。它是立即模式(Immediate)图形界面:特点是系统不会保存 UI 控件上的任何信息,更没有状态的概念。每帧都会反复的询问你所有的控件和状态信息并重新绘制(OnGUI方法),可以理解为立即模式没有记忆,它的每一帧都是全新的开始,有着经典的排版布局类 EditorGUILayout 和 GUILayout
void OnGUI()
{
GUILayout.Label("Hello world");
GUILayout.Button("Test");
}UIElement(UIToolkit)
Unity在2018年发布UIElement,当时仅支持Editor运行,是UIToolkit的前身, UIToolkit是Unity官方2019推出的最新 UI解决方案,号称未来将逐步取代现有的UGUI方案,当然现在(2021.7.22)仍处于preview阶段。官方解释这是一套兼顾Editor和Runtime界面。
主要使用.uxml和.uss完成布局和样式,整体和 html css 语法基本一致。
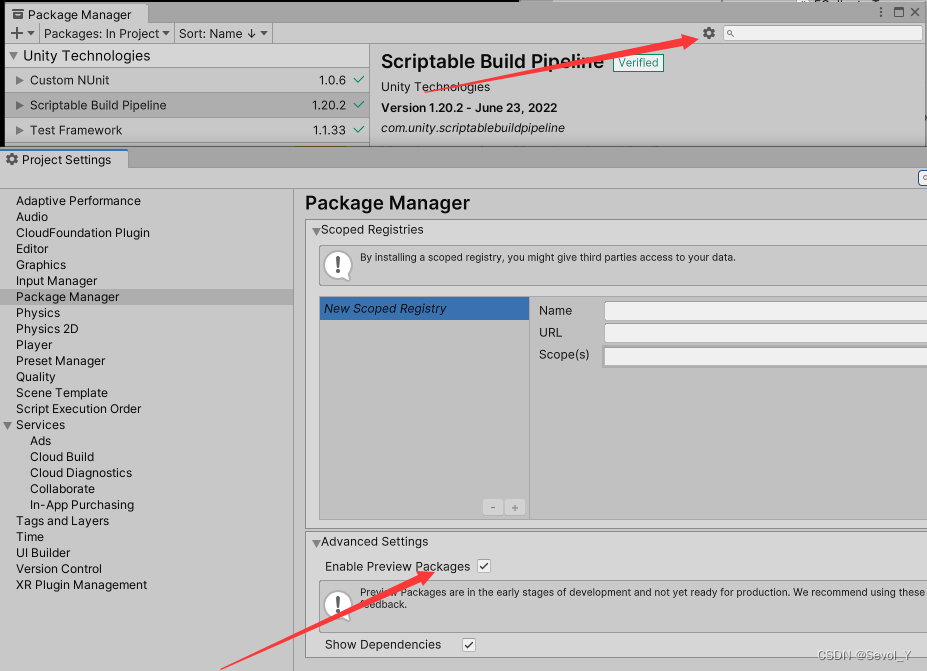
想要使用UIToolkit,需要启用预览版本包功能。

在项目Package/manifest.json中,加入下面引用,版本需要2019.4+(2019.4.5不行,已测试),其中com.unity.ui包就是UIToolkit,com.unity.ui.builder包则是UIBuilder,
"com.unity.ui": "1.0.0-preview.18",
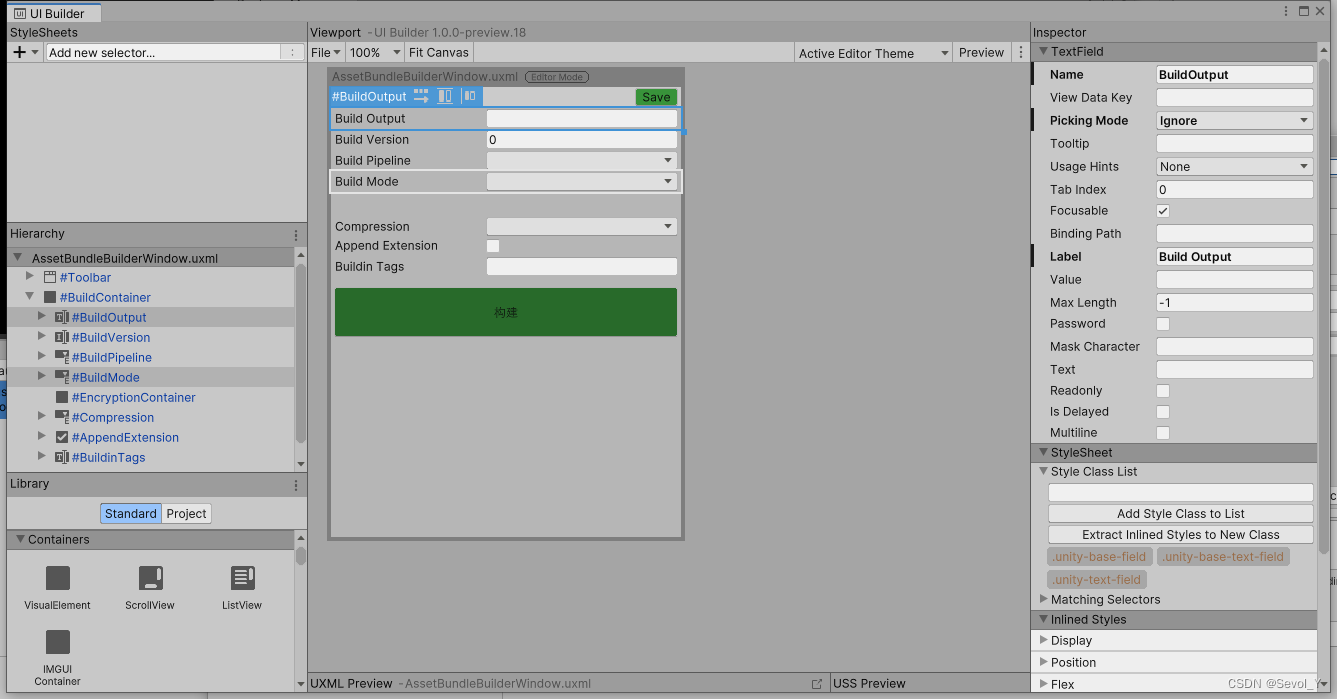
"com.unity.ui.builder": "1.0.0-preview.18",通过Create->UIToolkit->UIDocument,创建布局文件,双击打开UIBuilder,UIBuilder是UXML和USS的可视化编辑器,让使用者不需要手写布局代码,在编辑器中可以方便做出各式各样的界面。UIBuilder界面如下:
NGUI
NGUI的最早版本发布于2011年12月份,NGUI可以说是Unity平台最强大的第三方UI系统Unity早期版本(Unity4.6之前),引擎自身的UI系统是很差的,绝大多数项目都是使用的NGUI进行UI界面开发的。
- 图集:需要自己规划好后,手动打开图集。
- 渲染原理:先根据Panel的Depth排序,Panel面板内部再根据Depth排序。将相同材质的Widget进行Mesh合并。
- 支持图文混排。
- 支持循环列表组件。
UGUI
Unity 4.6中Unity官方也开发出UGUI,不过UGUI已经好几年没有在更新了,性能问题一直饱受开发者诟病,还有图文混排、循环滑动列表一类的基础组件缺失,导致每个项目都要单独实现一遍。在性能上UIToolkit更是超越UGUI,它可以1次DrawCall完成所有界面的绘制,UIBuilder编辑器对界面布局上也对策划美术更加友好。
- 图集:图集概念不重,会自动打包成图集。要注意的是,放在Resources文件夹下的贴图不会被打入图集;
- 渲染原理:根据Hierarchy的顺序来排序,越下面渲染在越顶层。Canvas与NGUI的UIPanel类似,每个Canvas将优化合并为1个Mesh或多个SubMesh;
- 不支持图文混排,需要自己实现;
- 不支持循环列表组件,需要自己实现;
- 有锚点,方便屏幕自适应。
FairyGUI
它是独立的UI编辑器,且对美术、策划都友好。其特点如下:
- 目前主流的游戏开发引擎都支持;
- 渲染原理:没有采取Mesh合并的策略,而是基于类似于Unity的Dynamic Batching技术,对DrawCall进行优化。它在不改变显示效果的前提下,尽可能的把相同材质的物体调整到连续的RenderingOrder值上,以促使它们能够被Unity DynamicBatching优化;
- 支持图文混排;
- 支持虚拟列表,即使数量巨大的列表也不会感觉太卡顿。